box-sizing속성
박스를 배치하기 위해서는 박스 모델의 넓이와 높이에 대한 계산이 중요
박스의 넓이와 높이는 콘텐츠의 넓이와 높이만을 나타내기 때문에 보더와 패딩 값을 따로 계산해야함.
box-sizing: border-box
넓이 속성을 콘텐츠 영역의 테두리 border 까지 포함한 박스 모델 전체 넓이값으로 사용
box-sizing: content-box
넓이 속성을 콘텐츠 영역 넓이값으로 사용 기본값
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
border: 10px solid black;
padding: 30px;
margin: 10px;
}
.box1 {
box-sizing: border-box;
/* 박스의 테두리와 여백을 박스의 넓이와 높이에 포함 넓이가 300px. */
}
.box2 {
box-sizing: content-box;
/* 기본값과 동일 넓이가 300 + (30 + 30) + (10 + 10) = 300px */
}
</style>
</head>
<body>
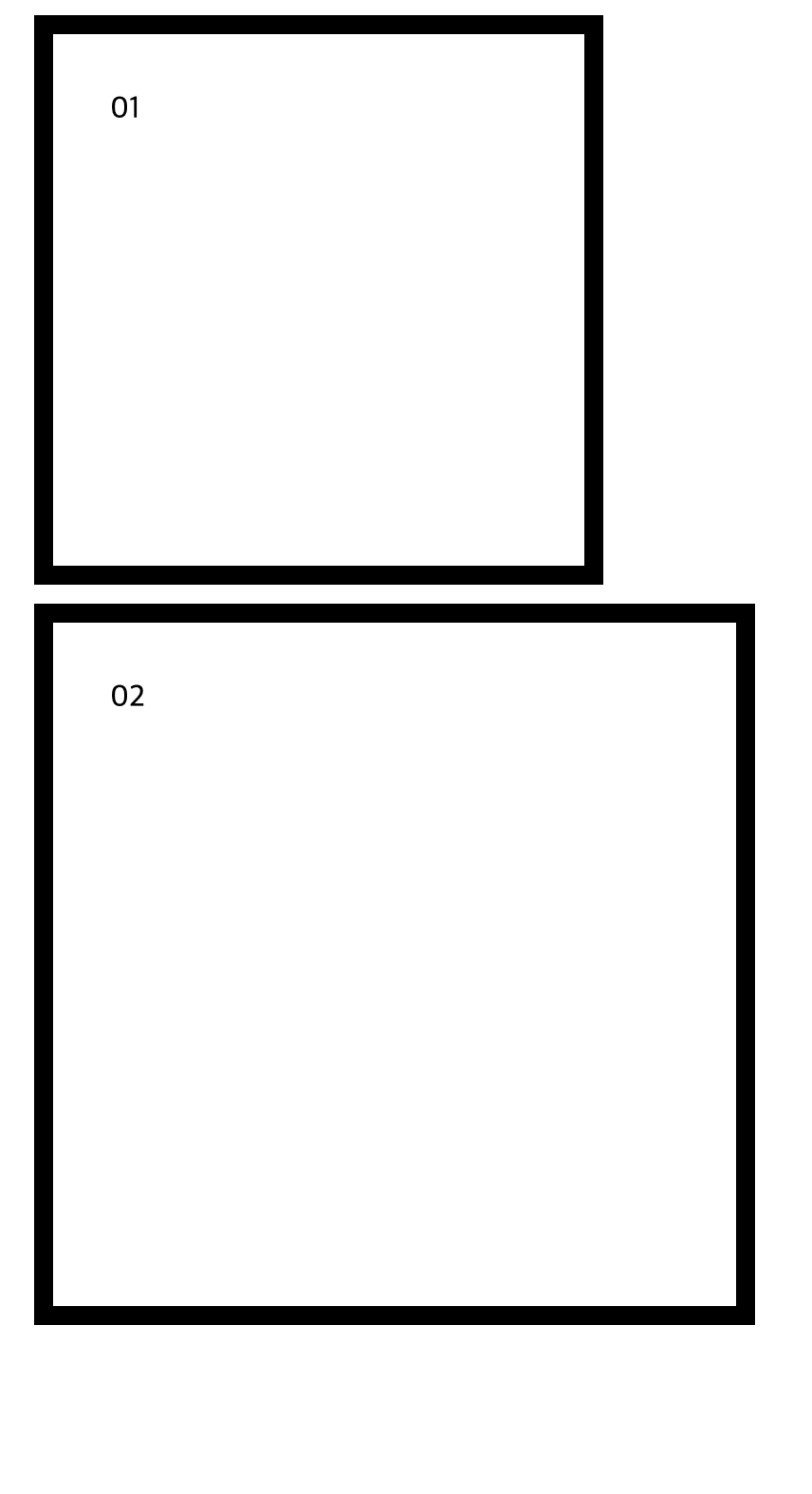
<div class="box1">01</div> <!-- border-box -->
<div class="box2">02</div> <!-- content-box -->
</body>
</html>