display 속성을 이용한 화면 배치
요소를 어떤 성격을 보여줄지 결정하는 속성.
display 속성을 사용하면 상황에 따라 블럭 요소를 인라인 요소로,
인라인 요소를 블록 요소로 변환하여 사용할 수 있음.
1) black
박스가 아래로 쌓이는 성격과 부모 요소의 넓이를 100% 사용하는 성격을 가짐.
div h p table ul ol
2) inline
글자와 같이 나열되는 성격과 내용물에 따라 넓이가 결정되는 성격을 가짐.
해당 요소의 넓이만큼만 영역을 가짐.
a span i em...
3) inline-block
black 와 inline 를 합친것
4) none
해당 요소와 공간을 모두 화면에서 숨김
비슷한 속성 중에 visibility : hidden; 이 있는데
visibility 속성은 화면에는 요소가 보이지 않으나 공간은 그대로 유지.
반응형 웹의 경우 모바일에서는 보이지만 pc에서는 보이지 않게 하려면 display : none 속성을 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이속성</title>
<style>
span {
border: 4px solid black; /* 테두리 스타일 */
/* 폭, width, height, margin-top, bottom, - 적용되지않음 */
}
.transform {
display: block; /* 속성 변경 */
}
</style>
</head>
<body>
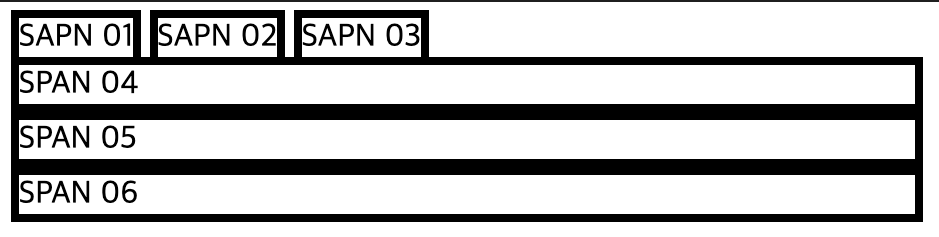
<!-- span 태그의 기본 속성에 의한 배치 -->
<span>SAPN 01</span>
<span>SAPN 02</span>
<span>SAPN 03</span>
<!-- span 태그의 속성을 변경한 배치 -->
<span class="transform">SPAN 04</span>
<span class="transform">SPAN 05</span>
<span class="transform">SPAN 06</span>
</body>
</html>