col : 한 열에 있는 모든 셀에 같은 스타일을 적용하고자 할 때 사용
col 태그로 둘 이상의 열을 묶어 같은 스타일로 지정하려면 span 사용
colgroup 태그를 사용해 묶고 싶은 열의 col 태그를 넣으면 됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td, th {
border: 2px solid black;
}
.etc {
background-color: blue;
}
</style>
</head>
<body>
<table>
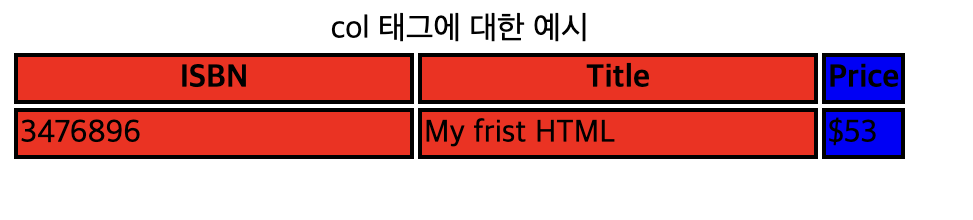
<caption>col 태그에 대한 예시</caption>
<colgroup>
<!-- 2개의 열을 묶어서 스타일을 지정한 예시 -->
<col span="2" style="background-color: red; width: 200px;">
<!-- 별다른 스타일을 지정하지 않고 열의 개수를 맞추기 위한 col 태그 -->
<col class="etc">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My frist HTML</td>
<td>$53</td>
</tr>
</table>
</body>
</html>