표의 구조는 head, body, foot 으로 구분 가능
thead : 표의 제목 부분
tbody : 표의 본문 부분
tfoot : 표의 요약 부분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td, th {
border: 2px solid black;
}
</style>
</head>
<body>
<table>
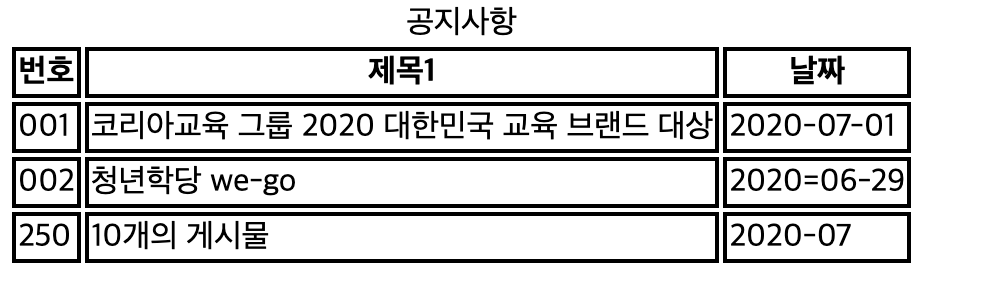
<caption>공지사항</caption>
<!-- 표의 제목 부분 -->
<thead>
<tr>
<th>번호</th>
<th>제목1</th>
<th>날짜</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>코리아교육 그룹 2020 대한민국 교육 브랜드 대상</td>
<td>2020-07-01</td>
</tr>
<tr>
<td>002</td>
<td>청년학당 we-go</td>
<td>2020=06-29</td>
</tr>
</tbody>
<!--표의 요약 부분-->
<tfoot>
<tr>
<td>250</td>
<td>10개의 게시물</td>
<td>2020-07</td>
</tr>
</tfoot>
</table>
</body>
</html>