<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
border: 2px solid black;
}
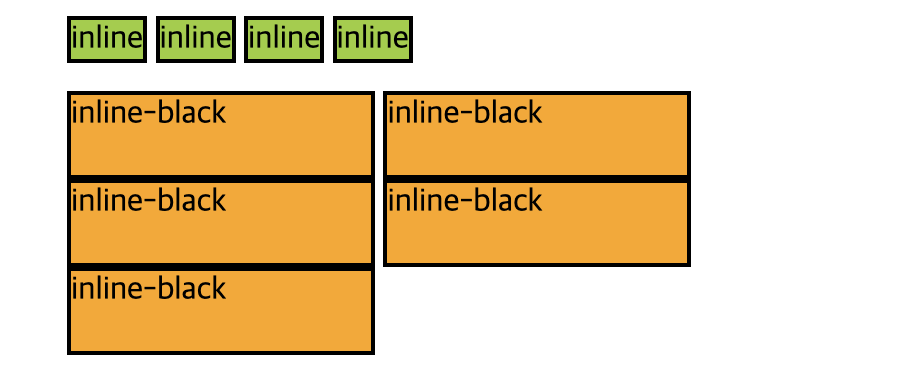
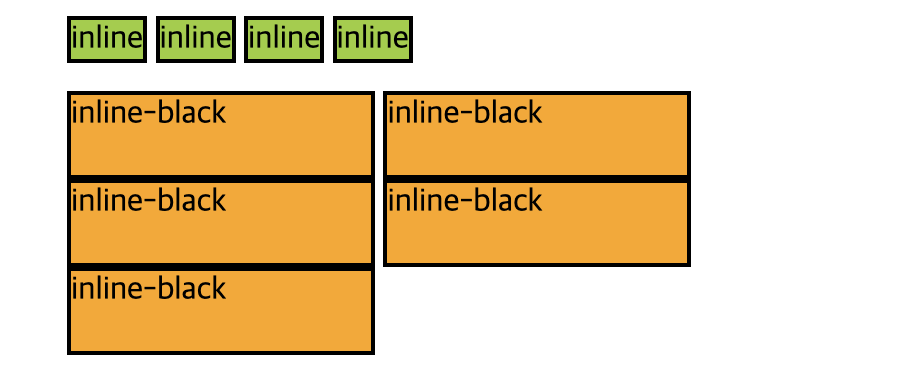
.menu1 {
display: inline;
width: 150px;
height: 40px;
background-color: yellowgreen;
}
.menu2 {
display: inline-block;
width: 150px;
height: 40px;
background-color: orange;
}
</style>
</head>
<body>
<ul>
<li class="menu1">inline</li>
<li class="menu1">inline</li>
<li class="menu1">inline</li>
<li class="menu1">inline</li>
</ul>
<ul>
<li class="menu2">inline-black</li>
<li class="menu2">inline-black</li>
<li class="menu2">inline-black</li>
<li class="menu2">inline-black</li>
<li class="menu2">inline-black</li>
</ul>
</body>
</html>