후손 선택자
부모 선택자 안에 들어있는 모든 자식 선택자 후손 선택자의 표기는 공백으로 표현
형태 : 선택자A 선택자B : 선택자 A의 후손에 위치하는 B를 선택
자손 선택자
부모 선택자 바로 아래 계층에 있는 선택자. 자손 선택자 표기는 '>'로 표시
형태 : 선택자A > 선택자B : 선택자 A의 자손에 위치하는 B를 선택
클래스와 아이디 선택자만으로 작업을 하면 코드가 너무 복잡해 보이니
후손 선택자와 자손 선택자를 활용하면 체계적으로 보임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>태그</title>
<style>
div > h1 {
/* 자손 개념 css 문법 */
background-color: green;
}
div h1 {
/* 후손 개념 css 문법 */
background-color: blue;
}
div span {
/* 자손개념의 div 바로 아래에 있는 모든 span */
background-color: yellow;
}
div > span {
/* 자손 개념의 div 바로 아래에 있는 span */
border: 4px solid blue;
}
.point span {
color: red;
}
</style>
</head>
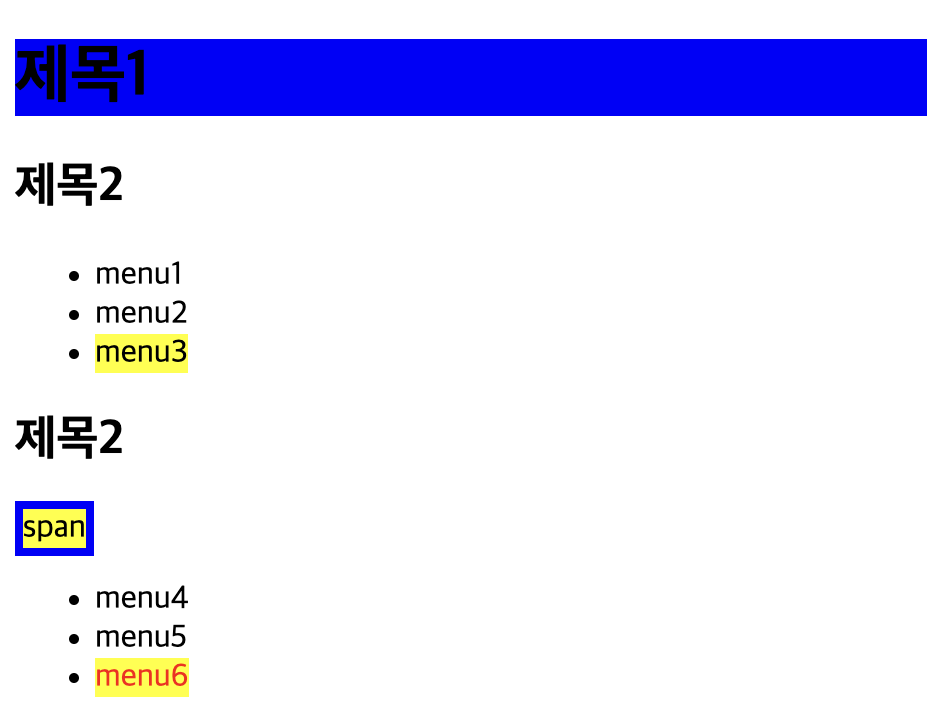
<body>
<div>
<h1>제목1</h1>
<h2>제목2</h2>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li><span>menu3</span></li>
</ul>
</div>
<h2>제목2</h2>
<span>span</span>
<ul class="point">
<li>menu4</li>
<li>menu5</li>
<li><span>menu6</span></li>
</ul>
</div>
</body>
</html>