overflow 속성
내부 요소가 부모 박스의 범위를 벗어날 때 어떻게 처리할 것인지 지정
콘텐츠가 자주 업데이트 되는 경우 높이가 콘텐츠의 양에 따라 자동으로 변경이 되나
박스의 높이를 고정값으로 할 때 사용
hiiden : 영역을 벗아나는 부분은 보이지 않음.
scroll : 영역을 벗어나는 부분은 스크롤 바가 나타남.
visible : 박스를 넘어가도 보여줌
auto : 박스를 넘어가지 않으면 스크롤 바가 나오지 않고, 박스를 넘어갈 때 스크롤 바가 나타남
overflow : hidden 속성 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow 속성</title>
<style>
* {
margin: 0;
padding: 0;
}
.contents1 {
width: 200px;
height: 200px;
border: 2px solid black; /* 테두리 */
float: left;
box-sizing: border-box; /* 테두리 값을 박스의 넓이와 높이의 안쪽으로 포함시킴 */
margin: 10px; /* 바깥쪽 여백 */
}
.contents2 {
width: 200px;
height: 300px;
border: 2px solid black; /* 테두리 */
float: left;
box-sizing: border-box; /* 테두리 값을 박스의 넓이와 높이의 안쪽으로 포함시킴 */
margin: 10px; /* 바깥쪽 여백 */
overflow: auto;
}
.contents3 {
width: 200px;
overflow: hidden; /* 높이가 지정되지 않았을 경우 박스 안의 내용만큼 박스 높이도 함께 늘어남 */
border: 2px solid black; /* 테두리 */
float: left;
box-sizing: border-box; /* 테두리 값을 박스의 넓이와 높이의 안쪽으로 포함시킴 */
margin: 10px; /* 바깥쪽 여백 */
}
.contents4 {
width: 200px;
height: 200px;
overflow: hidden; /* 박스 높이가 지정되어 있으면 지정된 높이만큼만 보여줌 */
border: 2px solid black; /* 테두리 */
float: left;
box-sizing: border-box; /* 테두리 값을 박스의 넓이와 높이의 안쪽으로 포함시킴 */
margin: 10px; /* 바깥쪽 여백 */
}
</style>
</head>
<body>
<!--박스의 높이에 맞게 텍스트 양을 넣은 예-->
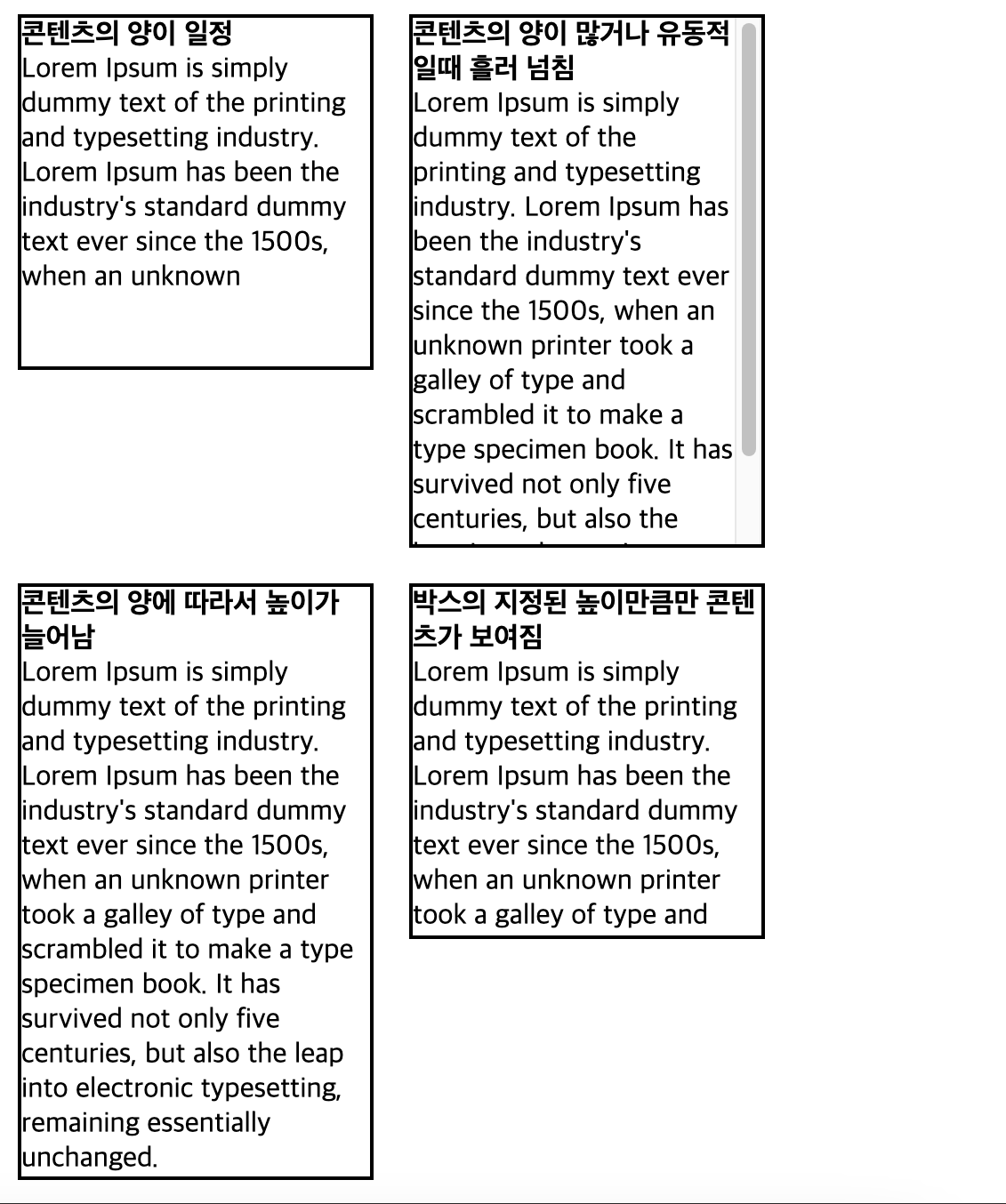
<div class="contents1">
<h4>콘텐츠의 양이 일정</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown </p>
</div>
<!--박스의 높이보다 텍스트의 양이 많아서 박스 밖으로 흘러넘치는 예-->
<div class="contents2">
<h4>콘텐츠의 양이 많거나 유동적일때 흘러 넘침</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<!--박스의 높이를 설정하지 않고 overflow:hidden을 지정하여 텍스트만큼 높이도 함께 늘어나는 예-->
<div class="contents3">
<h4>콘텐츠의 양에 따라서 높이가 늘어남</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
<!--박스의 높이를 지정하고 overflow:hidden을 주어서 높이만큼만 보여지도록 한 예-->
<div class="contents4">
<h4>박스의 지정된 높이만큼만 콘텐츠가 보여짐</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
</div>
</body>
</html>