인접 관계 선택자 : 상위 요소 선택자
선택한 요소를 기준으로 모든 상위 요소를 선택하거나 상위 요소 중 선택하고자 하는 요소만 선택할 때 사용
기본형 : $("요소선택").parents()
$("요소선택").parents("요소선택")<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
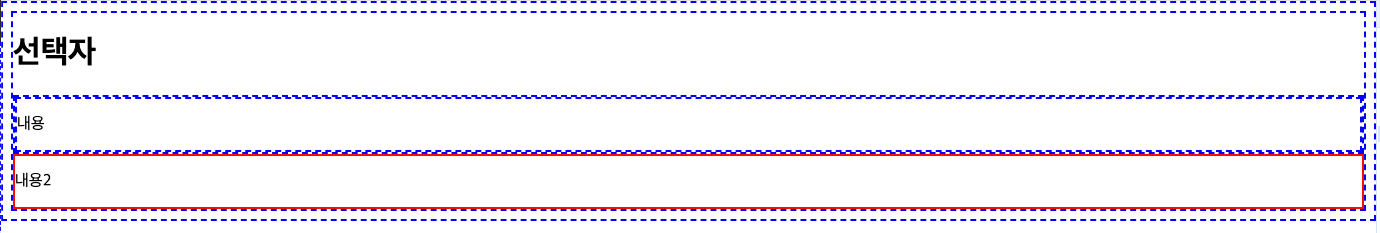
$(".txt1").parents().css({"border": "2px dashed #00f"}); // body, html 태그까지 선택
$(".txt2").parents("section").css({"border": "2px solid #f00"}); // 위 경우보다 지금 경우가 사용하기 좋음 section 이라고 지정해 줬기 떄문
});
</script>
</head>
<body>
<h1 class="title">선택자</h1>
<section>
<div>
<p class="txt1">내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용2</p>
</div>
</section>
</body>
</html>