인접 관계 선택자 : 범위 제한 전체 형 / 동생 요소 선택자
선택한 요소를 기준으로 형제 요소 중 지정한 범위 내의 전체 형 요소 또는 동생 요소를 선택
기본형 : $(".요소선택").prevUntil("범위제한 요소 선택");
$(".요소선택").nextUntil("범위제한 요소 선택");<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let style_1 = {
"background-color": "#0ff",
"border": "2px solid #f00"
};
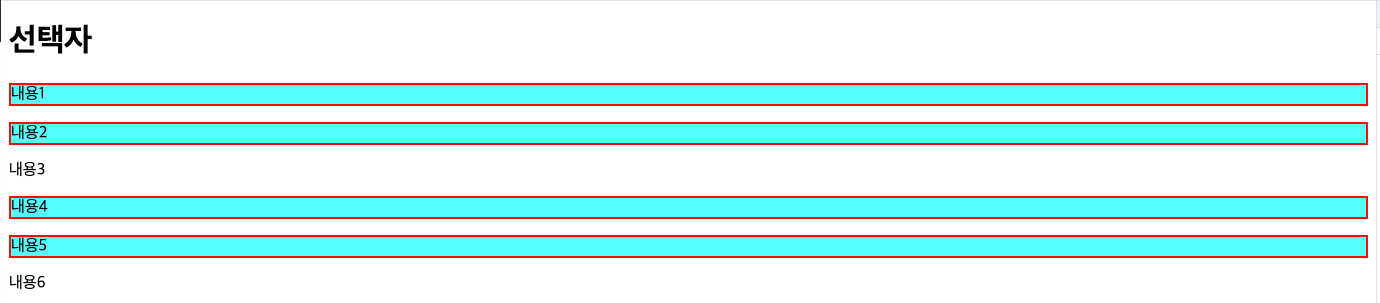
$(".txt3").prevUntil(".title").css(style_1); // class txt3를 기준으로 이전꺼중에 class title를 제외한 전체
$(".txt3").nextUntil(".txt6").css(style_1); // class txt3를 기준으로 다음꺼중에 txt6를 제외한 전체
});
</script>
</head>
<body>
<div id="wrap">
<h1 class="title">선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class="txt6">내용6</p>
</div>
</body>
</html>