table-layout
콘텐츠에 맞게 셀 넓이를 지정
셀의 width 값을 지정하면 해당 크기에 맞게 화면에 맞춰 표시
하지만 '영문을 띄어쓰기 없이 길게 업력' 을 하면 셀의 쟝소 값은 무시되고, 내용이 한줄로 표시
fixed : 셀 넓이를 고정하여 셀이 내용에 따라 셀의 넓이가 달라지지않음
auto : 기본 값, 셀의 내용에 따라 넓이가 달라짐
word-break: break-all : 영문 글자가 셀 밖으로 표기될 때 word-break : brak-all; 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border: 2px solid black; /* 테두리 스타일 */
border-collapse: collapse; /* 테두리 통합*/
width: 400px;
table-layout: fixed; /* 지정된 넓이를 고정시킴 */
word-break: break-all; /* 셀의 내용이 벗어나지 않도록 함 */
}
td {
border: 1px dotted black;
padding: 15px;
text-align: center;
height: 40px;
width: 200px;
}
</style>
</head>
<body>
<table>
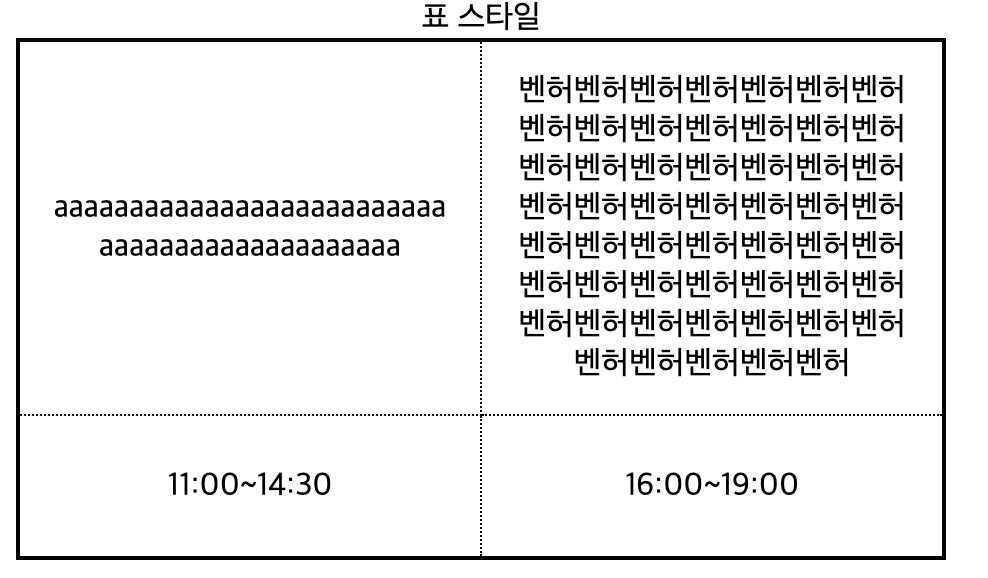
<caption>표 스타일</caption>
<tr>
<td>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td>벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허벤허</td>
</tr>
<tr>
<td>11:00~14:30</td>
<td>16:00~19:00</td>
</tr>
</table>
</body>
</html>