셀을 정렬할 경우에
수평 정렬은 text-align 을 사용하면 됨
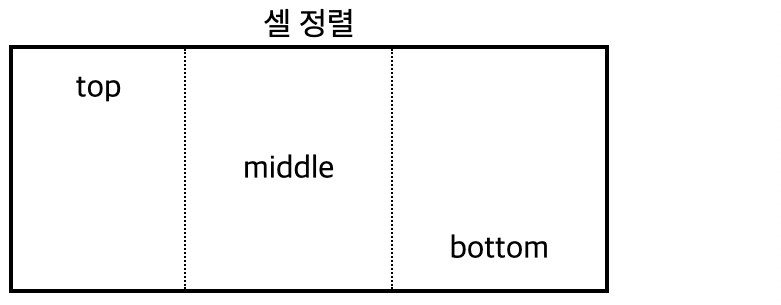
수직 정렬은 vertical-aling을 사용
baseline : 셀의 기준선에 내용의 기준선을 맞춤
top : 패딩의 위쪽 가장자리에 내용의 윗부분을 맞춤
bottom : 패딩의 아래쪽 가장자리에 내용의 아랫부분을 맞춤
middle : 패딩 박스의 중앙에 내용을 맞춤 기본값
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border: 2px solid black; /* 테두리 스타일 */
border-collapse: collapse; /* 테두리 통합*/
width: 300px;
}
td {
border: 1px dotted black;
padding: 10px;
text-align: center;
height: 100px;
width: 200px;
}
.cell1 { vertical-align: top;} /* 상단 정렬 */
.cell2 { vertical-align: middle;} /* 가운데 정렬 */
.cell3 { vertical-align: bottom;} /* 하단 정렬 */
</style>
</head>
<body>
<table>
<caption>셀 정렬</caption>
<tr>
<td class="cell1">top</td>
<td class="cell2">middle</td>
<td class="cell3">bottom</td>
</tr>
</table>
</body>
</html>