객체 편집 메서드
append() / appendTo() / prepend() / prependTo()
append() / appendTo() : 선택한 요소 내의 마지막 위치에 새 요소를 생성하고 추가
prepend() / prependTo() : 선택한 요소 내의 앞 위치에 새 요소를 생성하고 추가
기본형
$("요소 선택").append("새 요소");
$("새 요소").appendTo("요소 선택");
$("요소 선택").prepend("새 요소");
$("새 요소").prependTo("요소 선택");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
$(function() {
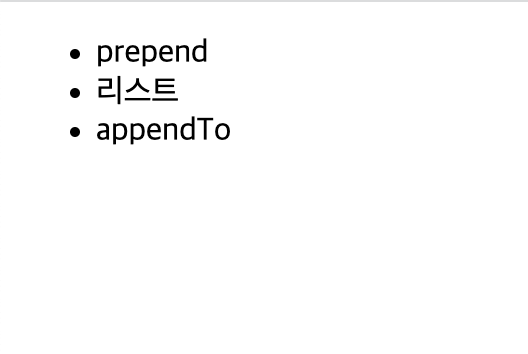
$('<li>appendTo</li>').appendTo('#listZone');
$('#listZone').prepend('<li>prepend</li>');
});
</script>
</head>
<body>
<ul id="listZone">
<li>리스트</li>
</ul>
</body>
</html>