배열 관련 메서드
1) each() / $.each()
선택자로 선택한 요소는 배열에 순서대로 저장
이때 each() / $.each() 메서드는 배열에 저장된 순서대로 하나씩 선택하면서 인덱스 정보를 가지고 옴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {// jq 는 모든건 function 안에 들어가야 실행이 됨
let obj = [ //obj-오브젝트의 줄임말
{"area": "서울"},
{"area": "부산"},
{"area": "전주"}
];
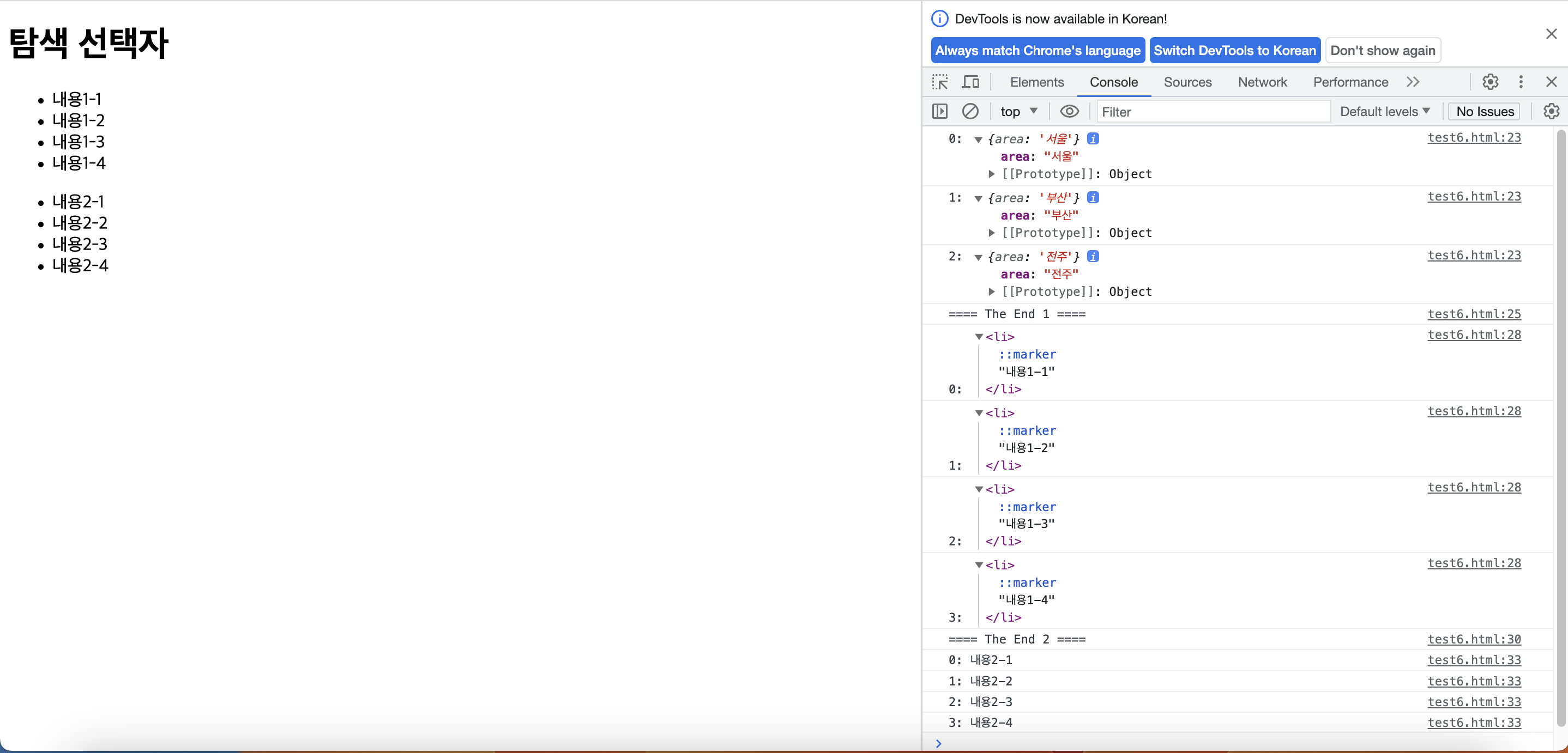
$(obj).each(function(i, o) { // o - obj의 줄임말, i가 배열의 갯수만큼 인덱스를 받아 반복
console.log(i + ":", o );
});
console.log("==== The End 1 ====");
$.each($("#menu1 li"), function (i, o) {
console.log(i + ":", o);
});
console.log("==== The End 2 ====");
$.each($("#menu2 li"), function (i) {
console.log(i + ":", $(this).text());
});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
<li>내용2-4</li>
</ul>
</body>
</html>