객체 편집 메서드
1) before() / insertBefore() / after() / insertAfter()
before() / insertBefore() : 선택한 요소의 이전 위치에 새 요소를 생성
after() / insertAfter() : 선택한 요소의 다음 위치에 새 요소를 생성
기본형
$("요소 선택").before("새 요소");
$("새 요소").insertBefore("요소 선택");
$("요소 선택").after("새 요소");
$("새 요소").insertAfter("요소 선택");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
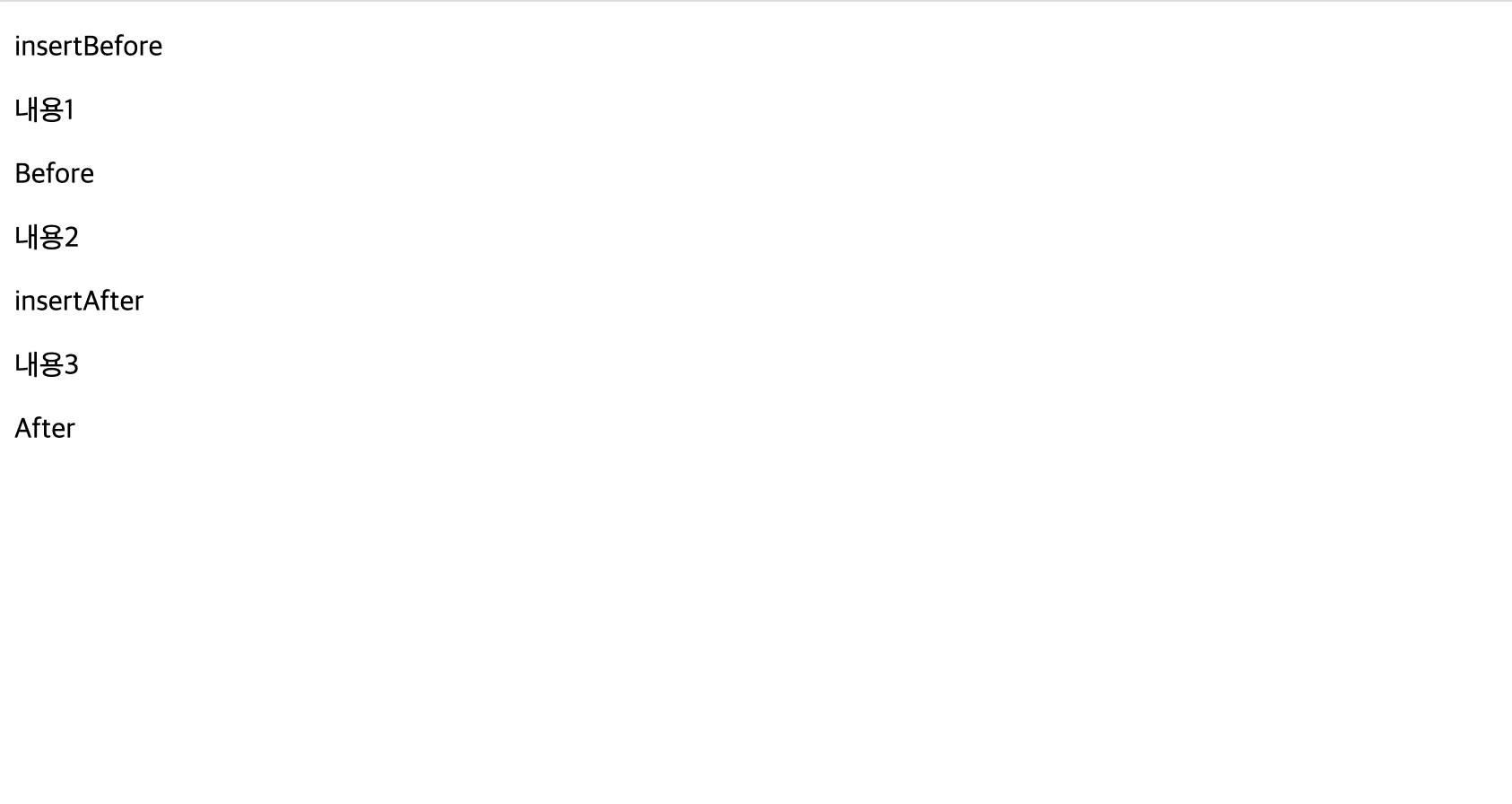
$('#wrap p:eq(2)').after('<p>After</p>'); // #wrap p:eq(2) 뒤에 <p>After</p> 추가
$('<p>insertAfter</p>').insertAfter('#wrap p:eq(1)'); // #wrap p:eq(1)' 뒤에 <p>insertAfter</p> 추가
$('#wrap p:eq(1)').before('<p>Before</p>');
$('<p>insertBefore</p>').insertBefore('#wrap p:eq(0)');
});
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p>내용2</p>
<p>내용3</p>
</div>
</body>
</html>