위치 탐색 선택자
nth-child(숫자n) / nth-last-child(숫자) 선택자
nth-child(숫자n) 선택자 : 선택된 요소의 무리 중 지정한 숫자(배수)의 요소를 선택
nth-last-child(숫자) 선택자 : 선택된 요소의 무리 중 마지막에서 지정한 숫자의 요소를 선택
기본형
$("요소 선택:nth-child(숫자)")
$("요소 선택:nth-child(숫자n)")
$("요소 선택:nth-last-child(숫자)")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
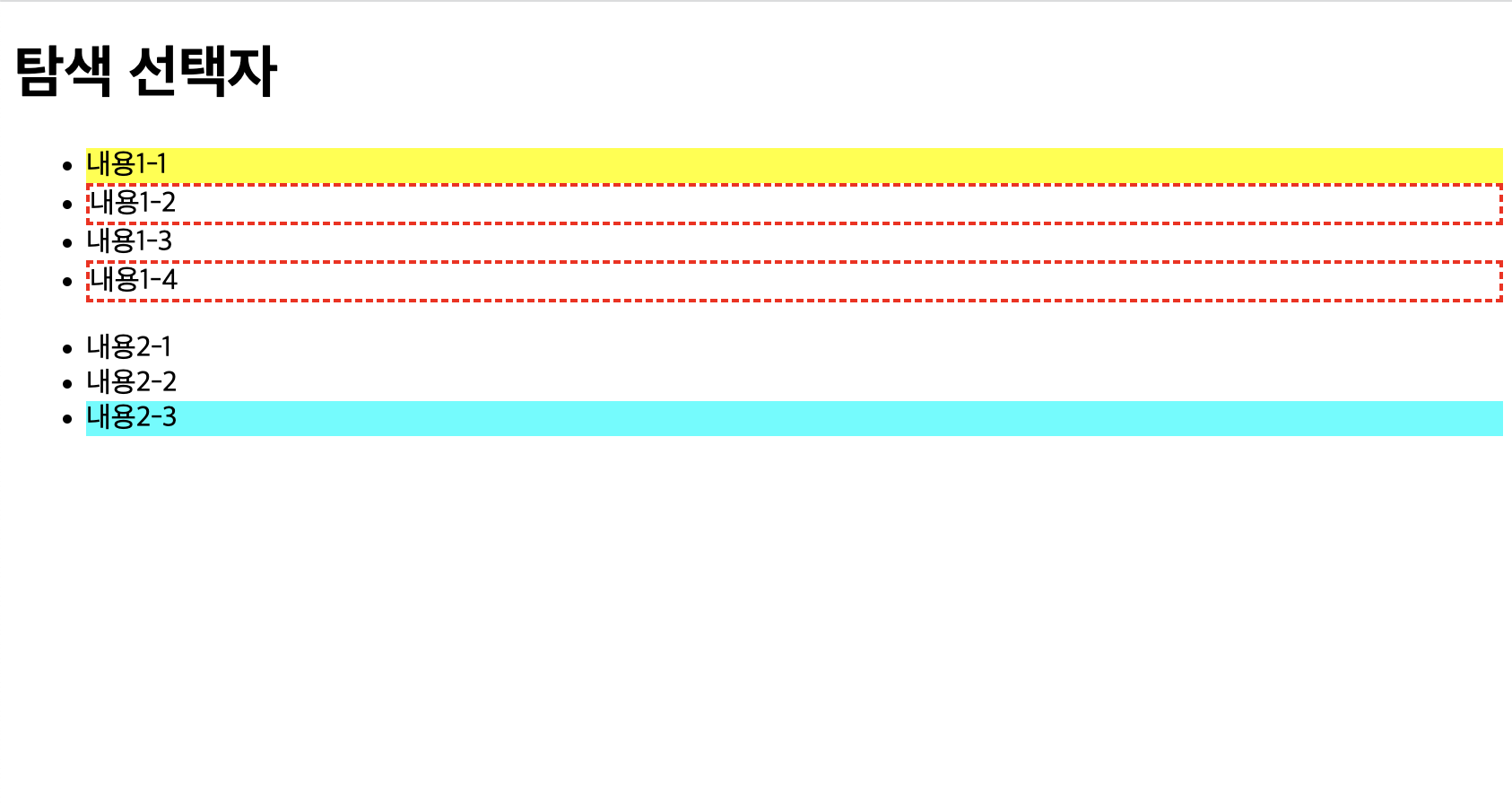
$('#menu1 li:nth-child(1)').css({'background-color': 'yellow'});
$('#menu1 li:nth-child(2n)').css({'border': '2px dashed red'});
$('#menu2 li:nth-last-child(1)').css({'background-color': 'cyan'});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>