구조 선택자
css3부터 지원하는 선택자로 특정한 위치에 있는 태그를 선택하는 선택자
- 형태
:nth-child(n) = 부모안에 모든 요소 중 n번재 요소
:first-child : 부모박스 안에서 형제 광계 중에서 첫 번째에 위치하는 태그 선택
:last-child : 부모박스 안에서 형제 관계 중에서 마지막에 위치하는 태그 선택
:nth-child(수열) : 부모박스 안에서 형제 관게 중에서 "앞에서" 수열번재의 태그 선택
:nth-last-child(수열) : 부모박스 안에서 형제 관계 중에서 "뒤에서" 수열번째의 태그 선택
- 수열 : 2n+1(숫자도 입력 가능)
n은 0부터 숫자가 대입됨 예를 들어 20 21 22 23 ... 으로 계산이 이루어짐
자주 사용하는 수열에는 숫자번째(숫자), 짝수열(2n), 홀수열(2n+1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구조 선택자</title>
<style>
ul {
overflow: hidden; /* 부모 박스는 자식 박스를 포함 */
}
li {
list-style: none; /* 항목태그의 블릿 아이콘을 숨김 */
float: left;
padding: 15px; /* 안쪽 여백 공통 지정 */
}
li:nth-child(2n) { /* li 태그 중에서 짝수 번째에 해당하는 li 태그들의 배경 색상과 글자 색상을 지정 */
background-color: gray;
color: pink;
}
li:nth-child(2n+1) { /* li 태그 중에서 홀수 번째에 해당하는 li 태그들의 배경 색상과 글자 색상을 지정 */
background-color: black;
color: #ffd800;
}
li:first-child { /* li태그 중에서 첫번째에 해당 li태그의 배경 색상과 글자 색상을 지정 */
background-color: black;
color: white;
}
li:last-child { /* 태그 중에서 마지막 번재에 해당 */
background-color: gray;
color: green;
}
li:nth-last-child(3) {
background-color: pink;
color: gray;
}
div span:first-child { /* idv의 자손 중 첫번째 자식에 해당하는 span 태그 지정 */
background-color: red;
}
div p:first-child { /* div의 자손 중 첫번째 자식에 해당하는 p태그 지정 이문서에는 없음. */
background-color: blue;
}
div span:last-child {
background-color: red;
}
div p:last-child {
background-color: blue;
}
</style>
</head>
<body>
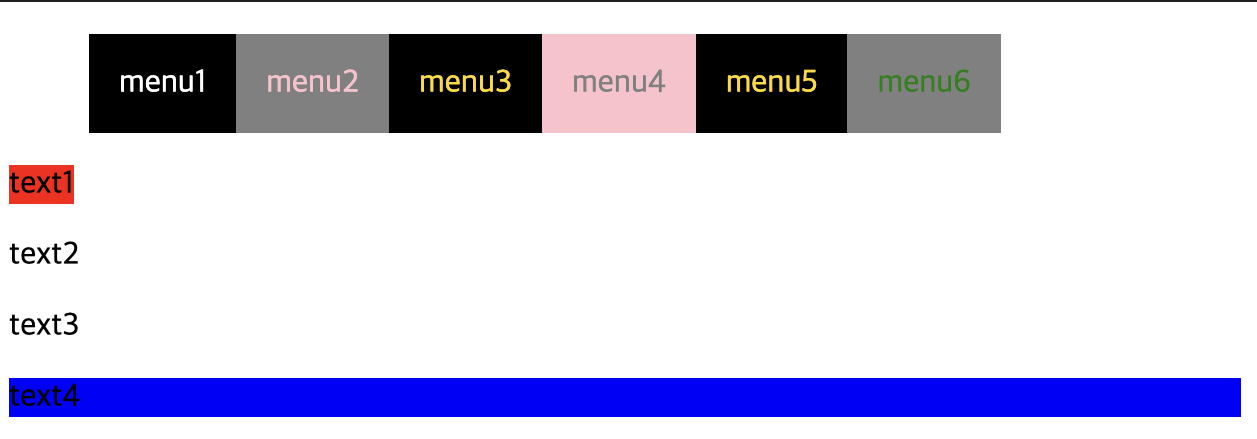
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
<li>menu6</li>
</ul>
<div>
<span>text1</span>
<p>text2</p>
<span>text3</span>
<p>text4</p>
</div>
</body>
</html>