형태 구조 선택자
일반 구조 선택자와 비슷하지만 태그 형태를 구분
a:nth-of-type(n) = 부모안에 a라는 요소 중 n번째 요소
:first-of-type : 부모박스 안에서 형제 관계중에서 첫번재에 위치하는 특정한 태그 선택
:last-of-type : 부모박스 안에서 형제 관게 중에서 마지막에 위치하는 특정한 태그 선택
:nth-of-type(수열) : 부모박스 안에서 형제 관계 중에서 앞에서 수열번째의 특정한 태그 선택
:nth-last-of-type(수열) : 부모박스 아넹서 형제 관계 중에서 뒤에서 수열번째의 특정한 태그 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>형태구조 선택자</title>
<style>
h1:first-of-type {
/* h1 태그 중에서 첫번째 h1 태그의 글자 색상 지정 */
color: red;
}
h2:last-of-type {
/* h2 태그중에서 마지막 번재 h2 태그의 글자 색상과 배경 색상 지정 */
color: white;
background-color: blue;
}
div span:first-of-type {
background-color: red;
}
div p:first-of-type {
background-color: blue;
}
div span:last-of-type {
background-color: red;
}
div p:last-of-type {
background-color: blue;
}
</style>
</head>
<body>
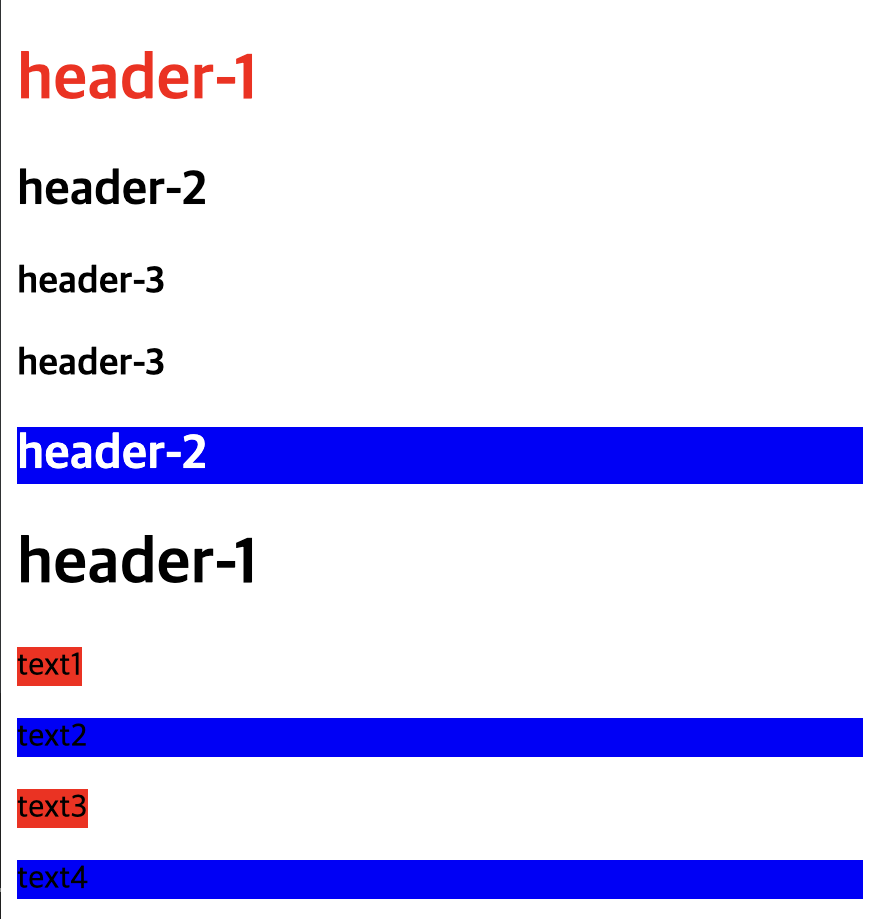
<h1>header-1</h1>
<h2>header-2</h2>
<h3>header-3</h3>
<h3>header-3</h3>
<h2>header-2</h2>
<h1>header-1</h1>
<div>
<span>text1</span>
<p>text2</p>
<span>text3</span>
<p>text4</p>
</div>
</body>
</html>