내장객체 : JSON 객체
JSON(JavaScript Object Notation)은 데이터를 교환하기 위한 경량의 데이터 형식 주로 서버와 웹 브라우저 간에 데이터를 주고받거나, 웹 애플리케이션에서 데이터를 저장하고 전송하는 데 사용됨 JSON은 텍스트 기반의 데이터 교환 형식으로, 사람과 기계 모두 이해하기 쉽도록 설계되어 있다.
JSON 형식의 추가 규칙
- 값을 표현할 떄는 문자열, 숫자, 불 자료형만 사용할 수 있음. (함수 등은 사용 불가)
- 문자열은 반드시 큰 따옴표로 만들어야 함.
- 키 key에도 반드시 따옴표를 붙여야 함.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
*/
// 자바 스트립트 객체를 JSON 문자열로 변환할 때는 JSON.stringify() 메소드를 사용
const data = [ // 자료를 생성
{
name: '리팩터링 2판',
price: 35000,
publisher: '한빛미디어'
},
{
name: '리팩토링 자바스립트',
price: 36000,
publisher: '길벗'
}];
//자료를 JSON으로 변환
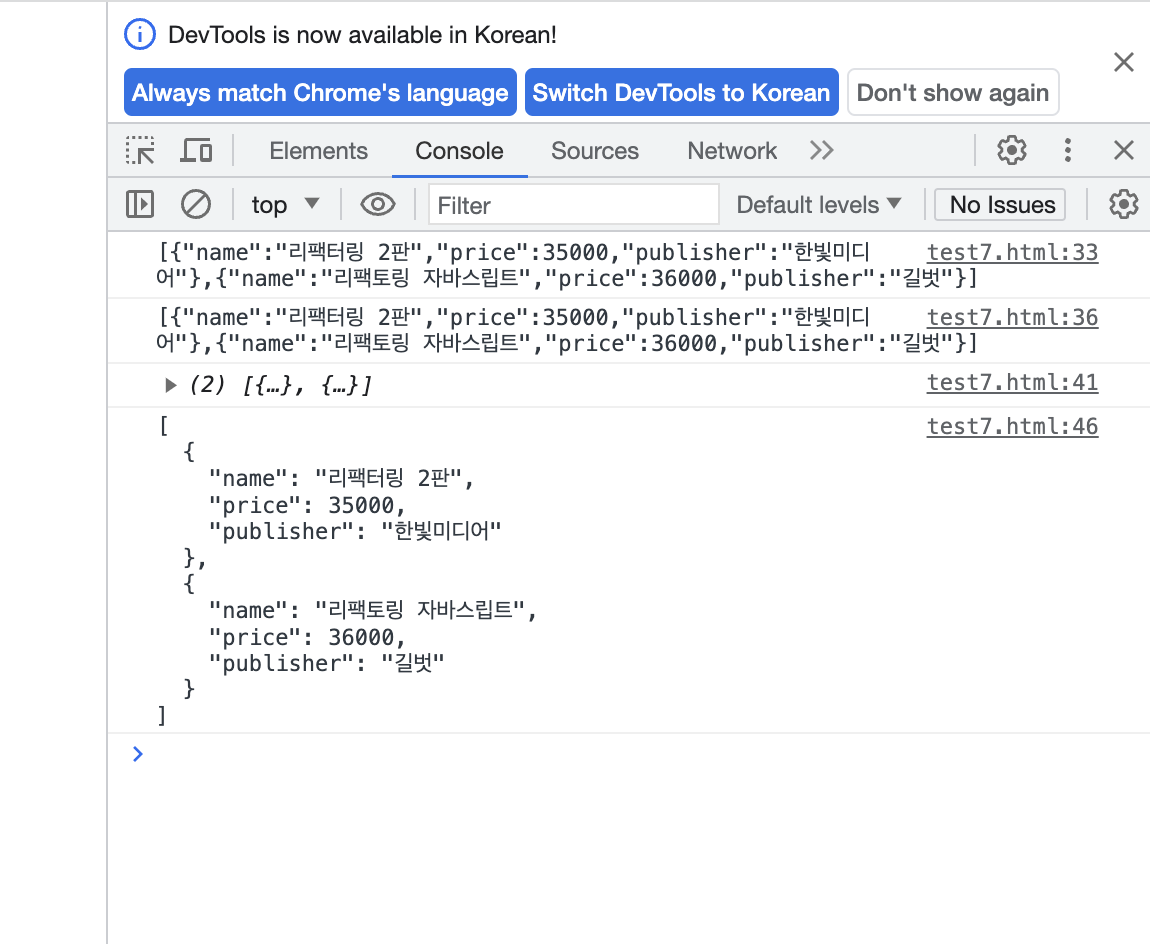
console.log(JSON.stringify(data));
const json = JSON.stringify(data);
console.log(json);
// JSON 문자열을 자바 스크립트 객체로 전개할 때는 JSON.parse() 메소드를 사용
// 매개변수에 JSON 형식의 문자열을 넣어주면 됨
// JSON 문자열을 다시 자바 스크립트 객체로 변환.
console.log(JSON.parse(json))
// 2번째 매개변수는 객체에서 어떤 속성만 선택해서 추출하고 싶을 때 사용(함수 또는 배열 사용)하거나 거의 사용하지 않으며,
// 일반적으로 null(아무것도 없음)을 넣음
// 3번째 매개변수는 들여쓰기
console.log(JSON.stringify(data, null, 2));
/*
[
{
"name": '리팩터링 2판',
"price": 35000,
"publisher": '한빛미디어'
}
{
"name": '리팩토링 자바스립트',
"price": 36000,
"publisher": '길벗'
}
]
*/
</script>
</head>
<body>
</body>
</html>