<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border: 2px solid black;
width: 600px;
border-collapse: collapse;
border-left: hidden;
border-right: hidden;
}
.type_input_txt {
font-size: 13px;
}
caption {
text-align: left;
font-size: 30px;
}
tr, th {
border: 1px solid gray;
text-align: left;
padding: 8px;
}
</style>
</head>
<body>
<form action="../form/action.php" method="post">
<table>
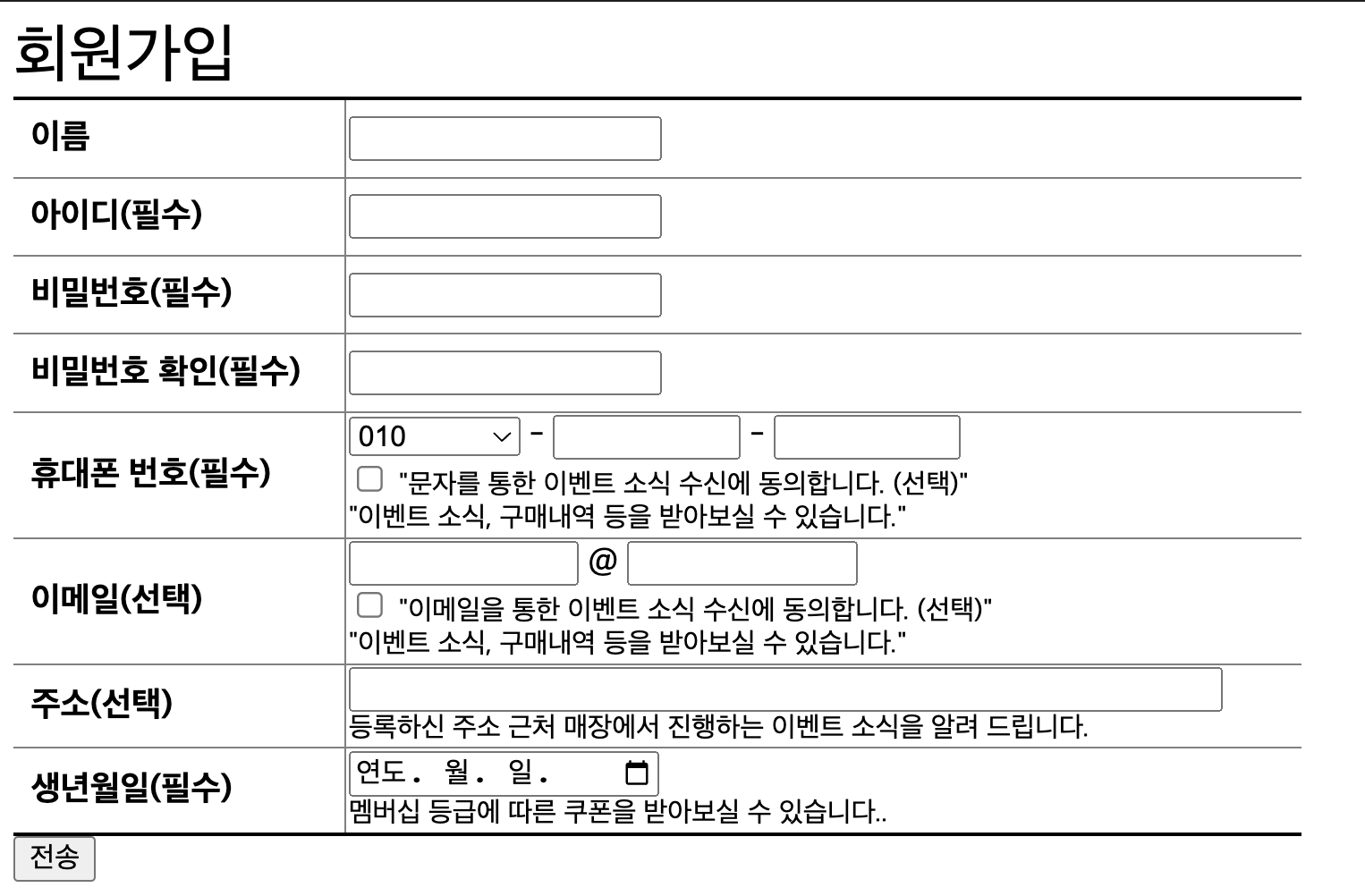
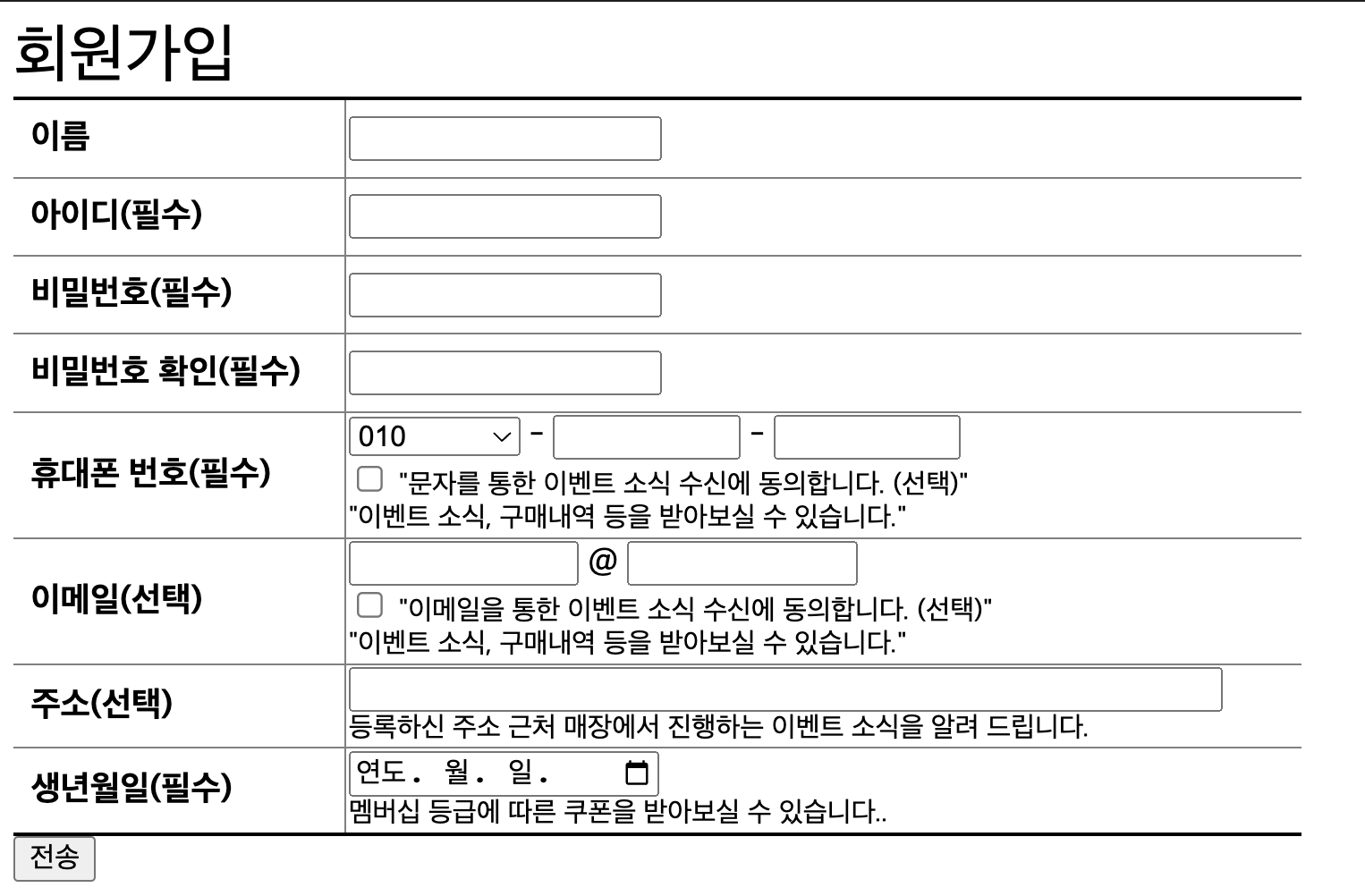
<caption>회원가입</caption>
<tr>
<th>이름</th> <td><input type="text" name="name"></td>
</tr>
<tr>
<th>아이디(필수)</th> <td><input type="text" name="memberID"></td>
</tr>
<tr>
<th>비밀번호(필수)</th> <td><input type="password" name="password"></td>
</tr>
<tr>
<th>비밀번호 확인(필수)</th> <td><input type="password" name="passwordRe"></td>
</tr>
<tr>
<th>휴대폰 번호(필수)</th>
<td>
<select title="휴대폰 첫자리" name="phone1" style="width:80px;">
<option value="010" selected="selected">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="018">018</option>
<option value="019">019</option>
</select>
-
<input type="text" title="휴대폰 중간자리" name="phone2" style="width: 80px;" maxlength="4">
-
<input type="text" title="휴대폰 끝자리" name="phone3" style="width: 80px;" maxlength="4"><br>
<div class="type_input_txt">
<input type="checkbox">
<label>
"문자를 통한 이벤트 소식 수신에 동의합니다. (선택)"<br>
"이벤트 소식, 구매내역 등을 받아보실 수 있습니다."
</label>
</div>
</td>
</tr>
<tr>
<th>이메일(선택)</th>
<td>
<input type="text" title="이메일 앞" style="width: 100px;" name="email1" maxlength="30">
@
<input type="text" title="이메일 뒤" style="width: 100px;" name="email2" maxlength="30">
<div class="type_input_txt">
<input type="checkbox">
<label>
"이메일을 통한 이벤트 소식 수신에 동의합니다. (선택)"<br>
"이벤트 소식, 구매내역 등을 받아보실 수 있습니다."
</label>
</div>
</td>
</tr>
<tr>
<th>주소(선택)</th>
<td><input type="text" name="post" style="width: 400px;"><br>
<div class="type_input_txt">
<label>등록하신 주소 근처 매장에서 진행하는 이벤트 소식을 알려 드립니다.</label>
</div>
</td>
</tr>
<tr>
<th>생년월일(필수)</th>
<td><input type="date" name="date">
<div class="type_input_txt">
<label>멤버십 등급에 따른 쿠폰을 받아보실 수 있습니다..</label>
</div>
</td>
</tr>
</table>
<input type="submit" value="전송">
</form>
</body>
</html>