넓이 width 높이 height 속성
박스 모델에서 콘텐츠 영역의 크기를 지정할 때 넓이와 높이 속성을 지정
- 스타일 속성에 대한 형식
넓이 / width: 크기 | 백분율 | auto
높이 / height: 크기 | 백분율 | auto
- 속성에 대한 설명
크기 : 넓이나 높이를 px 형태의 단위로 지정
백분율 : 부모 박스 기준으로 %로 지정
auto : 콘텐츠 양에 따라 자동으로 결정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>keat</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 100px;
background-color: blue;
}
#box2 {
width: 50%; /* 가변넓이 - 현재 브라우저 창 너비의 50%를 유지 */
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<!-- inline : 해당 태그의 컨텐츠 만큼 공간을 차지. 글자와 같이 옆으로 나열되며 나타남.
줄 바꿈이 일어나지 않기 떄문에 <span></span>이라고 나열하면 수평방향으로 정렬.
내용의 폭값, 화면의 일부를 차지하는 태그 / width, height, margin-top, margin-bottom이 적용되지 않음. -->
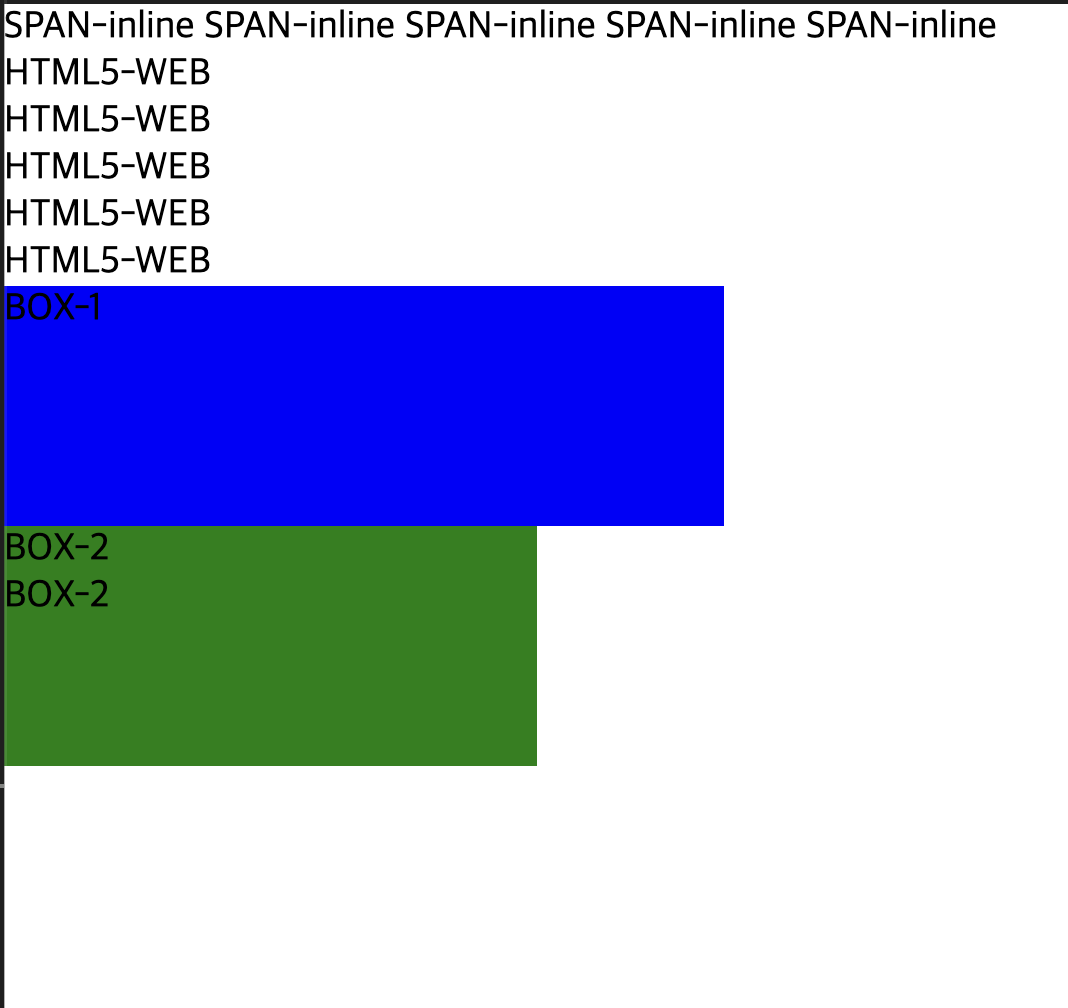
<span>SPAN-inline</span>
<span>SPAN-inline</span>
<span>SPAN-inline</span>
<span>SPAN-inline</span>
<span>SPAN-inline</span>
<!-- block : 화면의 가로(폭) 길이를 차지, 뒤에 오는 요소는 줄 바꿈이 일어나며,
여러 개의 <div> 태그를 나열하면 수직 방향으로 정렬이 됨
박스와 같이 쌓이면서 나타나는 성격 / 화면 전체를 사용하는 태그-->
<div>HTML5-WEB</div>
<div>HTML5-WEB</div>
<div>HTML5-WEB</div>
<div>HTML5-WEB</div>
<div>HTML5-WEB</div>
<div class="box1">BOX-1</div>
<div id="box2">BOX-2<br>BOX-2</div>
</body>
</html>