속성 탐색 선택자 : 속성 상태에 따른 탐색 선택자
선택한 요소 중 속성 상태에 따라 요소를 선택
기본형 :
$("요소 선택[visible | hidden]") // 선택한 요소 중 숨겨진 상태 또는 보이는 상태의 요소만 선택
$(:selected") // 선택 상자 중 현재 선택된 옵션 요소만 선택
$(:checked") // 체크박스 또는 라디오 버튼 요소 중 체크 된 요소만 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
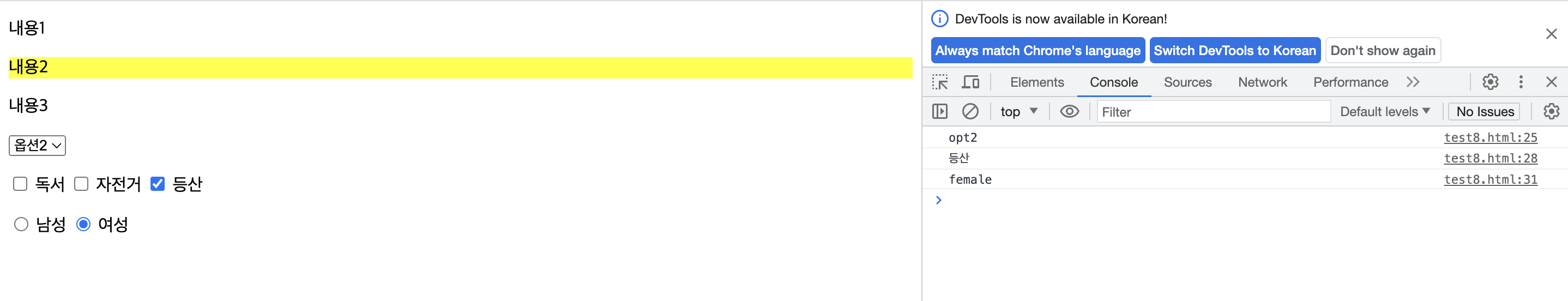
$('#wrap p:hidden').css({
display: 'block',
background: 'yellow'
});
let z1 = $('#zone1 :selected').val();
console.log(z1);
let z2 = $('#zone2 :checked').val();
console.log(z2); // 등산
let z3 = $('#zone3 :checked').val();
console.log(z3); // female
});
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p style="display: none">내용2</p>
<p>내용3</p>
</div>
<form action="#">
<p id="zone1">
<select name="course" id="course">
<option value="opt1">옵션1</option>
<option value="opt2" selected>옵션2</option>
<option value="opt3">옵션3</option>
</select>
</p>
<p id="zone2">
<input type="checkbox" name="hobby1" value="독서"> 독서
<input type="checkbox" name="hobby2" value="자전거"> 자전거
<input type="checkbox" name="hobby3" value="등산" checked> 등산
</p>
<p id="zone3">
<input type="radio" name="gender" value="male"> 남성
<input type="radio" name="gender" value="female" checked> 여성
</p>
</form>
</body>
</html>