배열관련 메서드
$.map() / $.grep()
배열에 저장된 요소만큼 메서드를 반복 실행.
메서드가 실행될때 마다 매개변수1, 매개변수2에는 배열의 데이터와 인덱스값이 인덱스 오름차순으로 대입
$.map() : 함수에서 반환된 데이터는 새 배열에 순서대로 저장. 새로 저장된 배열 객체를 반환.
$.grep() : 메서드의 반환값이 true면 데이터가 새배열에 저장되고 배열을 반환
기본형 :
1) $.map() 메서드
$.map(Array, function(param1, param2) {
return data;
});
2) $.grep() 메서드
$.grep(Array, function(param1, param2) {
return [true | false];
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let arr1 = [
{"area" : "서울", "name" : "무대리"},
{"area" : "부산", "name" : "홍과장"},
{"area" : "대전", "name" : "박사장"},
{"area" : "서울", "name" : "빅마마"}
];
let arr2 = $.map(arr1, function(a, b) {
if(a.area === "서울") {
return a;
}
});
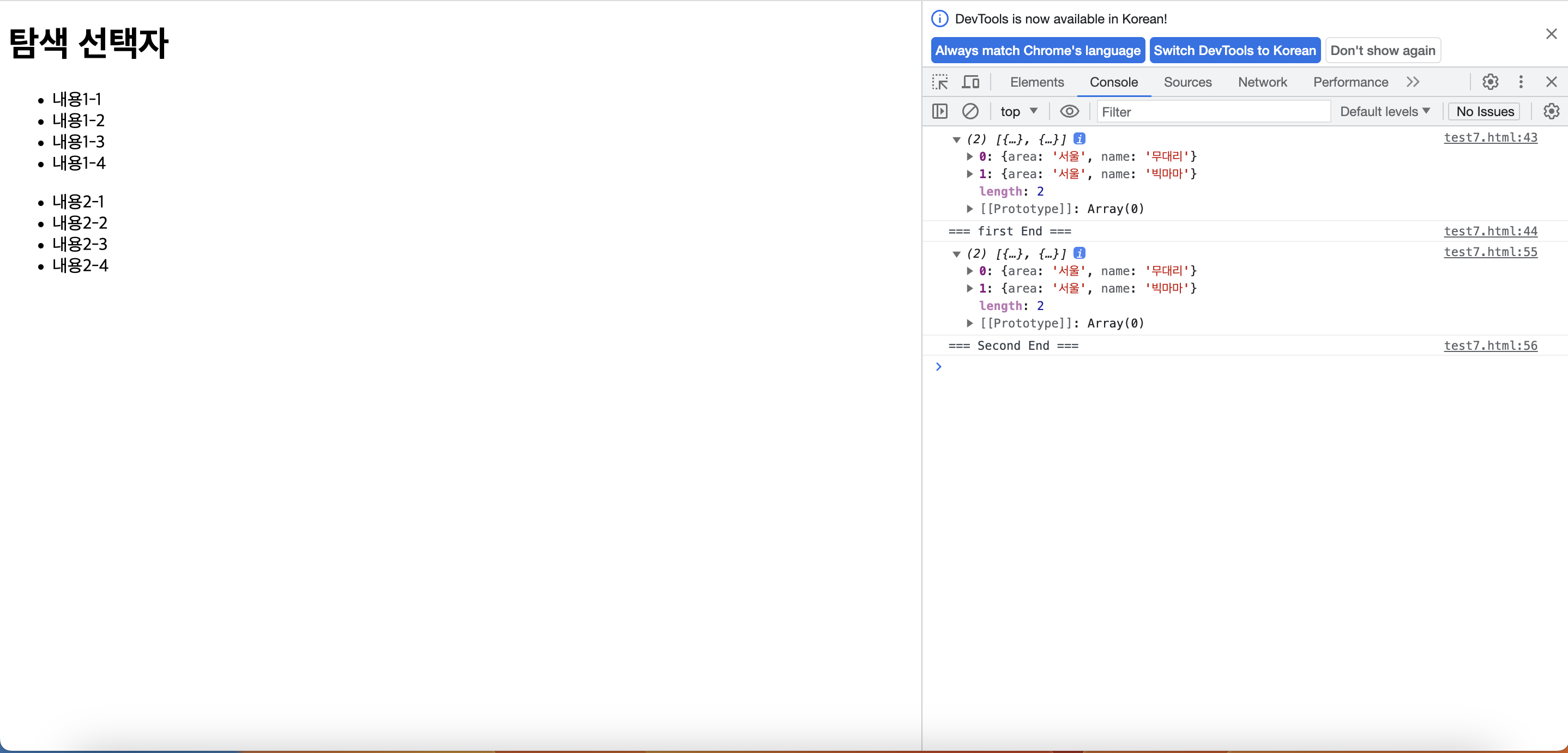
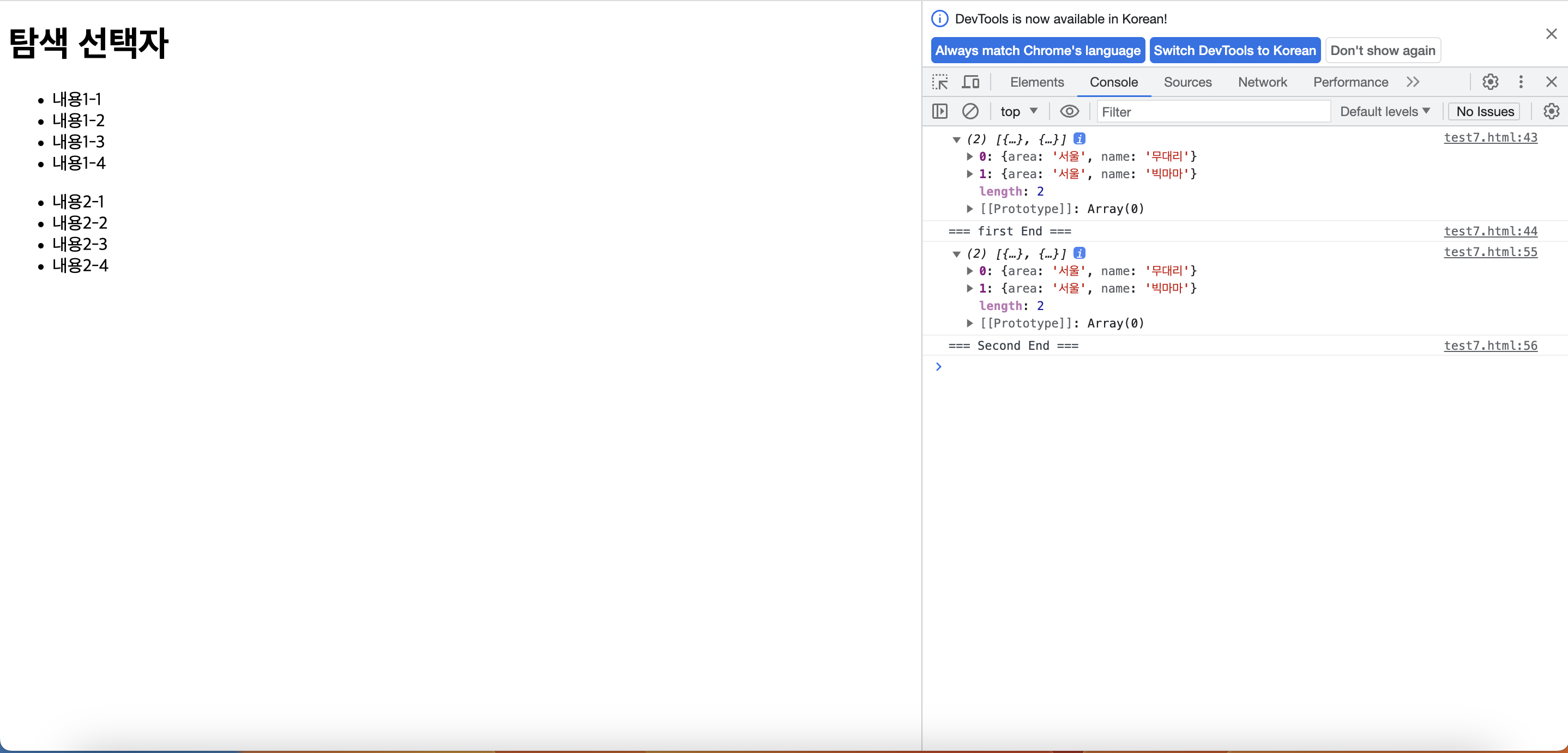
console.log(arr2);
console.log("=== first End ===")
let arr3 = $.grep(arr1, function(a, b) {
return a.area === "서울"
});
console.log(arr3);
console.log("=== Second End ===")
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
<li>내용1-4</li>
</ul>
<ul id="menu2">
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
<li>내용2-4</li>
</ul>
</body>
</html>