속성 조작 메서드
val()
val() 메서드 : 선택한 폼 요소의 value 속성값을 가져오거나 새값을 적용할 때 사용
기본형 :
$("요소 선택").val() - 갑을 가져오라는 뜻
$("요소 선택").val("새 값") - 새 값을 넣으라는 뜻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let result1 = $('#user_name').val()
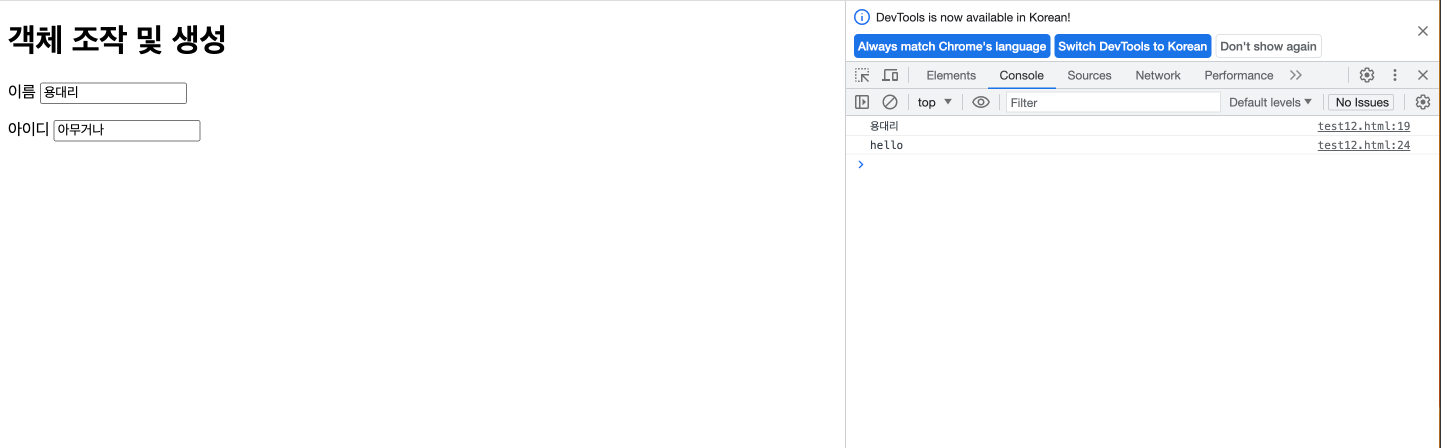
console.log(result1)
$('#user_id').val("아무거나")
let result2 = $('#user_id').prop('defaultValue');
// 사용자가 value 속성값을 바꿔도 초기의 value 속성값을 가져옴
console.log(result2); // hello
});
</script>
</head>
<body>
<h1>객체 조작 및 생성</h1>
<form action="#" id="form_1">
<p>
<label for="user_name">이름</label>
<input type="text" name="user_name" id="user_name" value="용대리">
</p>
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id" value="hello">
</p>
</form>
</body>
</html>