속성 조작 메서드
prop()
prop() 메서드 : 선택한 폼 요소(선택 상자, 체크 박스, 라디오 버튼)의 상태 속성값을 가져오나 새 값을 적용할 때 사용
기본형 :
$("요소 선택").prop("checked | selected") // 체크된 상태인지 true, false 반환
$("요소 선택").prop("checked | selected", "true | flase") - true : 넣는다 , flase : 삭제
$("요소 선택").prop("tagName | nodeType | selectedIndex | defaultValue")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let result1 = $('#chk1').prop('checked'); // checked가 되어 있는지
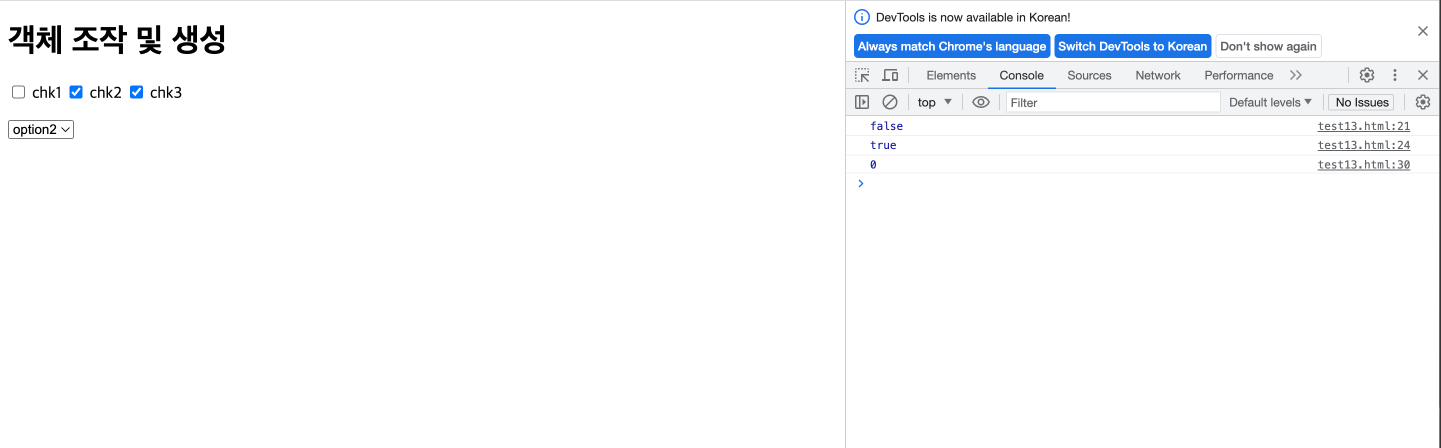
console.log(result1); // false
let result2 = $('#chk2').prop('checked'); // checked가 되어 있는지
console.log(result2) // true
$('#chk3').prop('checked', true) // checked 선택함
let result3 = $('#se_1').prop('selectedIndex');
console.log(result3)
$('#se_1').val('opt2');
});
</script>
</head>
<body>
<h1>객체 조작 및 생성</h1>
<form action="#" id="form_1">
<p>
<input type="checkbox" name="chk1" id="chk1">
<label for="chk1">chk1</label>
<input type="checkbox" name="chk2" id="chk2" checked>
<label for="chk2">chk2</label>
<input type="checkbox" name="chk3" id="chk3">
<label for="chk3">chk3</label>
</p>
<p>
<select name="se_1" id="se_1">
<option value="opt1">option1</option>
<option value="opt2">option2</option>
<option value="opt3">option3</option>
</select>
</p>
</form>
</body>
</html>