요소 위치 메서드
1) position() / offset()
position() : 포지션 기준이 되는 요소를 기준으로 선택한 요소에서 가로/세로로 떨어진 위치의 좌표값을 반환하거나 변경할 때 사용
offset() : 문서 Document 를 기준으로 선택한 요소의 가로/세로 로 떨어진 위치의 좌표값을 반환하거나 변경할 때 사용
기본형 :
$("요소 선택").position().[left | right | top | bottom]
$("요소 선택").offset).[left | top]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let $txt1 = $('.txt_1 span'), $txt2 = $('.txt_2 span'), $box = $('.box');
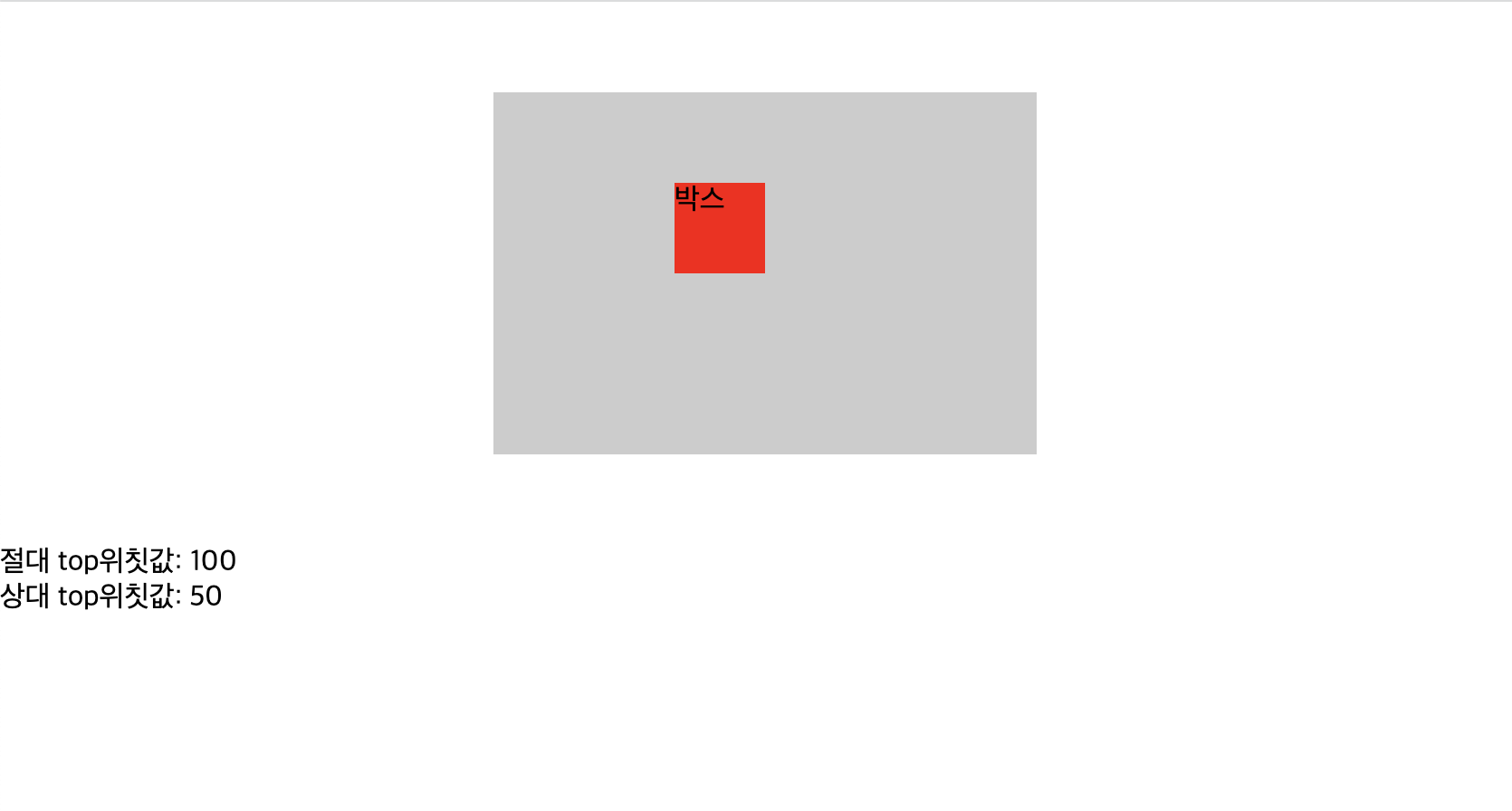
let offTop = $box.offset().top;
let posTop = $box.position().top;
$txt1.text(offTop);
$txt2.text(posTop);
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
#box_wrap {
width: 300px;
height: 200px;
margin: 50px auto;
position: relative;
background-color: #ccc;
}
.box {
width: 50px;
height: 50px;
position: absolute;
left: 100px;
top: 50px;
background-color: #f00;
}
</style>
</head>
<body>
<div id="box_wrap">
<p class="box">박스</p>
</div>
<p class="txt_1">절대 top위칫값: <span></span></p>
<p class="txt_2">상대 top위칫값: <span></span></p>
</body>
</html>