수치 조작 메서드
1) 요소의 높이 / 너비 메서드
height() / width() : 패딩 및 선 두께를 제외한 순수 요소의 높잇값과 너비값을 계산
innerHeight() / innerWidth() : 패딩을 포함한 요소의 높잇값과 너비값을 계산
outerHeight() / outerWidth() : 패딩 및 선을 포함한 요소의 높잇값과 너비값을 계산
기본형 : $("요소 선택").height() / $("요소 선택").width()
$("요소 선택").height(값) / $("요소 선택").width(값)
$("요소 선택").innerHeight() / $("요소 선택").innerWidth()
$("요소 선택").innerHeight(값) / $("요소 선택").innerWidth(값)
$("요소 선택").outerHeight() / $("요소 선택").outerWidth()
$("요소 선택").outerHeight(값) / $("요소 선택").outerWidth(값)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let w1 = $('#p1').height();
console.log(w1);
let w2 = $('#p1').innerHeight();
console.log(w2);
let w3 = $('#p1').outerHeight();
console.log(w3);
$('#p2').outerWidth(100).outerHeight(100);
});
</script>
<style>
* {
padding: 0;
}
#p1, #p2 {
width: 100px;
height: 50px;
padding: 20px;
border: 5px solid #000;
background-color: #ff0;
}
</style>
</head>
<body>
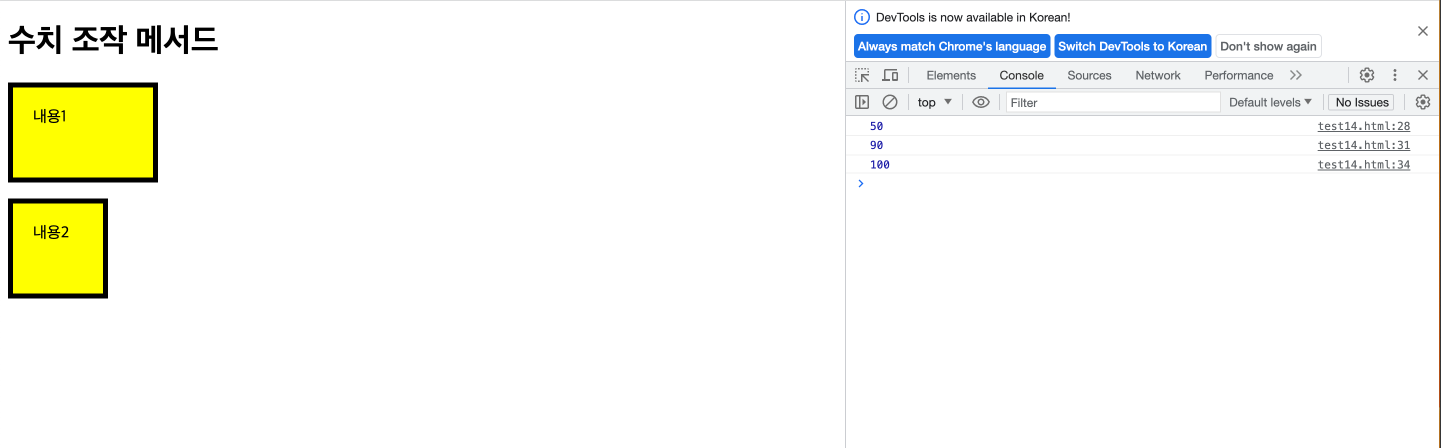
<h1>수치 조작 메서드</h1>
<p id="p1">내용1</p>
<p id="p2">내용2</p>
</body>
</html>