탐색 선택자
기본 선택자로 선택한 요소 중 원하는 요소만 한 번 더 탐색해서 좀 더 정확하게 선택 가능
1) 위치 탐색 선택자 : 배열의 인덱스(index)를 사용해 선택
2) 속성 탐색 선택자 : 배열에 담겨진 요소 중 지정된 속성과 값으로 선택
위치탐색 선택자
eq(index) / lt(index) / gt(index) 탐색 선택자
eq(index) 탐색 선택자 : 선택된 요소 중 지정한 인덱스가 참조하는 요소만 선택
lt(index) 탐색 선택자 : 선택된 요소 중 지정한 인덱스보다 작은(Less Than) 인덱스를 참조하는 요소만 선택
gt(index) 탐색 선택자 : 선택된 요소 중 지정한 인덱스보다 큰(Greater Than) 인덱스를 참조하는 요소만 선택
기본형 :
$("요소 선택:eq(index)") 또는 $("요소 선택").eq(index)
$("요소 선택:lt(index)")
$("요소 선택:gt(index)")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
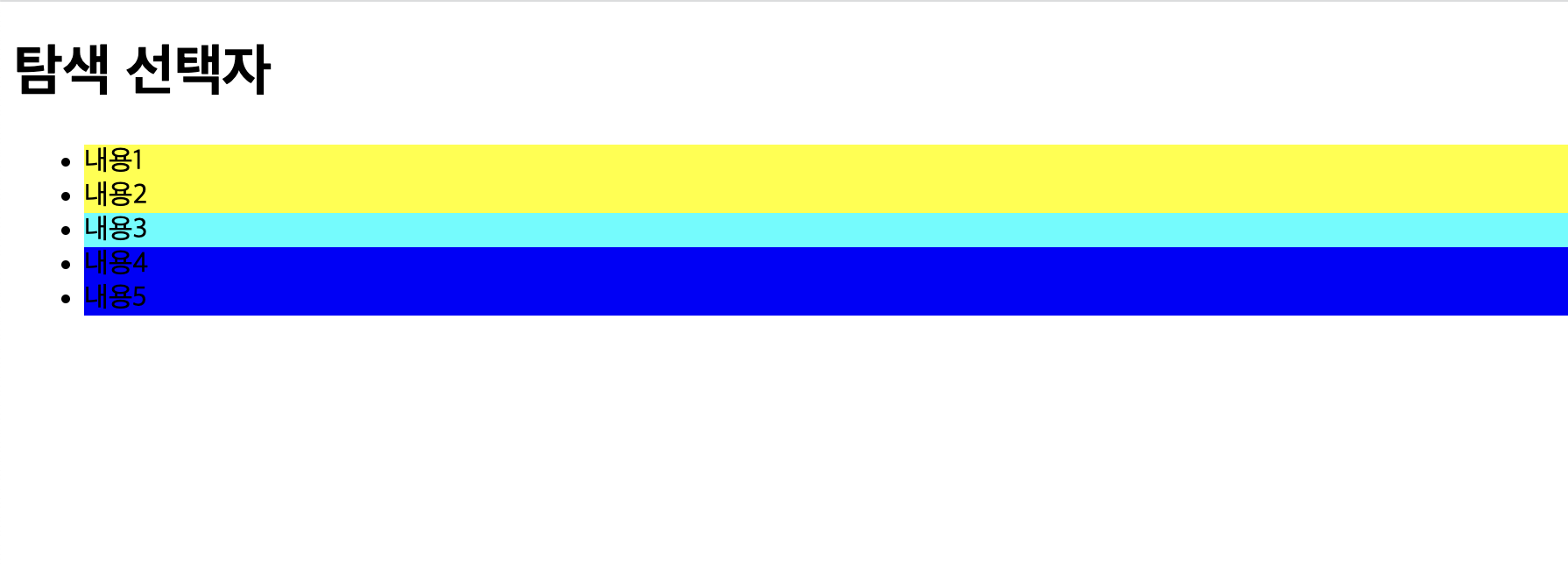
$("#menu li:lt(2)").css({"background-color": "yellow"});
$("#menu li:eq(2)").css({"background-color": "cyan"});
$("#menu li:gt(2)").css({"background-color": "blue"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
</body>
</html>