탐색 선택자
기본 선택자로 선택한 요소 중 원하는 요소만 한 번 더 탐색해서 좀 더 정확하게 선택 가능
1) 위치 탐색 선택자 : 배열의 인덱스(index)를 사용해 선택
2) 속성 탐색 선택자 : 배열에 담겨진 요소 중 지정된 속성과 값으로 선택
위치탐색 선택자
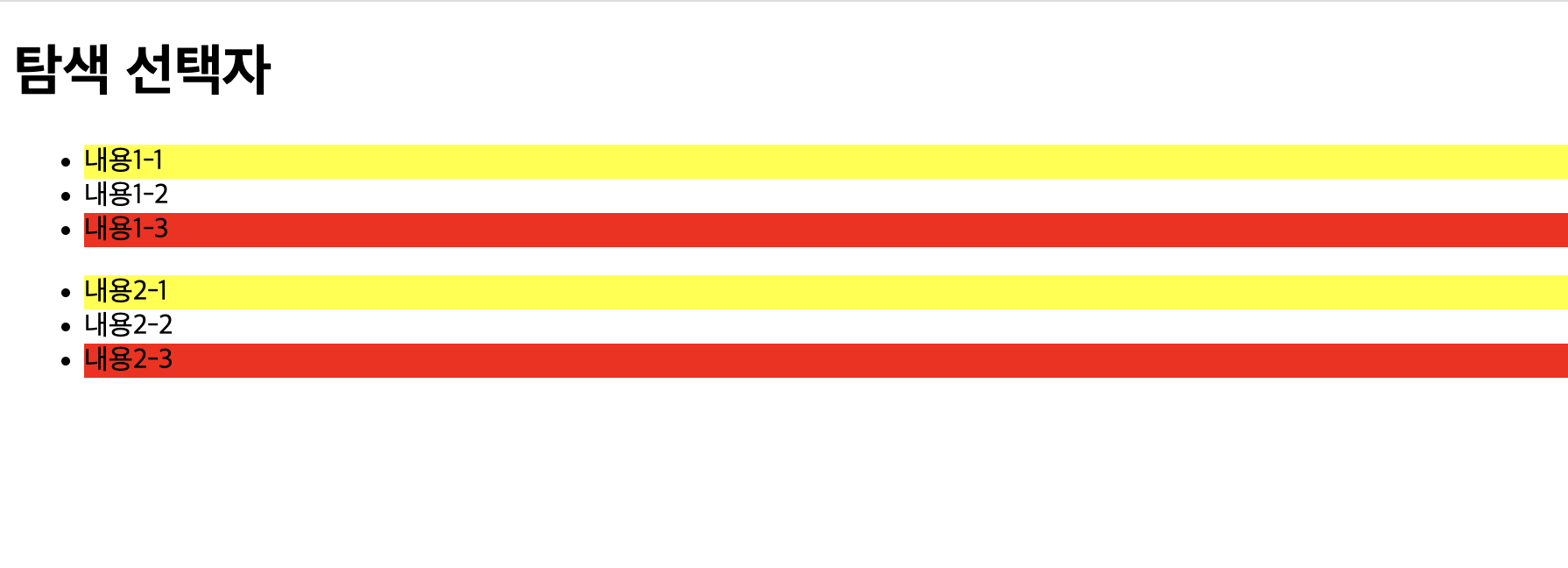
first-of-type /last-of-type 선택자
first-of-type 선택자 : 선택된 요소의 무리 중 첫번째 요소만 선택
last-of-type 선택자 : 선택된 요소의 무리 중 마지막에 위치한요소만 선택
기본형 :
$("요소 선택:first-of-type")
$("요소 선택:last-of-type")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
$("ul li:first-of-type").css({"background-color": "yellow"});
$("ul li:last-of-type").css({"background-color": "red"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul>
<li>내용1-1</li>
<li>내용1-2</li>
<li>내용1-3</li>
</ul>
<ul>
<li>내용2-1</li>
<li>내용2-2</li>
<li>내용2-3</li>
</ul>
</body>
</html>