표는 웹 페이지에서 자료를 정리할 때 자주 사용하는 요소이며 행 row 과 열 column 로 구성되어 있음.
- 표 table : 표를 나타내는 태그 :
<table></table> - 줄, 행 tr :
<tr></tr> - 칸, 열 td :
<td></td>왼쪽 정렬, 기본글꼴 적용 - th : 표 구성시 셀을 제목으로 구분 지어야 할 때 사용
table의 head 구분을 지을 때 사용
text-align:center / font-weight:bold 가 기본 적용 - caption : 표에 제목을 붙일때 사용
표에 제목을 붙일 때<table>태그 바로 다음에<caption>태그 사용
표의 위쪽 중앙에 표시 - figcaption : 표에 제목을 붙일 때 사용
표에 제목을 붙일 때<caption>태그와 같이 사용
제목이 중앙에 표시되지 않으며<table>태그보다 앞에 사용되거나</table>태그 다음에 사용.
table 태그 외부에 사용.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
<style>
table {
border: 2px solid red;
}
td, th {
width: 200px;
border: 2px solid black;
/* 테두리 스타일 */
}
</style>
</head>
<body>
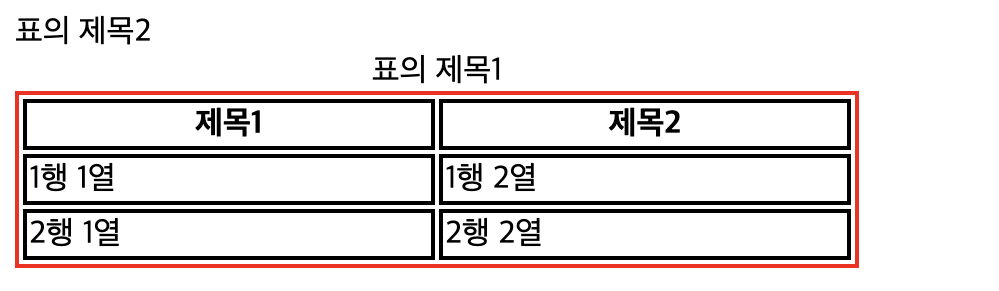
<figcaption>표의 제목2 </figcaption>
<!-- 표의 시작 -->
<table>
<caption>표의 제목1</caption>
<!-- 행의 시작 -->
<tr>
<!-- 열의 시작 -->
<th>제목1</th>
<th>제목2</th>
</tr>
<tr>
<!-- 열의 시작 -->
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
</body>
</html>