overflow: scroll 속성 사용
박스 (block)의 내부 스크롤 바를 지정하고자 할 때 사용
overflow : 영역을 벗어나는 가로, 세로, 부분을 스크롤 바로 나타나게 하거나 숨김
overflow-x : 가로 좌표에 대한 스크롤 바로 나타나게 하거나 숨김
overflow-y : 세로 좌표에 대한 스크롤 바로 나타나게 하거나 숨김
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
border: 2px solid black; /* 테두리 */
float: left;
box-sizing: border-box; /* 테두리 값을 박스의 넓이와 높이의 안쪽으로 포함시킴 */
margin: 10px; /* 바깥쪽 여백 */
}
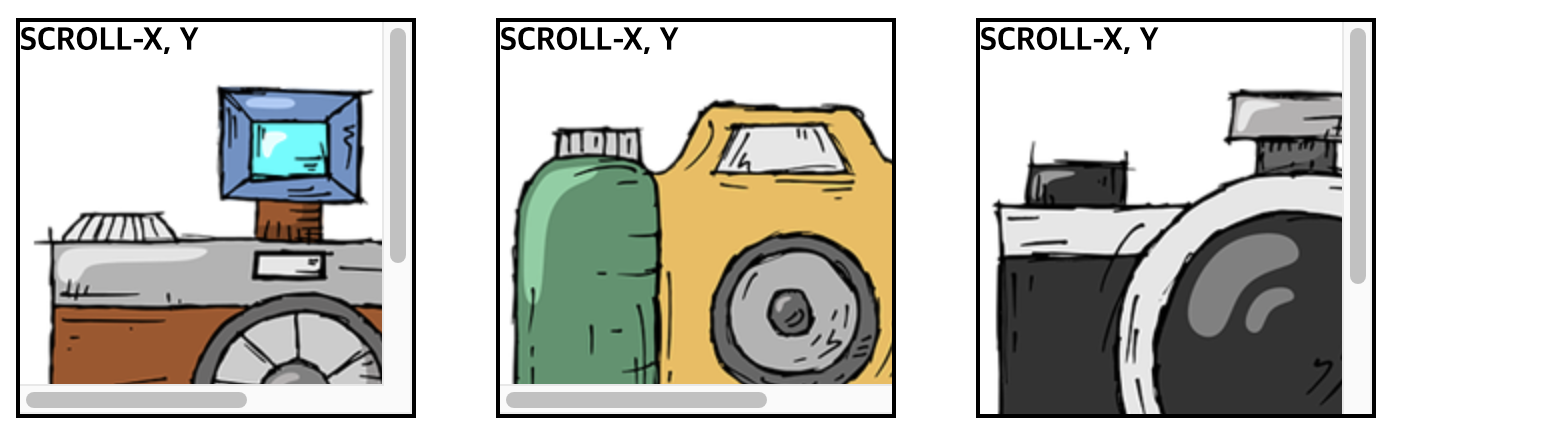
/* 가로, 세로 스크롤 바 모두 보임 */
.scrollbox1 {
overflow: scroll; /* 가로, 세로 스크롤 바를 모두 보임 */
}
/* 가로 스크롤 바만 보임 */
.scrollbox2 {
margin-left: 30px;
overflow-x: scroll; /* 가로 스크롤 바를 표시 */
overflow-y: hidden; /* 세로 스크롤 바를 숨김 */
}
/* 세로 스크롤 바만 보임 */
.scrollbox3 {
margin-left: 30px;
overflow-x: hidden; /* 가로 스크롤 바를 표시 */
overflow-y: scroll; /* 세로 스크롤 바를 숨김 */
}
</style>
</head>
<body>
<!-- 스크롤 바를 가로, 세로 모두 표시 -->
<div class="scrollbox1">
<h4>SCROLL-X, Y</h4>
<p><img src="../img/camera01.png" alt="대체이미지"></p>
</div>
<div class="scrollbox2">
<h4>SCROLL-X, Y</h4>
<p><img src="../img/camera02.png" alt="대체이미지"></p>
</div>
<div class="scrollbox3">
<h4>SCROLL-X, Y</h4>
<p><img src="../img/camera03.png" alt="대체이미지"></p>
</div>
</body>
</html>