폼 관련 이벤트
focus() : 선택된 요소에 포커스가 들어오면 이벤트가 발생.
blur() : 선택된 요소에서 포커스가 떠나면 이벤트가 발생.
focusin() : 선택된 요소나 자식 요소에 포커스가 들어오면 이벤트가 발생.
focusout() : 선택된 요소나 자식 요소에 포커스가 떠나면 이벤트가 발생.
change() : 선택된 요소에 값이 변경 되었을 때 이벤트가 발생.
select() : 선택된 요소의 텍스트를 선택하였을 때 이벤트가 발생.
submit() : form이 전송될 때 이벤트가 발생.
관련 메서드 및 속성
val() : 입력 요소의 갑을 가져오거나 변경할 수 있슴.
length : 요소나 요소 값의 개수를 취득.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
/*
*/
$(function() {
// $('#m1 input').focus(function() {
// $(this).addClass('on');
// }).blur(function() {
// $(this).removeClass('on');
// });
$('#m1 input').on({
focus:function() {
$(this).addClass('on');
},
blur: function() {
$(this).removeClass('on');
}
});
$('#m2').focus(function() {
$(this).children('input').addClass('on');
}).focusout(function() {
$(this).children().removeClass('on');
});
// $('#m3 input').change(function() {
// let c = confirm('값을 바구시겠습니까?')
// if (!c) {
// $(this).val(10);
// }
// });
$('#m3 input').blur(function() {
if($(this).val() !== '10') {
let c = confirm('값을 바구시겠습니까?');
if (!c) {
$(this).val(10);
}
}
});
$('#m4 input').select(function() {
let txt = $(this).val();
let size = txt.length;
alert(`${txt} : 총 ${size} 문자를 선택하셨습니다.`);
});
// id pw 입력 안했을시, 아이디 비밀번호를 입력하세요 를 띄움
$('.frm').submit(function() {
if(!$('#id').val().trim()) { // 값이 없다면 , trim()은 공백을 없애줌
$('.msg1').css('display', 'block')
$('#id').focus();
}
else {
$('.msg1').css('display', 'none');
}
if(!$('#pw').val().trim()) {
$('.msg2').css('display', 'block')
$('#pw').focus();
return false;
}
});
});
</script>
<style>
* { margin: 5px;}
p { color: red; display: none;}
input[type=text].on { background: red; color: #ffff;}
</style>
</head>
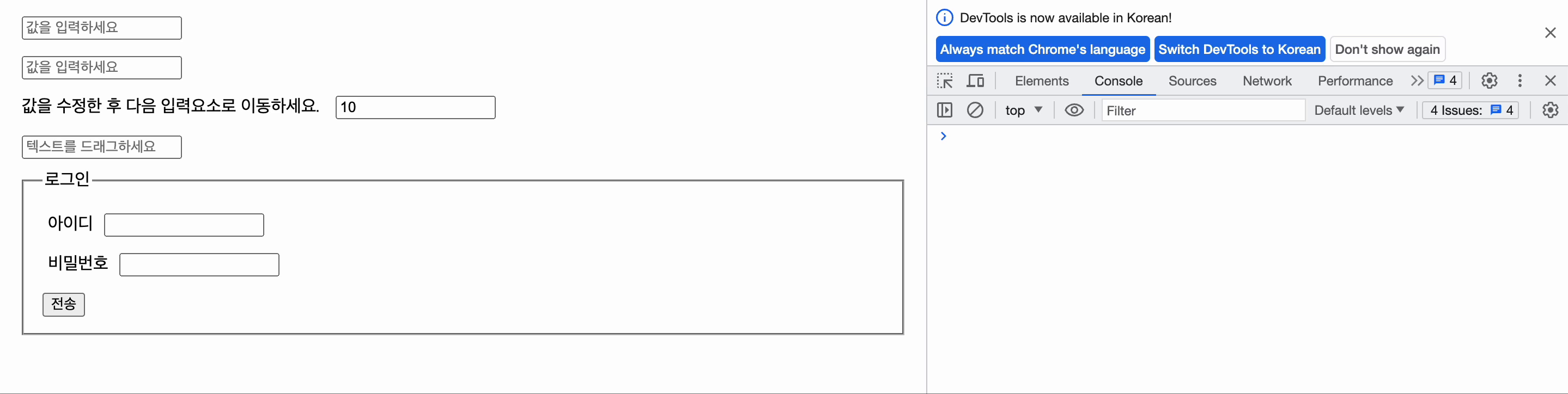
<body>
<div id="m1">
<input type="text" placeholder="값을 입력하세요".>
</div>
<div id="m2">
<input type="text" placeholder="값을 입력하세요".>
</div>
<div id="m3">
<span>값을 수정한 후 다음 입력요소로 이동하세요.</span>
<input type="text" value="10">
</div>
<div id="m4">
<input type="text" placeholder="텍스트를 드래그하세요".>
</div>
<form action="#" class="frm">
<fieldset>
<legend>로그인</legend>
<div>
<label for="id">아이디</label><input type="text" id="id">
</div>
<p class="msg1">아이디를 입력하세요</p>
<div>
<label for="pw">비밀번호</label><input type="password" id="pw">
</div>
<p class="msg2">비밀번호를 입력하세요</p>
<button>전송</button>
</fieldset>
</form>
</body>
</html>