효과 메서드
1. 숨김
hide() : 요소를 숨김
fadeOut() : 요소가 점점 투명해지면서 사라짐
fadeUp() : 요소가 위로 접히며 숨겨짐
-
노출
show() : 숨겨진 요소가 노출
fadeIn() : 숨겨진 요소가 점점 선명해짐
slideDown() : 숨겨진 요소가 아래로 펼쳐짐 -
노출, 숨김
toggle() : hide(), show() 효과를 적용
fadeToggle() : fadeIn(), fadeOut() 효과를 적용
slideToggle() : slideUp(), slideDown() 효과를 적용
fadeTo() : 지정한 투명도를 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
/*
*/
$(function() {
$('.btn2').hide(); // fadeIn 버튼을 숨김
$('.btn1').on('click', function() { // click 이벤트를 btn1 버튼에 넣음
$('.box').slideUp(1000, 'linear', function() { // 1초동안 일정하게 box가 위로 사라짐
$('.btn1').hide(); // 끝나고나면 btn1 버튼은 사라지고
$('.btn2').show(); // 사라졌던 btn2 버튼이 나타남
});
});
$('.btn2').on('click', function() { // .on을 이용해 btn2에 click 이벤트를 넣음
$('.box').fadeIn(2000, 'swing', function() { // btn2 클릭시 fadeIn이벤트를 이용해 2초동안 swing-점점 나타남
$('.btn2').hide();
$('.btn1').show();
});
});
$('.btn3').on('click', function() { // .on을 이용해 btn3에 click 이벤트를 넣음
$('.box').slideToggle(1000, 'linear'); // btn3 클릭시 box가 위로 사라지고 다시 클릭하면 밑으로 나타남
});
$('.btn4').on('click', function() { // .on을 이용해 btn4에 click 이벤트를 넣음
$('.box').fadeTo('fast', 0.3); // btn4 클릭시 box가 0.3 만큼 투명해짐
});
$('.btn5').on('click', function() { // .on을 이용해 btn4에 click 이벤트를 넣음
$('.box').fadeTo('fast', 1); // btn4 클릭시 box가 1 만큼 투명해짐
});
});
</script>
<style>
.content {
width: 400px;
background-color: #eee;
}
</style>
</head>
<body>
<p>
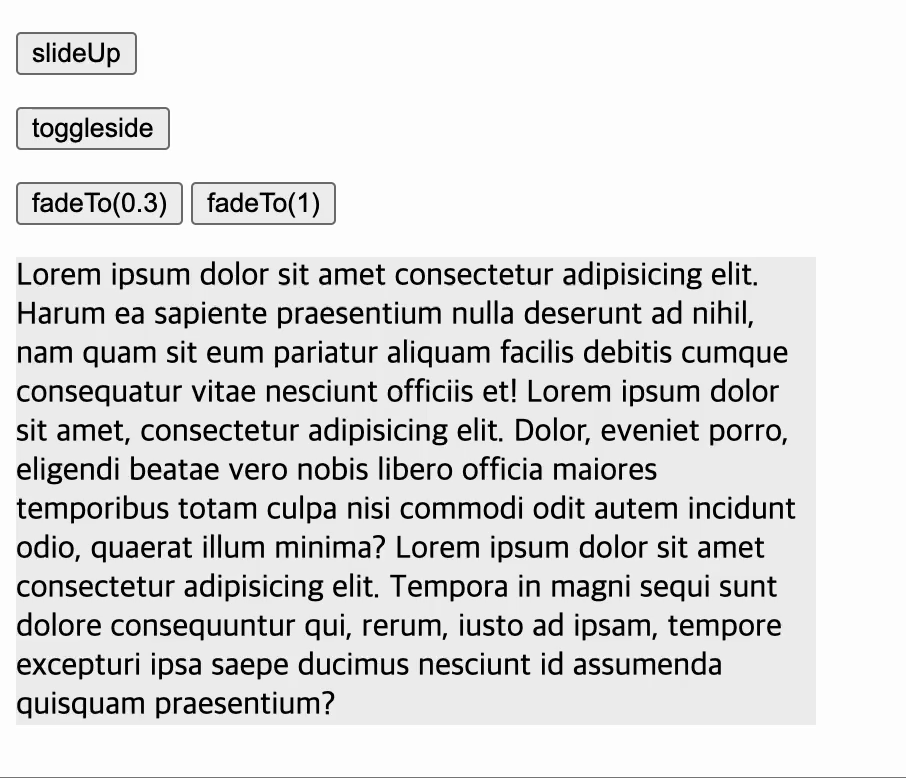
<button class="btn1">slideUp</button>
<button class="btn2">fadeIn</button>
</p>
<p>
<button class="btn3">toggleside</button>
</p>
<p>
<button class="btn4">fadeTo(0.3)</button>
<button class="btn5">fadeTo(1)</button>
</p>
<div class="box">
<div class="content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum ea sapiente praesentium nulla deserunt ad nihil, nam quam sit eum pariatur aliquam facilis debitis cumque consequatur vitae nesciunt officiis et!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor, eveniet porro, eligendi beatae vero nobis libero officia maiores temporibus totam culpa nisi commodi odit autem incidunt odio, quaerat illum minima?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora in magni sequi sunt dolore consequuntur qui, rerum, iusto ad ipsam, tempore excepturi ipsa saepe ducimus nesciunt id assumenda quisquam praesentium?
</div>
</div>
</body>
</html>