reference: https://kotlinworld.com/75
HTTP 프로토콜 통신도 결국 소켓 통신을 기반으로 한다. TCP 프로토콜 계층 위에 존재하는(응용 계층) HTTP 또한 소켓 통신을 기반으로 하고, IP와 Port 번호 등이 존재하는 TCP/IP 헤더들이 붙여져 메시지가 송수신된다.
다만 둘을 구분하는 이유는 HTTP 프로토콜 통신의 경우 한쪽에서만 요청에 대한 응답을 하는 웹 통신에 특화되어있기에, 또는 이러한 통신을 위해 일반적인 소켓 통신 매커니즘과 다르기 때문에 구분하는 것이다.
HTTP 프로토콜 통신과 소켓 통신
HTTP 프로토콜 통신
기존에는 HTML 파일을 전송하는 프로토콜의 의미를 가졌다(Hyper Text Transfer Protocol). 웹 브라우저에서의 통신은 초기 대부분 HTML 파일을 전송하는 목적이였기 때문이다.
현재는 JSON, Image 등 다양한 형식의 파일들을 전송할 수 있다.
HTTP 통신은 클라이언트에서 서버로 요청을 보내고, 서버가 이에 응답하는 방식으로 통신이 이루어진다. 여기서 응답은 클라이언트의 요청에 따른 결과를 반환한 것이다.
"클라이언트의 요청이 있을 때 서버가 응답하는 방식, 단방향 통신"
서버의 응답에는 응답 코드(202, 404 ..)가 같이 전송되며, 사용자는 응답 코드와 메시지 응답으로부터 오는 메시지 바디를 통해 요청 값을 전달받는다.
초기, 서버는 응답한 후 클라이언트와 연결이 바로 끊어졌으나(HTTP 프로토콜의 '무연결성'), 최근에는 성능상 이유로 'Keep Alive' 옵션을 통해 일정 기간동안 클라이언트와 연결을 유지하는 방식이 도입되기도 한다.
Socket 통신
소켓 통신에서는 서버와 클라이언트가 양방향 연결이 이루어진다. 클라이언트만이 서버로 요청을 보내는 것이 아니라, 서버도 클라이언트로 요청을 보낼 수 있다.
"클라이언트와 서버 양쪽에서 서로에게 데이터 전달을 하는 방식의 양방향 통신"
보통 스트리밍이나 실시간 채팅 등 실시간으로 데이터를 주고 받아야 하는 경우 연결을 자주 맺고 끊는 HTTP 통신보다 소켓 통신을 직접적으로 사용하는 것이 적합. 소켓 통신은 계속해서 연결을 유지하고 있기에 HTTP 통신보다 연결/해제의 반복적 오버헤드가 줄어든다. 반면 리소스가 많이 소모되는 단점도 있다.
정리
- 자주 데이터를 주고 받는 환경이 아닌 경우: HTTP 프로토콜 통신이 유리
- 자주 데이터를 주고 받아야 하는 환경인 경우: 직접적인 소켓 통신이 유리
- HTTP 통신은 사용자가 서버에 요청을 보내는 단방향 통신, 소켓 통신은 양방향 통신
reference: https://ws-pace.tistory.com/104
HTTP에서 실시간 통신을 하려면?
- Polling
- Long Polling
- Streaming
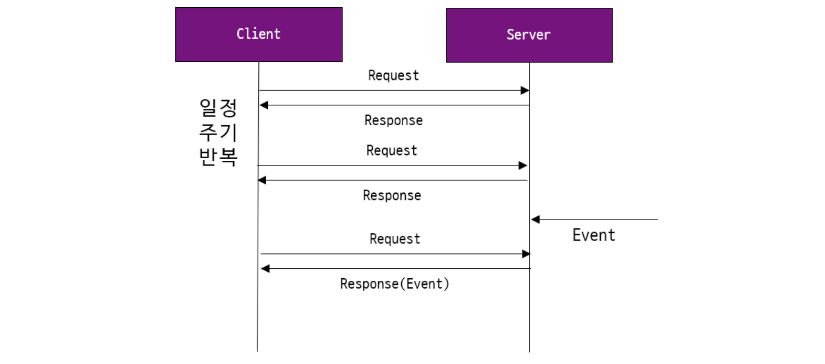
1. Polling
브라우저가 일정한 주기마다 서버에 HTTP 요청을 보내는 방식이다. 서버 쪽 데이터 업데이트 주기는 클라이언트 쪽에선 예측 불가능하므로 불필요한 요청이 있을 수 있고 이는 서버 및 네트워크 부하를 늘리는 악영향이 될 수 있다.
ex) 실시간 야구 문자 중계는 10초 주기로 업데이트

주기(interval)가 짧을 수록 실시간성은 높아지지만 서버 및 네트워크 부하가 높아지는 trade-off가 발생한다.
실시간성이 조금 떨어지더래도 주기를 늘려 여러 대의 클라이언트와 통신할 때 사용하는 방식이다.
ex) 페북 친구 리스트의 온라인 상태 확인, 약 1분 주기
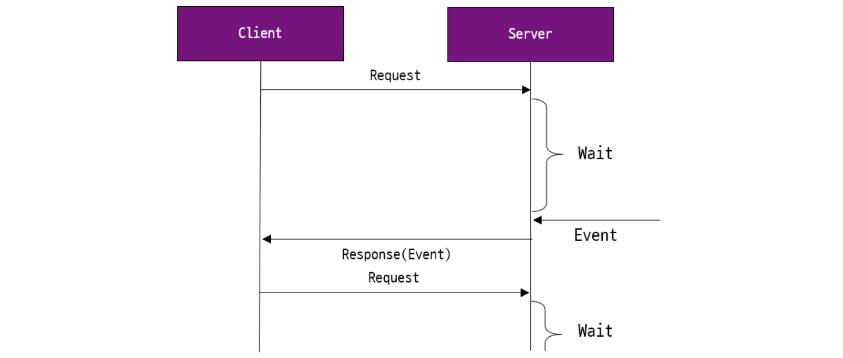
2. Long Polling
polling 방식의 단점인 서버 부하를 줄이면서 실시간성을 높이기 위한 방식이다. HTTP 요청이 서버로 들어올 때 Polling 방식과 달리 요청에 대한 응답을 보내고 연결을 바로 끊는 것(stateless 방식)이 아닌 일정시간 대기한다. 이 대기 시간 중 데이터 업데이트(변경)이 일어났으면 바로 클라이언트에 응답을 보낸다. 응답을 받은 클라이언트는 바로 서버에 다시 요청을 보낸다.

수 많은 클라이언트와 연결된 채팅방을 가정해보면, 한 명이 채팅을 쓰면 데이터가 변경되고, 서버는 변경된 데이터를 연결된 모든 클라이언트에 동시다발적으로 응답을 보내게 될 것이다. 그리고 수 많은 클라이언트들은 응답을 받은 후 다시 요청을 동시다발적으로 서버에 보낼 것이다.
이러한 과정에서는 트래픽이 일시적으로 몰리는 경우가 발생하고, 서버 쪽의 요청 Queue가 쌓여 부담이 될 수 있다.
Long Polling 방식은 서버의 부하를 줄이면서 실시간성을 높여주는 장점이 있지만 (1)비교적 많은 클라이언트와의 연결, (2)데이터 변경 빈번한 경우 오히려 서버에 부담을 줄 수 있다.
따라서 실시간성이 필요한 적은 수의 클라이언트와 연결되어있는 경우 사용하는 것이 좋다.
ex) 웹 1:1 채팅, 10명 이하의 단체 채팅
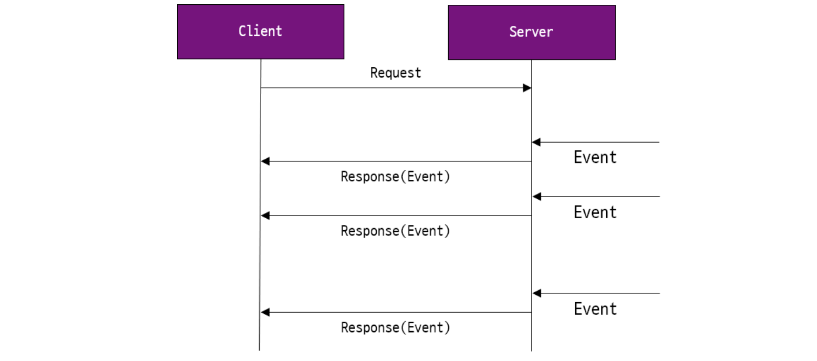
3. Streaming 방식
(Long)Polling 방식에서는 서버로부터 응답을 받으면 클라이언트가 곧바로 재차 요청을 보내는 방식을 사용함으로써 실시간성을 유지한다. 이 방식에서는 HTTP의 Stateless 특성에 의해 재연결 오버헤드가 커지게 된다.
스트리밍 방식에서는 서버는 요청을 받으면 요청에 대한 응답을 완료하지 않은 상태에서 데이터를 계속 보내도록 한다. 따라서 클라이언트는 응답을 받더라도 연결을 끊고 다시 요청을 보내는 과정없이 계속 응답을 받아 처리한다.
서버는 무한정 혹은 일정 시간동안 요청을 대기시키고, chuncked 메시지를 이용하여 연결을 계속 유지하는 방식이다.

이 문제의 단점은 클라이언트에서 서버로 데이터를 보내는 것이 힘들다는 점이다. 실시간 양방향 통신이 아닌 실시간 단방향 통신과 가깝다.
정리
- Polling
- 일정주기마다 서버에 요청
- 이벤트가 없어도(데이터 변경이 없어도) 요청이 이루어지기에 서버, 클라이언트 둘다 부담
- Long Polling
- 서버가 요청을 받으면 바로 응답을 보내는 것이 아니라 이벤트가 발생하면 응답을 보낸다.
- 전체적인 요청/응답량이 줄어들지만 수 많은 클라이언트와 연결되어 있고, 이벤트 발생(데이터 변경)이 빈번하다면 오히려 서버 쪽에서 부담이 될 수 있다.
- Streaming
- 서버가 요청을 받으면, 요청에 대한 응답을 완료하지 않은 상태에서 계속해서 데이터를 클라이언트 쪽으로 보낸다.
- 클라이언트 쪽에서 서버에 데이터를 보내기 힘들다는 단점이 있다.
reference: https://theheydaze.tistory.com/565
Websocket
응용 계층의 관점에서 웹 서비스는 HTTP 프로토콜 기반으로 동작한다. 비연결성이라는 특징에 의해 '실시간성'이 떨어지는 단점이 있다. 이러한 단점을 Websocket이라는 '실시간으로 상호작용하는 웹 서비스 표준 기술'이 도입된다.

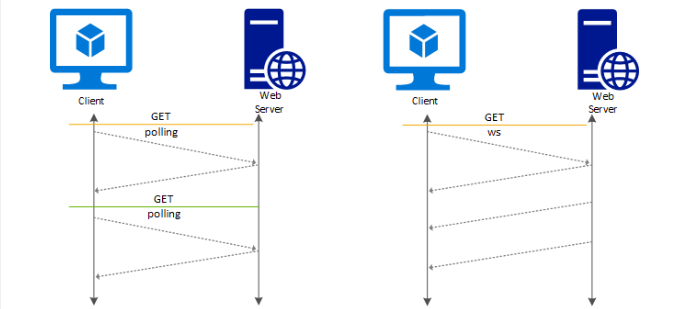
source: https://learn.microsoft.com/ko-kr/azure/application-gateway/application-gateway-websocket
배경
- HTTP 프로토콜 기반으로 실시간 웹을 구현하기 위해선 Polling, Streaming 방식의 Ajax 코드를 통행 이루어졌다.
- 이러한 방식은 각 브라우저마다 구현 방법이 달라 개발이 어렵다는 문제가 있다. 또한 Polling, Streaming 기법 또한 trade-off가 존재한다.
- 이를 위해 HTML5 표준의 일부로 Websocket이 만들어지게 되었다.
특징
- TCP 소켓과 달리 응용 계층에서 핸드셰이킹(Handshaking)이 일어난다. HTTP 요청을 통해 핸드셰이킹이 시작되고, 최초 접속이 이루어진다.
- 웹 개발 과정 중 직접적으로 바이트스트림을 기반으로 TCP 소켓 통신을 활용할 수 있지만, 원시 바이트가 아닌 응용 계층의 메시지를 통해 소켓 통신을 할 수 있다.
- TCP 소켓의 추상화된 형태라 할 수 있다.
- 일반적인 HTTP 요청과 마찬가지로 80번 포트를 통해 웹서버와 연결된다.
- HTTP 요청을 그대로 사용하기에 기존의 80(http), 433(https) 포트로 접속하므로 추가로 방화벽을 열지 않고도 양방향 통신이 가능하다.
- HTTP 규격인 CORS 적용이나 인증 등의 과정을 기존과 동일하게 사용할 수 있다.
http://대신ws"//로 시작한다.- 클라이언트인 브라우저와 마찬가지로 웹 서버도 Websocket 기능을 지원해야 한다.
- Websocket을 지원하는 서버 구현체: Jetty, GlassFish, Node.js, Netty 등 ..
추가 참고자료
reference: (Microsoft Windows 블로그)https://kotlinworld.com/75
"When to use a HTTP call instead of a WebSocket (or HTTP 2.0)"
HTTP를 사용해야 하는 경우

source: https://blogs.windows.com/windowsdeveloper/2016/03/14/when-to-use-a-http-call-instead-of-a-websocket-or-http-2-0/
72개의 댓글
Wow, What an Outstanding post. I found this too much informatics. It is what I was seeking for. I would like to recommend you that please keep sharing such type of info.If possible, Thanks. Make1M.com
I found this is an informative and interesting post so i think so it is very useful and knowledgeable. I would like to thank you for the efforts you have made in writing this article. Lessinvest.com
Thanks for taking the time to discuss that, I feel strongly about this and so really like getting to know more on this kind of field. Do you mind updating your blog post with additional insight? It should be really useful for all of us. 슬롯 총판 모집
An interesting discussion will probably be worth comment. I think that you can write more about this topic, it might not certainly be a taboo subject but usually individuals are inadequate to speak on such topics. To a higher. Cheers ASG55
I just want to let you know that I just check out your site and I find it very interesting and informative..demo slot gacor
Thanks for sharing the post.. parents are worlds best person in each lives of individual..they need or must succeed to sustain needs of the family. online casino Malaysia
The website is looking bit flashy and it catches the visitors eyes. Design is pretty simple and a good user friendly interface.slot demo
I can see that you are an expert at your field! I am launching a website soon, and your information will be very useful for me.. Thanks for all your help and wishing you all the success in your business. agen togel online
Thanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative. I can't wait to read lots of your posts. pgslot
I found your this post while searching for information about blog-related research ... It's a good post .. keep posting and updating information. http://www.5starsstocks.com
I’m impressed, I have to admit. Really rarely can i encounter a weblog that’s both educative and entertaining, and let me tell you, you could have hit the nail on the head. Your thought is outstanding; the thing is an element that not enough people are speaking intelligently about. My business is very happy which i found this in my find some thing concerning this. https://ww88.phd/
I’m impressed, I must say. Truly rarely do you encounter a blog that’s both educative and entertaining, and let me tell you, you might have hit the nail within the head. Your concept is outstanding; the thing is an element that too few everyone is speaking intelligently about. We are happy that I stumbled across this in my seek out something in regards to this.
I read a lot of online articles and I’ve found that it’s hard to find quality writing. I’m so happy I found this article because it’s renews my faith in good writers. This is awesome! 먹튀검증
I have read your blog it is very helpful for me. I want to say thanks to you. I have bookmark your site for future updates.신용카드 현금화 90
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with more information? It is extremely helpful for me.mawartoto
Hey what a brilliant post I have come across and believe me I have been searching out for this similar kind of post for past a week and hardly came across this. Thank you very much and will look for more postings from you.이혼전문변호사
Very informative post! There is a lot of information here that can help any business get started with a successful social networking campaign.situs toto
This is just the information I am finding everywhere. Thanks for your blog, I just subscribe your blog. This is a nice blog..securespend
This is just the information I am finding everywhere. Thanks for your blog, I just subscribe your blog. This is a nice blog..situs toto hari ini
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.
I really appreciate this wonderful post that you have provided for us. I assure this would be beneficial for most of the people.How to gamble online in Texas
Excellent post. I was always checking this blog, and I’m impressed! Extremely useful info specially the last part, I care for such information a lot. I was exploring this particular info for a long time. Thanks to this blog my exploration has ended. custom folding carton
I am impressed. I don't think Ive met anyone who knows as much about this subject as you do. You are truly well informed and very intelligent. You wrote something that people could understand and made the subject intriguing for everyone. Really, great blog you have got here. soccerfriendbet
This is my first time visit to your blog and I am very interested in the articles that you serve. Provide enough knowledge for me. Thank you for sharing useful and don't forget, keep sharing useful info: website
I love the way you write and share your niche! Very interesting and different! Keep it coming! click here
Hello I am so delighted I located your blog, I really located you by mistake, while I was watching on google for something else, Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work. get more info
I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article... check here
Thanks for a very interesting blog. What else may I get that kind of info written in such a perfect approach? I’ve a undertaking that I am simply now operating on, and I have been at the look out for such info. read more
Positive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include. here
Hey what a brilliant post I have come across and believe me I have been searching out for this similar kind of post for past a week and hardly came across this. Thank you very much and will look for more postings from you.https://kantor108.org/
Great knowledge, do anyone mind merely reference back to it judi bola parlay
Great knowledge, do anyone mind merely reference back to it 안전놀이터
Great knowledge, do anyone mind merely reference back to it 홈페이지 제작
Great knowledge, do anyone mind merely reference back to it 토토커뮤니티
Great knowledge, do anyone mind merely reference back to it Meilleur ostéopathe Rezé
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. 토토커뮤니티
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your styl e. Thanks a million and please keep up the effective work. 먹튀사이트
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. 먹튀사이트
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your s tyle. Thanks a million and please keep up the effective work. 국외문자
Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work. lvtogel
Awesome and interesting article. Great things you've always shared with us. Thanks. Just continue composing this kind of post.2025娛樂城
Excellent and very exciting site. Love to watch. Keep Rocking. judi bola slot online terpercaya slot online terpercaya pragmatic play demo
Great job for publishing such a beneficial web site. Your web log isn’t only useful but it is additionally really creative too.
It proved to be Very helpful to me and I am sure to all the commentators here!爱思助手下载
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! situs toto terpercaya
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! 토토사이트
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! 스포츠중계
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! 토토사이트
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! 토토사이트
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! alexistogel olxtoto koitoto koitoto koitoto
Most of the time I don’t make comments on websites, but I'd like to say that this article really forced me to do so. Really nice post! bolahit bola hit olxtoto olxtoto slot thailand
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.Boosting World of Warcraft koitoto kikototo Koitoto
i really like this article please keep it up. olxtoto mental health parity timber frame house kits barndo kits
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post.https://fcajeep.com/
This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work!. togel online
This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work!. olxtoto alternatif link
This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work!. toto macau 4d
thanks this is good blog. olxtoto resmi
thanks this is good blog. olxtoto 4D
thanks this is good blog. olxtoto link
thanks this is good blog. olxtoto slot
Oh my goodness! an amazing article dude. Thank you Nevertheless My business is experiencing trouble with ur rss . Do not know why Struggling to sign up for it. Possibly there is any person getting identical rss problem? Anyone who knows kindly respond. Thnkx 먹튀검증
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. koitoto
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. koitoto
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. koitoto
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. 대전 홈타이
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. olxtoto
I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. koi toto
I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. koi toto
I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. koi toto
I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. 대전 홈타이
I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. olxtoto login
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. pestoto olxtoto rtp koitoto koitoto olxtoto
I am very enjoyed for this blog. Its an informative topic. It help me very much to solve some problems. Its opportunity are so fantastic and working style so speedy. raja pola slot olx toto Koi toto koi toto toto macau
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post. surga88
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with extra information? It is extremely helpful for me. marketing recruiting agency
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. marketing job placement agencies
Youre so cool! I dont suppose Ive read anything similar to this prior to. So nice to locate somebody with a few original applying for grants this subject. realy thanks for starting this up. this fabulous website are some things that is needed online, an individual with a bit of originality. beneficial project for bringing something new to the net! 꽁머니
Very good points you wrote here..Great stuff...I think you've made some truly interesting points.Keep up the good work.pestotoolxtoto rtp[https://www.zinzinzine.net/](togel online)[https://www.minalesliewujastyk.com/](result toto macau)[https://www.stylusvinyl.com/]
If more people that write articles really concerned themselves with writing great content like you, more readers would be interested in their writings. Thank you for caring about your content.pestotoolxtoto rtp livebandar togel onlinebandar togel onlinebandar toto macau
Really a great addition. I have read this marvelous post. Thanks for sharing information about it. I really like that. Thanks so lot for your convene. situs slot gacor situs toto rogtoto daftar olxtoto alternatif Situs slot gacor prediksi togel online
If more people that write articles really concerned themselves with writing great content like you, more readers would be interested in their writings. Thank you for caring about your content. olxtoto situs toto rogtoto daftar link alternatif olxtoto Situs slot gacor prediksi togel online
Its a great pleasure reading your post.Its full of information I am looking for and I love to post a comment that "The content of your post is awesome" Great work.마사지제주도유흥toto macaudaftar situs toto slotrtp olxtotoolxtoto
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. marketing staffing agency
situs slot gacor
situs slot gacor
bandar togel macau
slot scatter hitam
kantorbola situs
If you are looking for more information about flat rate locksmith Las Vegas check that right away.M88Mansion88GullyBet Android appGullyBet deposit methodsGullybetGullybet
Someone Sometimes with visits your blog regularly and recommended it in my experience to read as well. The way of writing is excellent and also the content is top-notch. Thanks for that insight you provide the readersolxtotokantorbola slotkikototokeytotoolxtoto
I got too much interesting stuff on your blog. I guess I am not the only one having all the enjoyment here! Keep up the good work.situs totoolxtoto macautoto macautoto macaukoi totototo








You’ve got some interesting points in this article. I would have never considered any of these if I didn’t come across this. Thanks!. Loans Brokers