🙄 c3 라이브러리 사용순서 정리
1.
header에 c3 라이브러리를 추가해준다.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.css"/> <script src="https://d3js.org/d3.v3.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
2. 내가 뽑고자 하는 데이터를
xml작성 및controller에서 {} 배열 형태로 뽑아온다.<select id="selectCommentCnt" resultType="map"> SELECT community_no, (SELECT COUNT(*) FROM `community_test_comment` B WHERE A.community_no = B.community_no ) AS cnt FROM `community_test_list` A </select>List<Map<String,Object>> selectCommentCnt = dao.selectComentCnt(map); List<Map<String,Object>> selectReadCnt = dao.selectReadCnt(map);selectComment 에서
List<map<String,Object>>형태로 받아온다.
3. controller 에서 ObjectMapper()를 통해 그값을 Json로 바꿔준다.
ObjectMapper mapper = new ObjectMapper(); mv.addObject("test", mapper.writeValueAsString(selectComentCnt));
4. ObjectMapper를 통해 Json데이터로 바꿔준 selectCommentCnt 값을 아래 jsp에서 사용해준다.
<script> var test = '${selectCommentCnt}' var list = ${test} var columns = []; for(var i in list) { var data = list[i] console.log(data) var arr = []; arr.push(data.community_no) arr.push(data.cnt) columns.push(arr) } console.log("columns", columns)
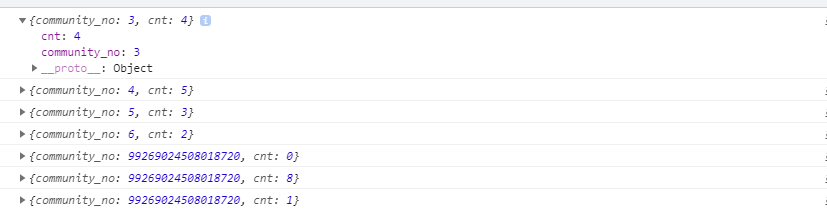
다음 console 창에서 Json형태로 잘 들어와있는걸 알 수 있다.
참고
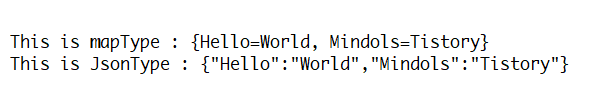
ObjectMapper -> 기존 Map 의 형태를 Json 타입으로 바꿔주는 역할을 하는 라이브러리

5. for문을 통해 내가 원하는 값을 뽑아준다.
var test = '${selectComentCnt}' var list = ${test} var columns = []; for(var i in list) { var data = list[i] console.log(data) var arr = []; arr.push(data.community_no) arr.push(data.cnt) columns.push(arr) } console.log("columns", columns)위에 코드를 보면
''작은 따옴표안에selectCommentCnt값이 들어가있다.
그값을 controller 에서 Json형태로 바꿔준 뒤test값으로 넣어준다.. ->
chart 에 넣기 좋은 구조로 완성쓰..
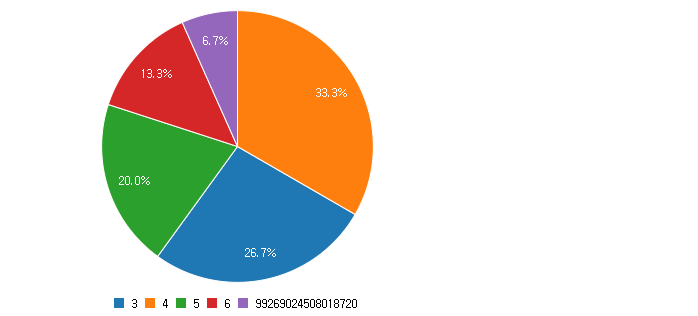
6. c3 차트 script 안에 넣어주기만 하면 끝..!
var chart = c3.generate({ data: { // iris data from R columns: columns, type : 'pie', onclick: function (d, i) { console.log("onclick", d, i); }, onmouseover: function (d, i) { console.log("onmouseover", d, i); }, onmouseout: function (d, i) { console.log("onmouseout", d, i); } } });위에서 보듯이
columns: columns으로 db의 데이터가 들어가게된다.
물론 수정해야할 부분이 많지만 오늘은 여기까지..




진희 멋져,,,,,,,,,,,,