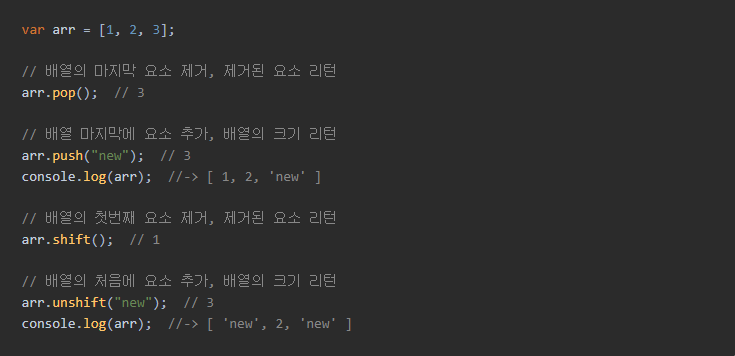
JS Array, push(), pop(), sort(), splice(), unshift()을 이제 이해했다.
배열 값에 자꾸 값이 이상하게 들어오길래 도대체 뭐가 문젠지 생각하다가 2시간을 보냈다.
머리를 쥐어짜 배열 첫번째 순서에 값을 넣으면 좋을 거 같다는 생각을 했고 찾아보니 unshift()가 있어 배열의 처음에 요소를 추가할 수 있었다.
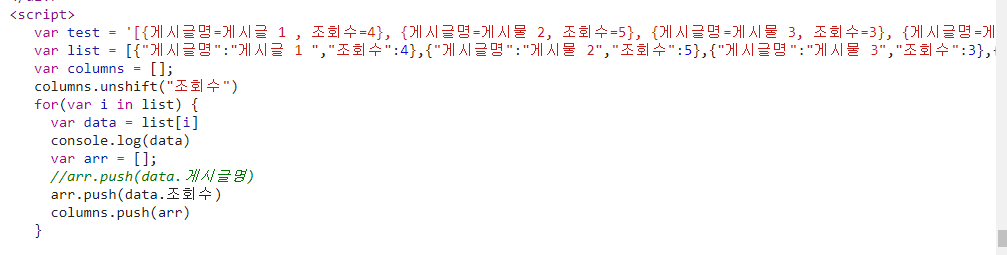
위에 보이는 배열 첫번째 인덱스에 unshift()를 사용하여 추가를 해줬다.-> 조회수가
인덱스(0)에 찍히는 것을 확인할 수 있었다.
이와 별개로 x축에 다른 배열값을 넣고 싶으면 배열 만들어서 chart x축에 넣으면 된다.
//x축 배열 만들기 var selectContents = []; for(var i in list2){ var data = list[i] console.log(data) var arr3 = []; arr3.push(data.게시글명) selectContents.push(arr3) } console.log("selectContents", selectContents)이를 통해 selectContents 값이 axis안에 배열로 들어가게 된다.
var chart = c3.generate({ bindto: "#chart", data: { columns: [ ReadCntcolumns, columns ], axes: { selectReadCnt: 'y' }, types: { selectReadCnt: 'area' } }, axis: { x: { label: { text: '게시판 그래프 테스트', position: 'outer-center', }, type: 'category', categories: selectContents, tick: { centered: true } }, y: { label: { text: '갯수', position: 'outer-middle' }, } }, }); ```
이렇게 x축에 배열이 잘 들어가 있는 것을 확인하면 성공!






... 대..단해요!