에디터를 설치하고 3가지 이상의 태그를 포함한 HTML 파일 만들기
3가지 이상의 태그를 포함한 HTML 파일을 만들어 주세요.
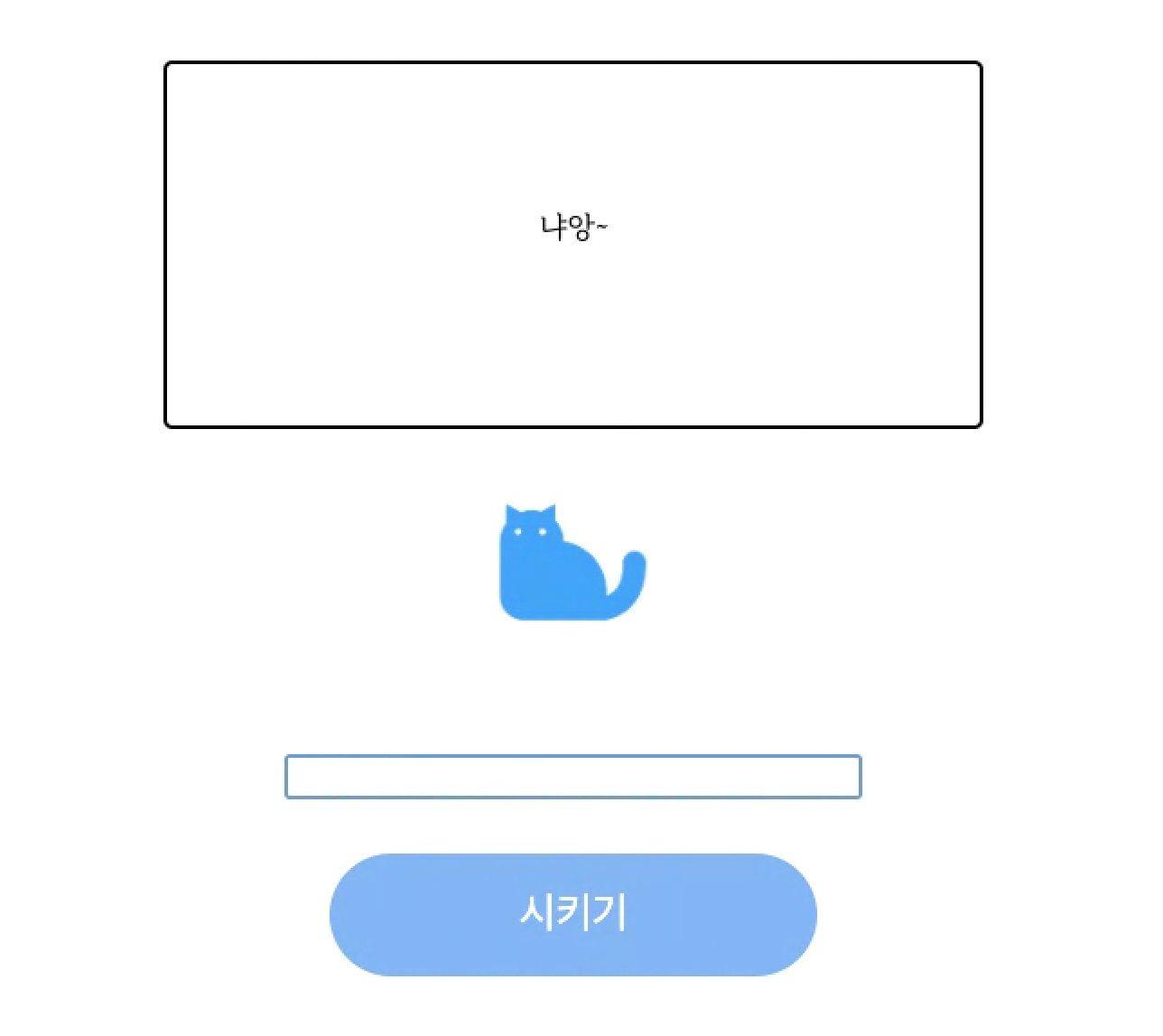
아래 예시는 프로젝트를 통해 만들 챗봇입니다.

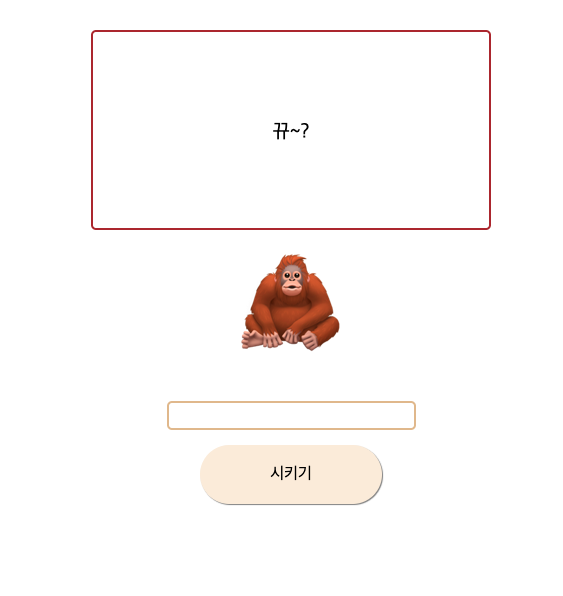
내 코드 및 결과
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CODEMATE | QUIZ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box-1">
<p>뀨~?</p>
</div>
<div class="box-2">
<p>🦧</p>
</div>
<div class="box-3">
<input><br/>
<button>시키기</button>
</div>
</div>
</body>
</html>CSS
*{
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container{
text-align: center;
}
.box-1{
border: 2px solid brown;
width: 400px;
height: 200px;
border-radius: 5px;
margin: 50px auto 10px auto;
}
.box-1 p{
line-height: 200px;
font-size: 20px;
}
.box-2{
margin-bottom: 30px;
}
.box-2 p{
font-size: 100px;
}
.box-3 input{
padding: 5px 50px;
border: 2px solid burlywood;
border-radius: 5px;
margin-bottom: 15px;
outline: none;
}
.box-3 button{
padding: 20px 70px;
background-color: antiquewhite;
border: none;
border-radius: 30px;
font-size: 16px;
cursor: pointer;
box-shadow: 1px 1px 1px grey;
transition: all 0.3;
}
.box-3 button:hover{
background-color: burlywood;
}
.box-3 button:active{
box-shadow: none;
}