HTML속 Javascript
html 파일에 javascript 코드 연동 방법
1. html 파일에 script 태그 사용하기
> <script>
function hello() {
console.log('Hello');}
hello();
</script>첫 번째 방법은 바로 html 파일 내부에 script 태그를 삽입하여 javascript 코드를 구현.
위와 같이 javascript 코드를 script 태그로 감싸 줌.
코드가 길어지고 복잡해지면 수정이 힘들고 재사용성이 좋지 않아 비추천!
2.script src를 사용해 링크 걸기
<script src="hello.js"></script>두 번째 방법은 javascript 파일을 따로 만든 뒤, src를 통해 그 파일을 연결하는 방법.
이 방법은 외부 파일을 사용하기 때문에, 추후 코드를 유지보수할 때 유리하다는 장점!
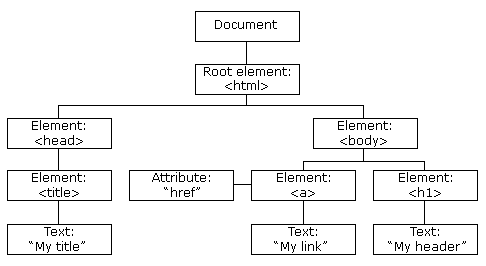
DOM??
html과 javascript를 연결하는 데 있어서 필수적인 개념
Document Object Mode이라는 말의 약어로, 텍스트로 작성된 html파일을 트리 형태로 표현한 객체

DOM을 통해서 javascript와 html 파일이 연결!
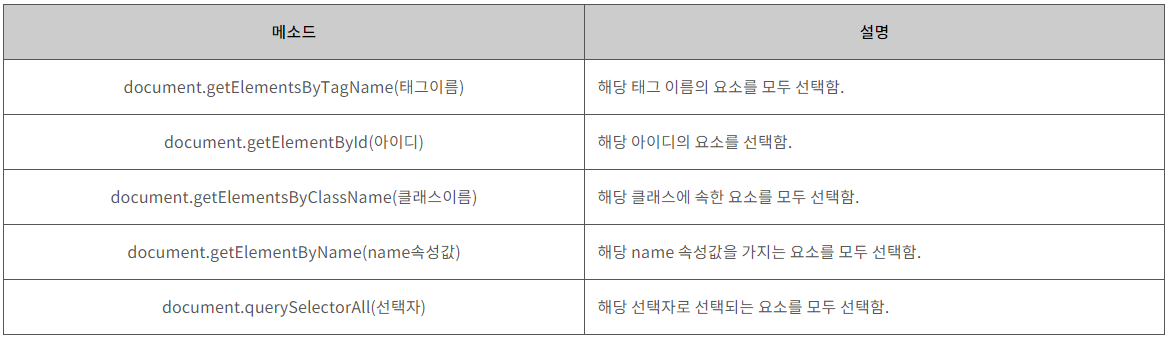
DOM에 접근하기
document.getElementById('header').innerHTML = "~~~"
위와 같이 document 객체에는 다양한 메소드들이 있어 필요한 메소드를 검색을 통해 찾아서 사용하며, 익숙해지는 것이 좋음
