
-
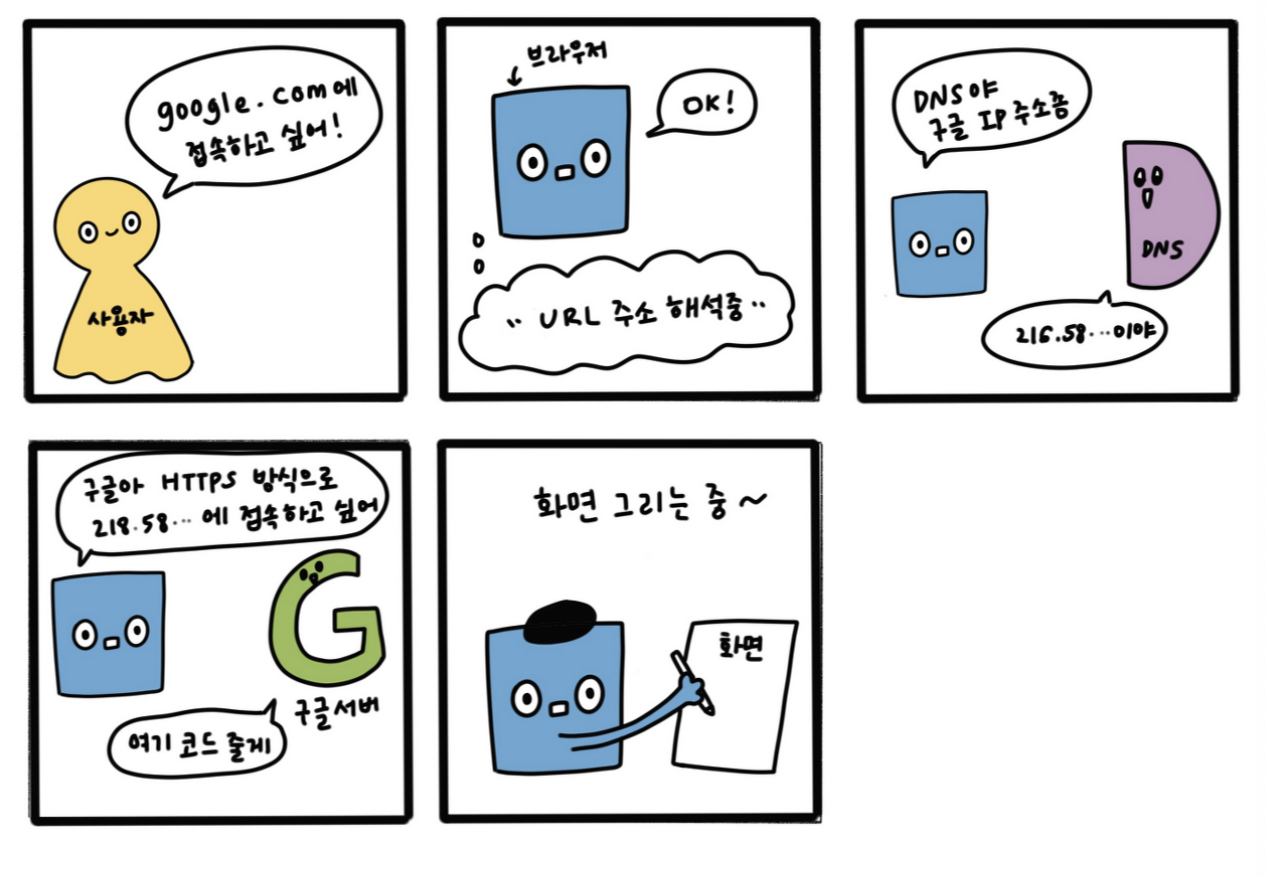
브라우저창에 google.com을 치면
-
URL주소를 해석해서 http인지 https방식인지 확인하고
-
DNS에서 IP주소를 찾는다.
-
그리고 이 정보를 취합한 요청을 구글 서버에 전송하고
-
서버는 브라우저의 요청에 필요한 코드를 불러들인다.(그 코드는 html, css, js언어로 작성된다.)
-
서버가 브라우저로 응답을 보낸다. (코드를 보낸다. 보통 index.html파일이다.)
-
브라우저는 index.html 파일을 파싱한다.
-
한줄 한줄 읽으면 DOM트리를 만들어나간다.
-
중간에 CSS요청이나 JS코드를 만나면 중단하고 요청, 응답을 하고 끝나면 다시 html을 다시 읽고
-
DOM트리를 완성한다.
-
사용자가 클릭하여 다른 경로로 이동하면 이 과정을 처음부터 반복한다.
참고 : 링크텍스트
