개념공부 스터디
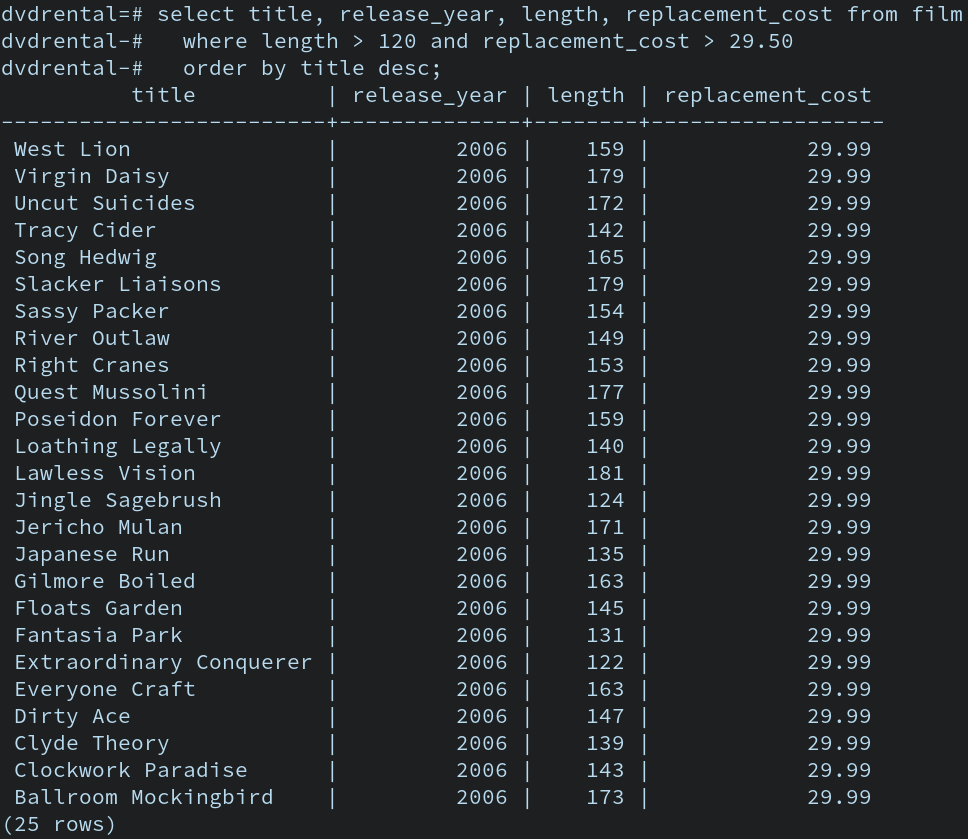
1.데이터베이스와 SQL(구조화 쿼리 언어) vs NoSQL(비구조화 쿼리 언어)

데이터베이스는 우리가 사용하는 정보의 총 집합이라고 할 수 있다.데이터베이스라는 단어는 데이터라는 단어와 베이스라는 단어가 합쳐져 만들어졌다. 오라클이 설명하는 데이터베이스의 개념을 보자.A database generally refers to a structured c
2.용어 간단 정리

다른 문서와 쉽게 연결이 되도록 한 '링크'의 모음으로 구성된 문서web에 존재하는 문서나 파일의 위치를 표시하는 것으로 '홈페이지 주소'라고도 불린다.컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속
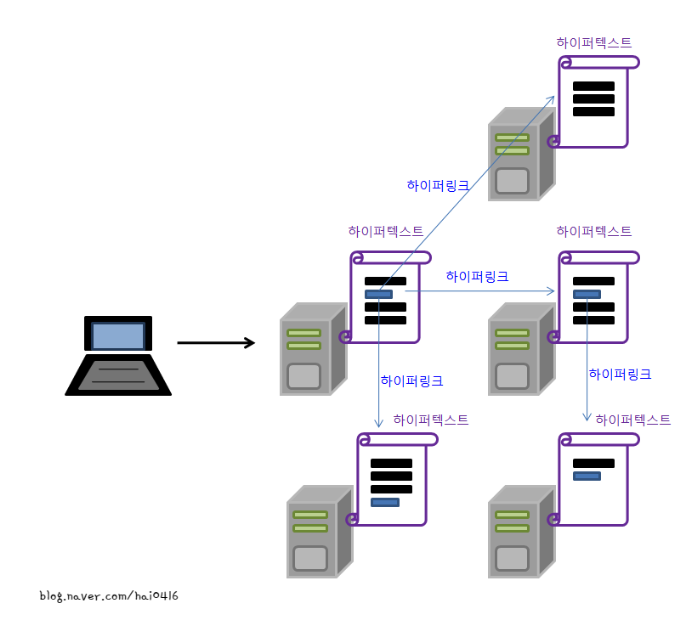
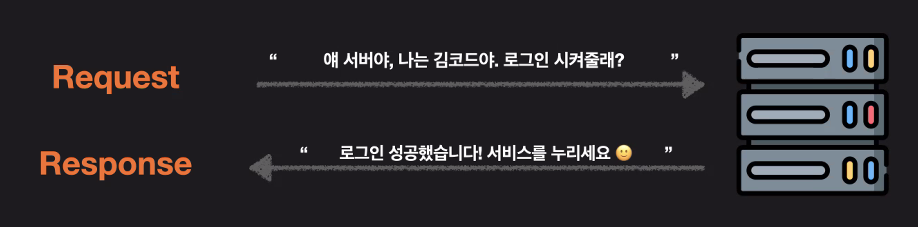
3.HTTP

HTTP는 HyperText Transfer Protocol의 약자입니다. 하나하나 용어에 대한 뜻을 먼저 살펴봅시다.How do we communicate?HTML(HyperText Markup Language) 문서와 문서가 링크로 연결되어 있음을 뜻함HTML로 만
4.브라우저 저장소 - LocalStorage, SessionStorage, Cookie

Web Storage란 HTML 5부터 제공하는 기능으로, 해당 도메인과 관련된 특정 데이터를 서버가 아니라 클라이언트 웹브라우저에 저장할 수 있도록 제공하는 기능이다.(쿠키와 비슷한 기능)Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고, 키를 기반으로
5.프론트엔드 개발자 면접 예상 질문 간단 정리

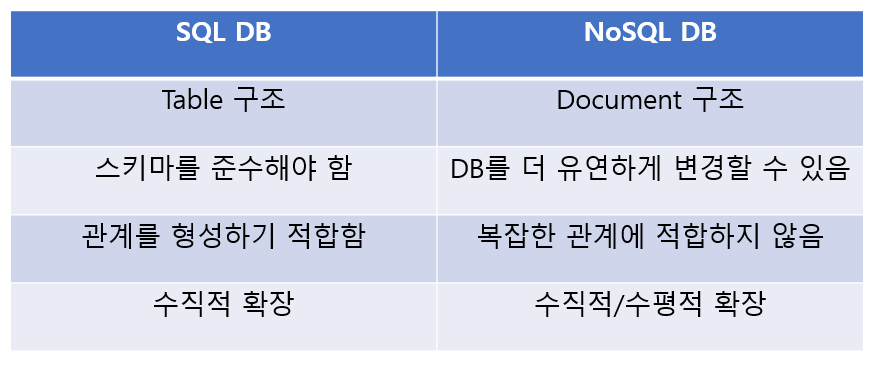
행과 열을 가지는 표 형식 데이터를 저장하는 형태의 데이터베이스를 가리키며 SQL이라는 언어를 써서 조작함데이터는 정해진 데이터 스키마에 따라 테이블에 저장됨데이터는 관계를 통해 여러 테이블에 분산됨명확하게 정의된 스키마, 데이터 무결성 보장, 관계는 각 데이터를 중복
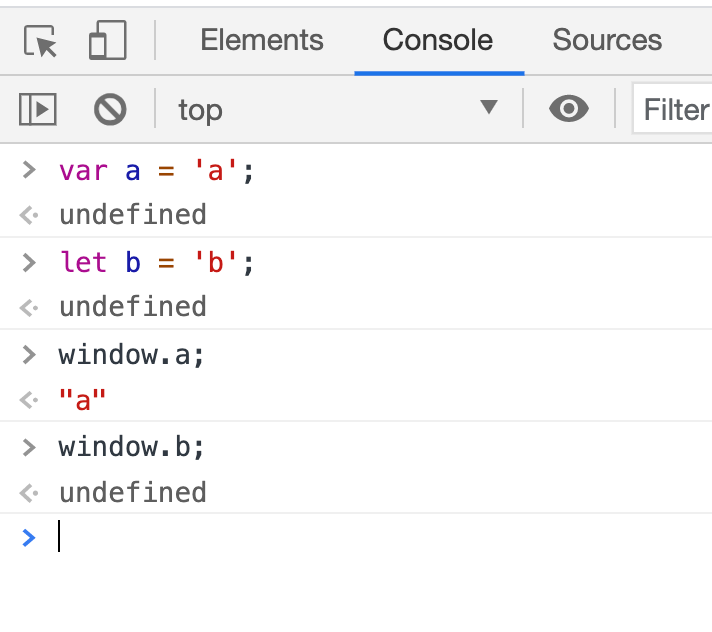
6.JavaScript - 스코프(Scope)와 변수 선언 (var, let, const 키워드 차이점)

스코프라는 영어 단어 자체는 '범위'라는 의미를 가진다.컴퓨터 공학, 그리고 javascript에서도 '범위'의 의미를 가지고 있다.식별자 접근 규칙에 따른 유효 범위스코프의 정의는 '식별자 접근 규칙에 따른 유효 범위'이다.식별자(변수, 함수, 클래스)에 접근할 수
7.JavaScript - 프로토타입 이해하기

자바스크립트는 프로토타입 기반 언어라고 불린다. 프로토타입이 거의 자바스크립트 그 자체이기 때문에 이해하는 것이 어렵고 개념도 복잡하다.클래스(Class)라는 것은 한번이라도 들어봤을 것이다. Java, Python, Ruby등 객체지향언어에서 빠질 수 없는 개념이다
8.javascript - Array 메서드 총정리

이전에 정리한 글이 있지만 스터디 발표를 위해 다시 공부해보았다.배열 뒷부분의 값을 삭제배열 뒷부분에 값을 삽입배열 앞부분에 값을 삽입배열 앞부분의 값을 삭제배열의 특정위치에 요소를 추가하거나 삭제splice( index, 제거할 요소 개수, 배열에 추가될 요소 )배열
9.javascript - 맵과 셋 Map(), Set()

객체 – 키가 있는 컬렉션을 저장함배열 – 순서가 있는 컬렉션을 저장함하지만 현실 세계를 반영하기엔 이 두 자료구조 만으론 부족해서 맵(Map)과 셋(Set)이 등장하게 되었습니다.맵에는 다음과 같은 주요 메서드와 프로퍼티가 있다.new Map() – 맵을 생성map.
10.javascript - this 란...

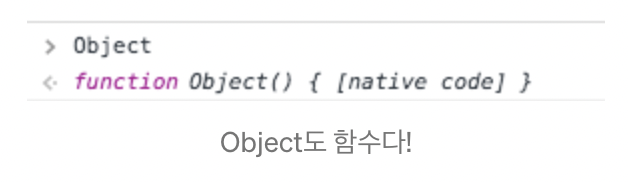
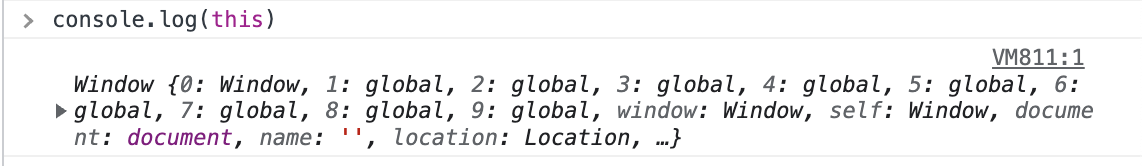
this란 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-reference variable)이다.인스턴스란?비슷한 성질을 가진 여러개의 객체를 만들기 위해, 일종의 설계도라고 할 수 있는 생성자 함수(Constructor)를 만들어
11.GET과 POST

GET 방식이든 POST 방식이든 둘 다 브라우저가 서버에 요청하는 것이다.GET 메서드는 클라이언트에서 서버로 어떠한 리소스로 부터 정보를 요청하기 위해 사용되는 메서드이다.쉽게, 데이터를 읽거나(Read), 검색(Retrieve)할 때에 사용되는 메서드라고 할 수
12.javascript - 클로저(closure)

일단 클로저는 실행 컨텍스트에 대한 사전 지식이 있으면 이해하기 어렵지 않은 개념이다.실행 컨텍스트에 대해 스터디에서 발표가 있었고 클로저를 이해하는 데에 있어서 많은 도움이 되었다.클로저에 대해 MDN은 아래와 같이 정의하고 있다.“A closure is the co
13.javascript - 호이스팅(Hoisting)

호이스팅은 코드를 실행하기 전 변수선언/함수선언을 해당 스코프의 최상단으로 끌어 올려진 것 같은 현상을 말한다.자바스크립트 엔진은 코드를 실행하기 전 실행 가능한 코드를 형상화하고 구분하는 과정(실행 컨텍스트를 위한 과정)을 거친다.자바스크립트 엔진은 코드를 실행하기
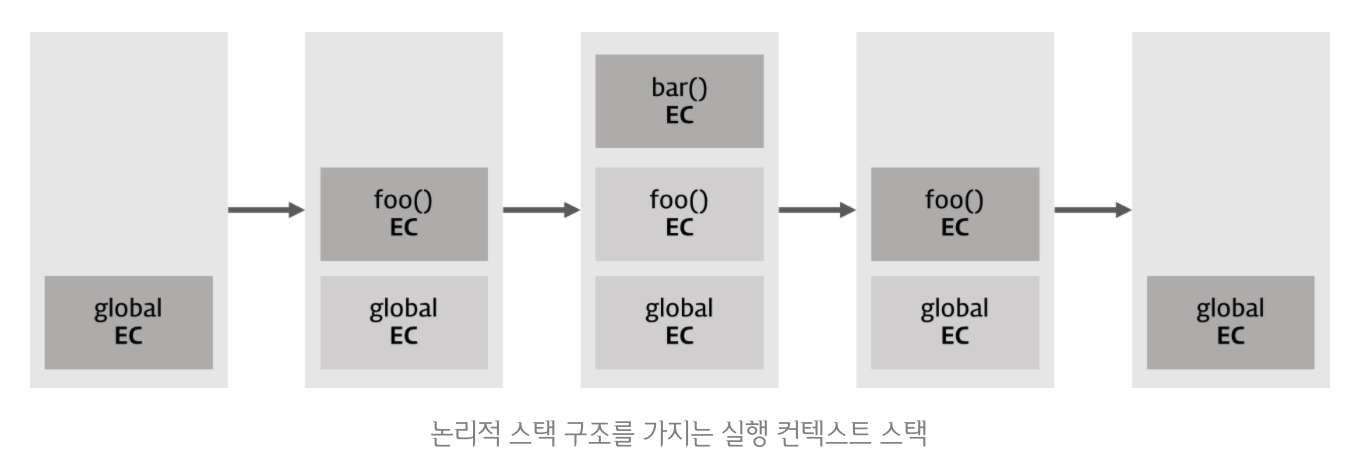
14.javascript - 실행컨텍스트

실행할 코드에 제공할 환경 정보들을 모아놓은 객체자바스크립트의 동적 언어로서의 성격을 잘 파악할 수 있는 개념이다.자바스크립트는 실행 컨텍스트가 활성화되는 시점에 다음과 같은 현상이 발생한다.호이스팅이 발생(선언된 변수를 위로 끌어올림)외부 환경 정보를 구성this 값
15.javascript - 이벤트 관리 방법

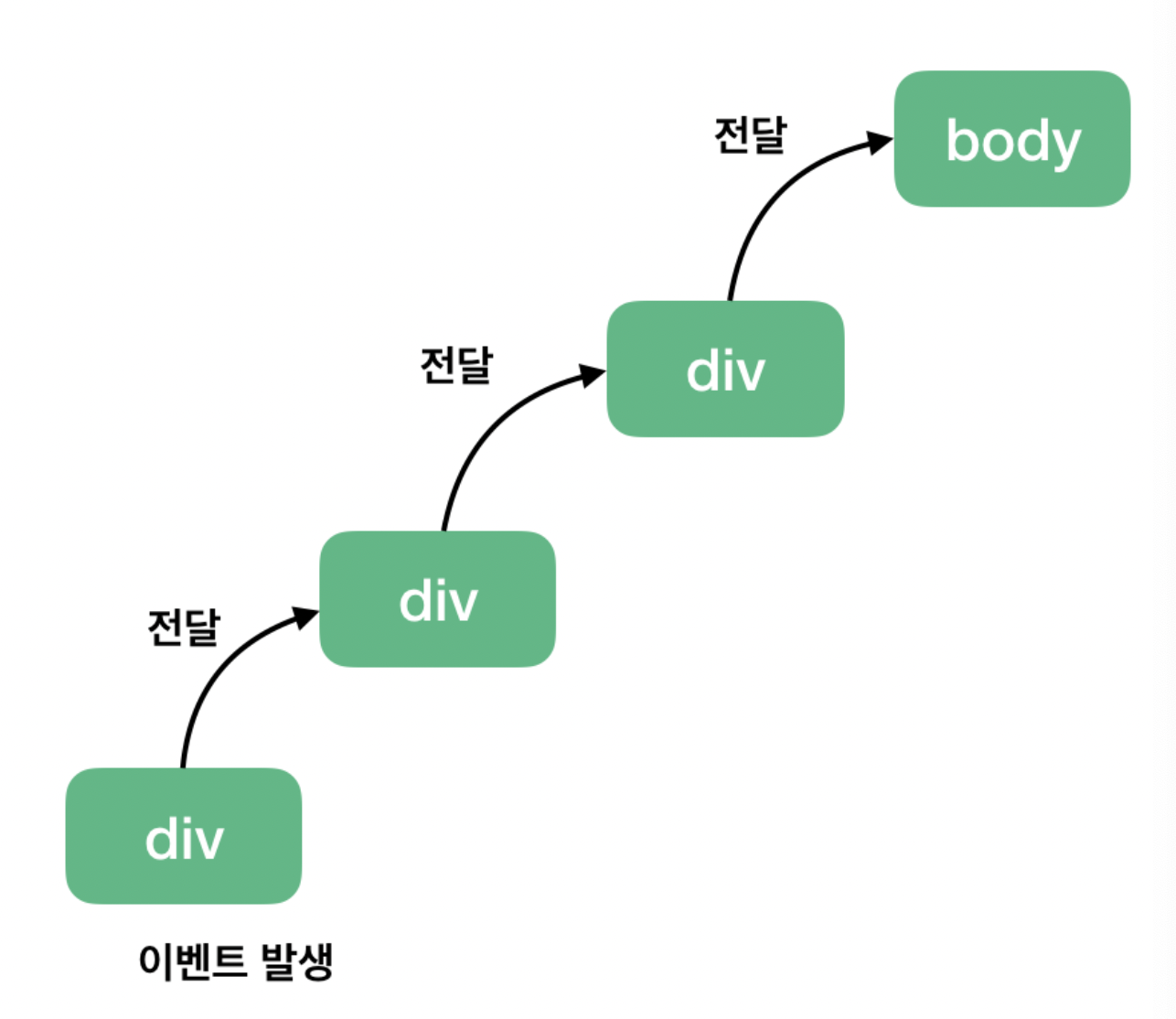
클릭이나 스크롤을 내리는 등 사용자와 웹페이지가 상호 작용을 하며 브라우저가 감지하는 것을 말한다. 이벤트 리스너, 이벤트 핸들러 어떤 이벤트 발생 시 처리하는 함수이다. 자주 사용되는 DOM 이벤트로 click, contextmenu, kedown, keyup, su
16.javascript - 비동기 처리와 콜백 함수

자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다.비동기 처리의 가장 흔한 사례는 제이쿼리의 ajax이다. 제이쿼리로 실제 웹서비스를 개발할 때 ajax 통신을 빼놓을 수 가
17.javascript - Promise

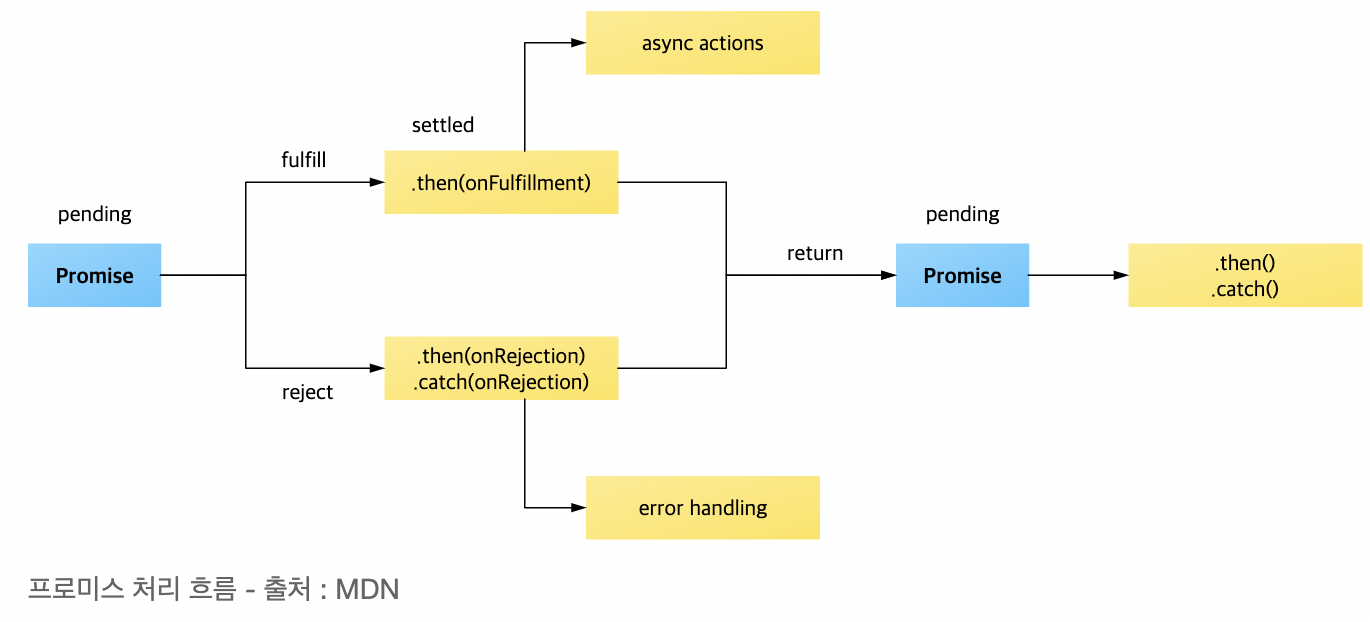
“A promise is an object that may produce a single value some time in the future”프로미스는 자바스크립트 비동기 처리에 사용되는 객체이다. 여기서 자바스크립트의 비동기 처리란 '특정 코드의 실행이 완료될 때까
18.javascript - async와 await

async와 await는 자바스크립트의 비동기 처리 패턴 중 가장 최근에 나온 문법이다. 기존의 비동기 처리 방식인 콜백 함수와 프로미스의 단점을 보완하고 개발자가 읽기 좋을 코드를 작성할 수 있게 도와준다.처음 프로그래밍을 배웠을 때 아래와 같이 변수와 조건문을 사용
19.javascript - ES5 ES6 차이

ECMASCRIPT의 약어를 뜻하며 자바스크립트의 표준, 규격을 나타내는 용어이다.뒤에 숫자는 버전을 뜻하는데 ES5(2009년), ES6(2015년) 출시되었다.버전별로 확인하다 보면 ES6 이후에는 매년 업데이트가 되고 있는 반면, ES5와 ES6 사이에는 시간 차
20.front-end - SSR / CSR

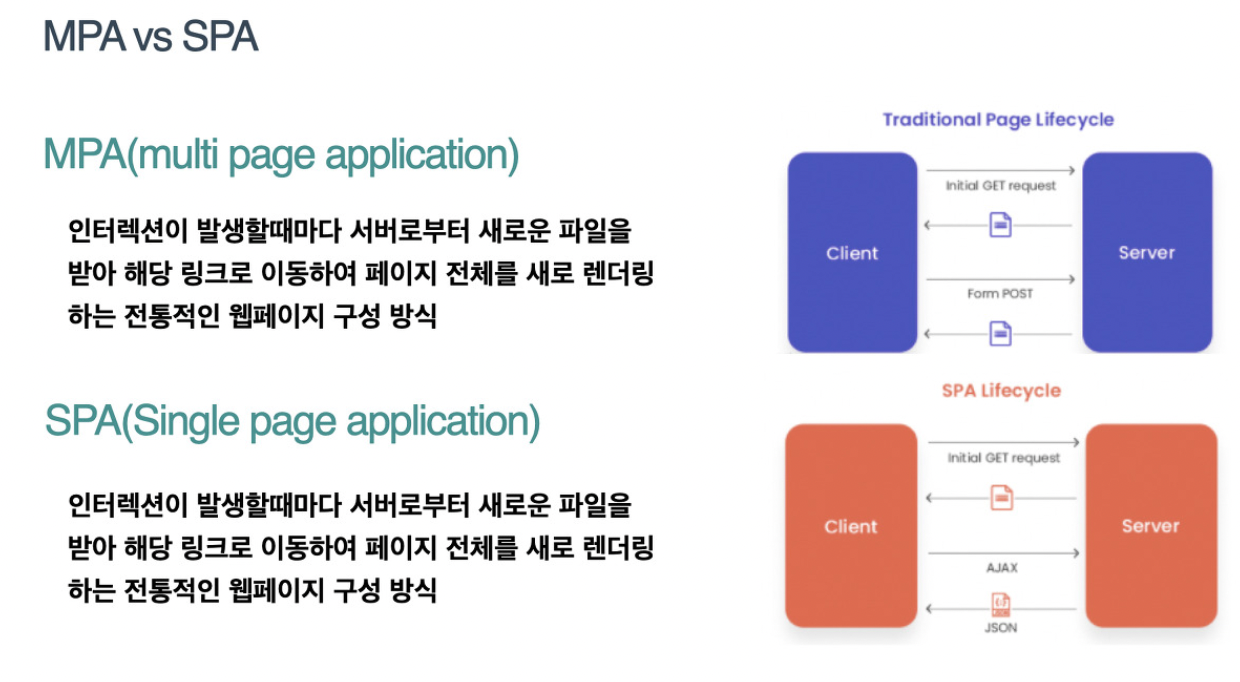
multi page application의 약자로 여러 페이지로 구성된 웹 어플리케이션이다.사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식이다.Sing
21.react - Next.js(ssr)

nextjs는 react로 만드는 서버사이드 렌더링 프레임워크이다. 클라이언트 렌더링의 경우 모든 js파일을 로드하고 사용자는 웹을 보게 된다. 이때까지 사용자는 많은 시간을 대기해야 할 수도 있다.seo문제 - 클라이언트 사이드의 경우 자바스크립트가 로드되지 않은 경
22.[Front-end] - 크로스 브라우징

크로스 브라우징이란 적어도 표준 웹기술을 채용하여 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 비슷하게 만듦과 동시에 어느 한쪽에 최적화되어 치우지지 않도록 공통 요소를 사용하여 웹 페이지를 제작하는 기법을 말하는 것이다. 또한, 지원할 수 없는 다른 웹 브라우
23.[front-end] JWT의 개념

JTW(Json Web Token) 토큰이란? 클라이언트와 서버, 서비스와 서비스 사이 통신 시 권한 인가(Authorization)를 위해 사용하는 토큰 사용자 인증 과정(authentication)에서 "로그인한 사용자 = 실제 서버로 request를 요청한 사용
24.javascript - prototype

JavaScript의 Prototype 자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다. 프로토타입 기반 언어는 객체 원형인 프로토타입을 이용하여 새로운 객체를 만들어 낸다. 프로토타입은 객체를 확장하고
25.[CS] 브라우저에 google.com 을 치면 어떤 일이 벌어질까?

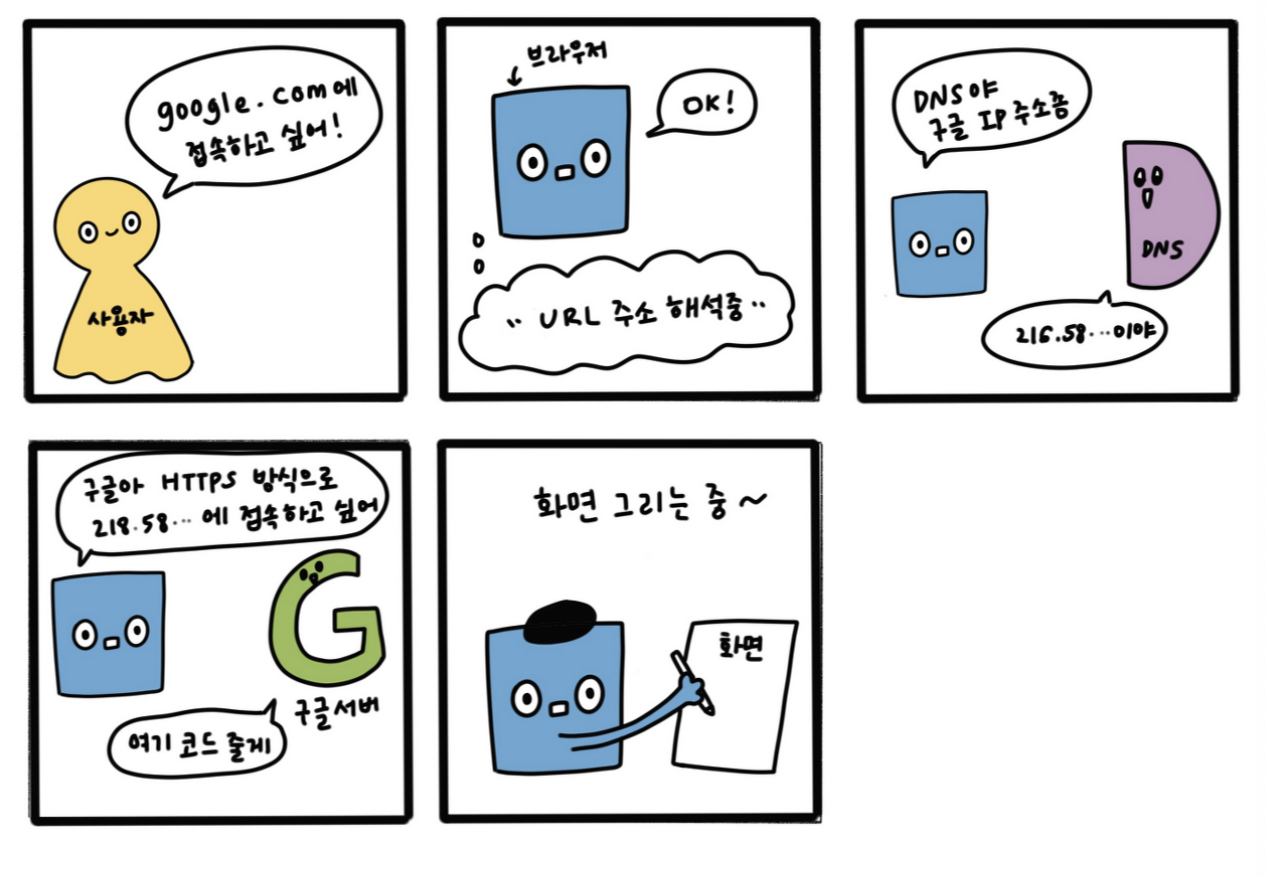
브라우저창에 google.com을 치면URL주소를 해석해서 http인지 https방식인지 확인하고DNS에서 IP주소를 찾는다.그리고 이 정보를 취합한 요청을 구글 서버에 전송하고서버는 브라우저의 요청에 필요한 코드를 불러들인다.(그 코드는 html, css, js언어로
26.React - React는 왜 사용할까

프론트앤드 라이브러리가 등장하게 된 이유는 동적인 웹 페이지를 보다 효율적으로 유지 보수하고 관리할 수 있도록 하기 위함이다.동적인 페이지가 주를 이루는 요즘, 웹페이지라기 보다 웹 애플리케이션이라는 용어가 더 어울릴 정도로 유저 인터랙션을 처리하기 위한 상태 변화가
27.javascript - 웹 소켓

인터넷에서 데이터를 주고받을 수 있는 프로토콜입니다. 프로토콜은 규칙이라고 생각하시면 됩니다. 이렇게 규칙을 정해두었기 때문에, 모든 프로그램이 이 규칙에 맞춰 개발해서 서로 정보를 교환할 수 있게 된 것이죠.HTTP는 HyperText Transfer Protocol