Inline
display속성이 inline으로 지정된 element는 줄바꿈 없이 한 줄에 나란히 배지가 된다.
inline엘리먼트로 <span>, <a>, <em>
코드를 쳐서 알아보도록 하자
*
<span>span</span>
<a>a</a>
<em>em</em>
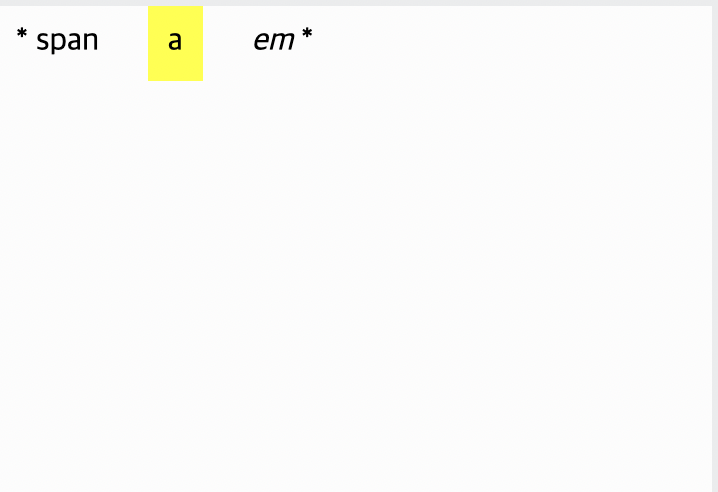
*a{
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
} 위 코드를 치면 아래와 같은 결과가 나오는 것을 볼 수 있다. 줄바꿈 없이 순서대로 한 줄에 나오게 되며, inline 엘리먼트는 width와height 속성이 지정되지 않는다. 해당 태그가 마크업하고 있는 컨텐트 크기 만큼만 공간을 차지 하도록 되어 있기 때문이다.

margin과padding 속성은 좌우 간격만 반영되고, 상하 간격은 반영이 되지 않는다.
block
display 속성이 block으로 지정된 엘리먼트는 해당 줄의 가로를 다 차지하기 때문에 매번 줄바꿈이 되어 여러 줄에 보인다.
<div>, <p>, <h1>
*
<h1>h1</h1>
<div>div</div>
<p>p</p>
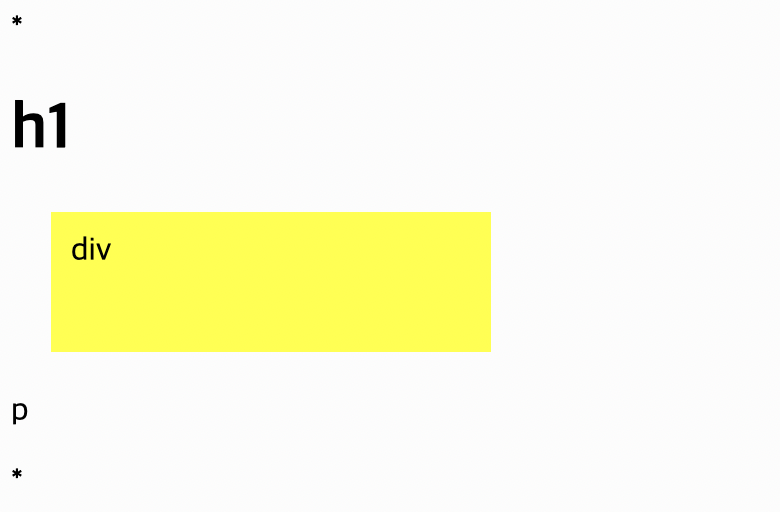
*div {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
} 아래와 같이 모두 줄바꿈이 된 것을 볼 수 있으며, inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 된다.

inline-block
display 속성이 inline-block 으로 지정된 엘리먼트는 inline 엘리먼트처럼 줄바꿈 없이 한 준에 나란히 배치가 된다.
하지만 inline에서 불가능했던 width, height 속성을 통해 사이즈 조절이 가능하다.
<button>, <input>, <select>, <textarea>
*
<span>span</span>
<a>a</a>
<em>em</em>
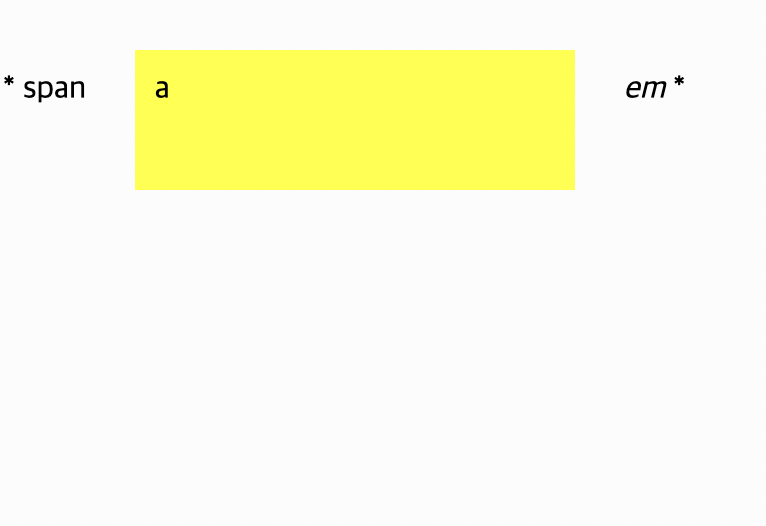
*a {
display: inline-block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}inline-block 엘리먼트는 위와 같이 명시적으로 헤당 엘리먼트의 스타일을 display: inline-block로 지정해줘야 한다.