WECODE
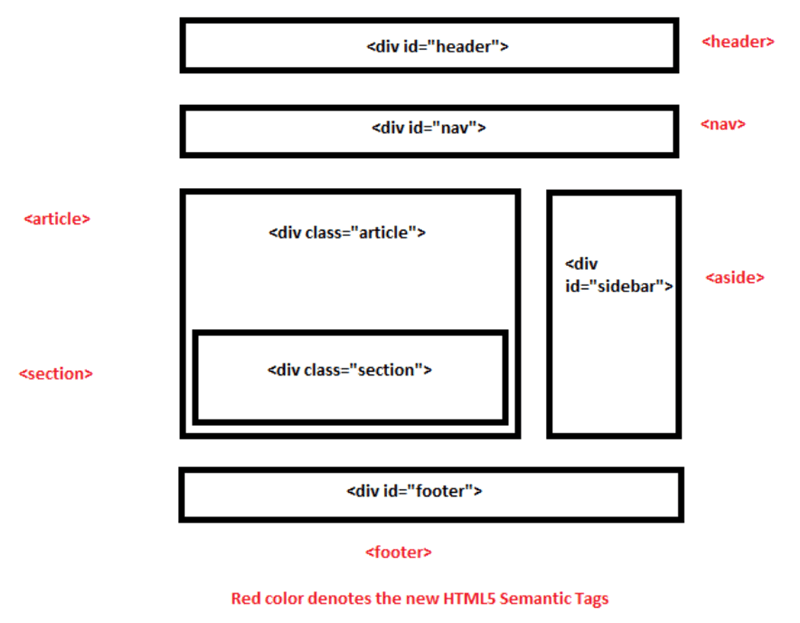
1.Semantic Web, Semantic Tag의 이해

의미론적인 웹, 즉 문서의 의미에 맞게/ 어플리션의 의미에 맞게 구성된 웹웹이 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합 -> 의미, 관련성을 지니는 거대한 데이터 베이스 구축컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새
2.CSS Position 속성 5가지 정리

position은 이름에서 알 수 있듯이 element배치하는 방법을 지정해주는 속성이라고 하며, static, relative, absolute, fixed, sticky 5가지가 있다.default 값으로 명시되어 있지 않을 경우 position : static;
3.CSS display 속성: inline, block, inline-block

display속성이 inline으로 지정된 element는 줄바꿈 없이 한 줄에 나란히 배지가 된다.inline엘리먼트로 <span>, <a>, <em> 태그 등이 있다.코드를 쳐서 알아보도록 하자 위 코드를 치면 아래와 같은 결과가 나오는 것을 볼
4.JS repl.it 17. 배열 조작하기

divideArrayInHalf 함수를 다음과 같이 구현해주세요. divideArrayInHalf 함수는 array를 인자로 받습니다. 이 array는 숫자 값으로 만 구성되어 있으며 총 5개의 요소(element)들로 구성되어 있습니다. divideArrayInHal
5.JS repl.it 29. array methods

두 문제 모두 map 메서드와 arrow function을 사용해주세요.숫자로 구성된 배열을 인자로 받습니다.100 보다 크거나 같으면, true 를100 보다 작으면 false 로 요소를 변경하여, 새로운 배열을 return 해주세요.예를 들어,replit문제는 과제
6.JS repl.it 30. object (3) - 1

replit을 풀면서 시간이 제일 오래 걸렸던 과제였다. 머리가 아프다.객체 자체의 공부가 부족했다고 느꼈기 때문에 일단 기본적인 개념을 정리하고 다음 포스트에서 문제를 풀어보자객체의 특정 키를 만들고 값을 할당해보자키와 값을 변수를 통해 받아, 위에 키와 값을 할당해
7.JS repl.it 30. object (3) - 2

방금 풀었던 Assignment... 어렵기도 했고, 뒤돌면 잊어버리기 때문에 바로 기록하도록 해보자인자 scores 는 다음과 같은 객체입니다. 객체의 요소의 갯수 및 키의 이름들은 달라질 수 있습니다. 객체의 값은 다음 9가지 문자열 중에서 하나를 가지고 있습니다.
8.JS repl.it 16. for 문

findSmallestElement 의 arr인자는 숫자 값으로만 이루어진 배열입니다.arr 의 값들 중 가장 작은 값을 리턴 해주세요.만일 arr 가 비어있으면 0을 리턴 해주세요.예를 들어, 다음과 같은 배열이 인자(input)으로 들어왔다면 1이 리턴 되어야 합니
9.JS repl.it 19. String

sliceCityFromAddress 함수는 address 를 인자로 받습니다.address 는 주소를 나타내는 string 입니다.주어진 주소가 어느 도시 인지를 찾아 해당 주소에서 도시 부분만 삭제한 새로운 주소를 리턴해 주세요.도시는 무조건 "시" 로 끝납니다.
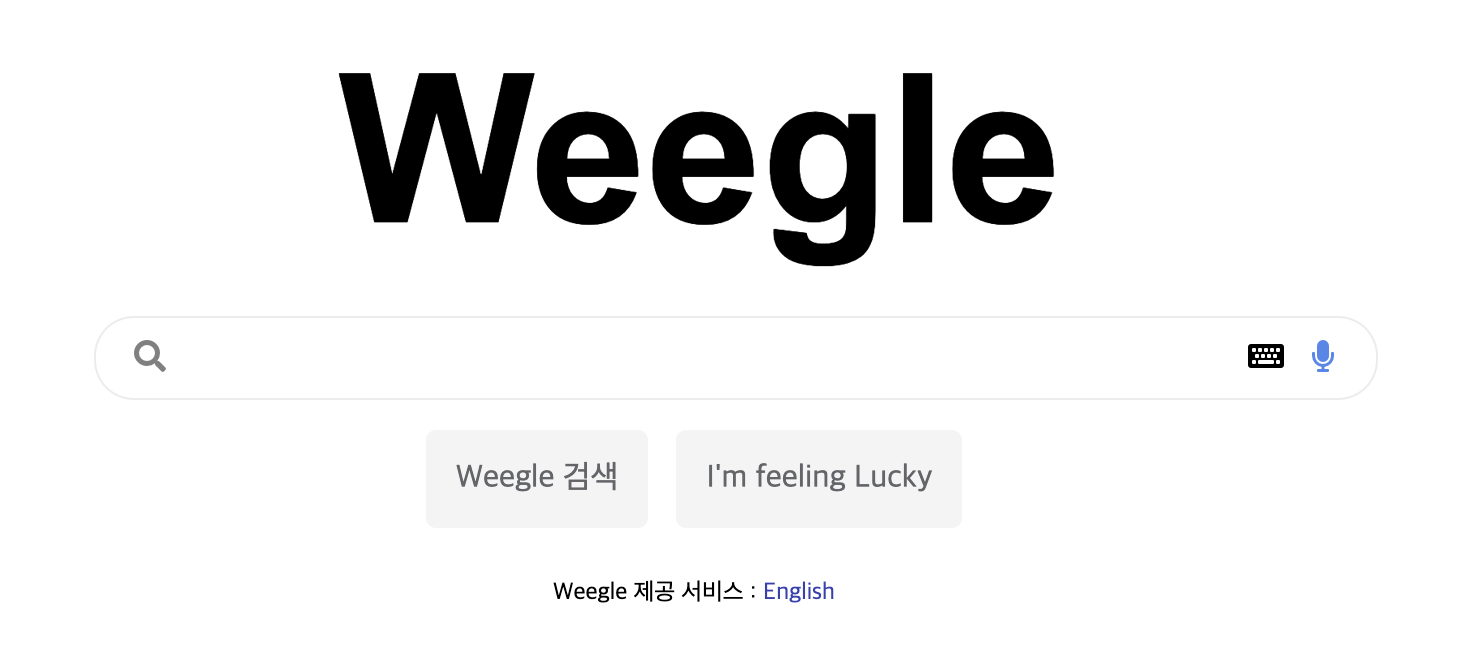
10.HTML,CSS Weegle 검색바 만들기

로고는 아래의 이미지 주소를 사용하세요.https://user-images.githubusercontent.com/61774575/95163201-34411c00-075c-11eb-9987-d6301acb4dab.pngCSS position 속성을 이용해서 아
11.개발자도구 Application panel 이란?

개발자 도구란 브라우저가 제공하는 tool로, 각각의 브라우저가 기본적으로 제공하며 별도의 설치가 필요없다. element, console, network, application 등 여러 panel이 있다.이 중 application panel에서는 storage(브라
12.JS repl.it 22. Number

\*함수는 짧지만, 이번에는 수학의 뇌를 조금 써야 하는 assignment 입니다. 🙌앞으로 랜덤함수를 쓸 일이 정말 많습니다.그런데 Math.random() 으로는 내가 원하는 범위의 랜덤수를 얻을 수가 없습니다.항상 0.0000000000000000에서 0.99
13.JS array methods

array의 반복문의로 사용되는 map, forEach 메서드를 알아보자map 메서드는 배열을 반복해준다. callback 함수에서 return한 값으로 매(each) 요소를 수정해 준다.map 메서드의 return 값은 수정된 값으로 다시 생성된 배열이다.예제를 만들
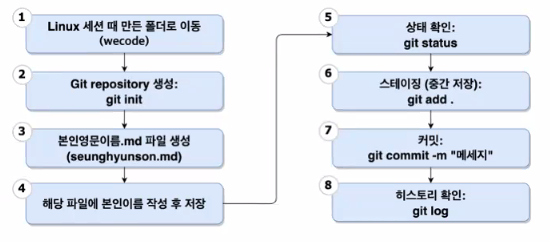
14.Git & GitHub

수정할 때 마다 파일을 새로 만들면 관리가 힘들기 때문에언제든 이전 버전의 코드로 돌아갈 수 있기 때문에이력을 남기기 위해하나의 프로젝트를 두고 여러명의 개발자들이 협업할 수 있기 때문에Git을 사용한프로젝트들의 저장소개발자들의 Social Networkgit - 프로
15.JS array methods - 2

array 자료는 순서개념이 있다보니 정렬도 가능하다. 그냥 문자 정렬은 .sort()로 해결이 가능하지만 숫자정렬은 다르니 확인해보자sort는 문자로 정렬해주는 함수이기 때문에 위와 같은 결과가 나온다. 그럼 숫자정렬은 어떻게 할까?이렇게 하면 숫자정렬이 완성이 된다
16.Javascript splice, slice 함수

React 공부를 하다가 javascript에 splice 함수가 있다는 것을 알게 되어서 정리를 하려고 한다. slice함수와 비교해 보면 좋을 것 같다.javascript 배열 객체에서 제공돠는 함수인 splice를 이용하면 원하는 위치에 요소를 추가하거나 삭제할
17.Code Kata repl.it 1

nums: 숫자 배열target: 두 수를 더해서 나올 수 있는 합계return: 두 수의 index를 가진 숫자 배열예를 들어,nums은 4, 9, 11, 14 target은 13nums0 + nums1 = 4 + 9 = 13 이죠?그러면 0, 1이 return 되어
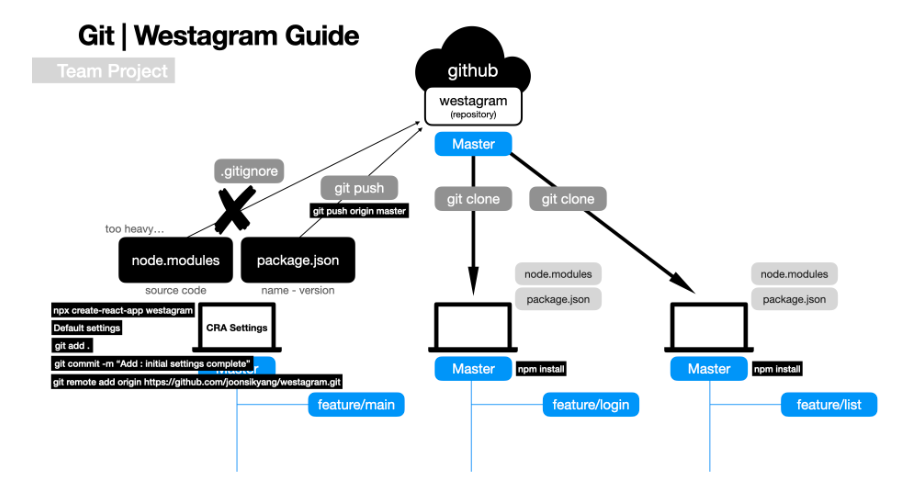
18.Git & GitHub

add, commit, push만 하면 끝!일줄 알았으나 팀 프로젝트를 하려면 기본적으로 Git과 GitHub에 대해서 아주 잘 알아야 한다는 것을 느끼고 정리를 해보자한다.Git의 공식 명칭은 분산 버전 관리 시스템(vcs)라고 한다. 쉽게 말해, 프로젝트 파일의 변
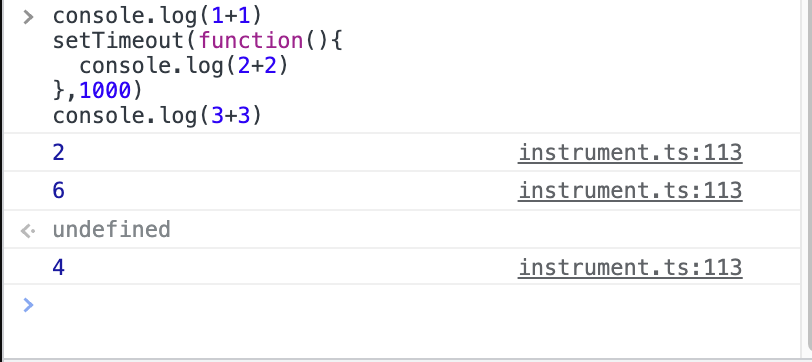
19.javascript 동작원리(Stack, Queue, event loop)

HTML, CSS, JavaScript를 해석해주는 엔진이 바로 브라우저라고 보면된다.근데 브라우저는 JavaScript를 해석하는 순서가 이상하다. 이러한 특징을 알아보자위와 같이 코드를 작성하면 2, 6이 먼저 출력 1초 후 4가 출력되는 것을 볼 수 있다.왜 순서
20.Javascript - 유용한 배열 함수들

써도 써도 까먹는 배열 함수들... 확실하게 외우고싶어 퀴즈를 풀며 정리를 해보려고 한다.join - 배열 원소 전부를 하나의 문자열로 합친다. 구분자(separator)를 넣어서 원하는 방식으로 응용할 수 있음split - 문자열을 일정한 구분자로 잘라서 각각의 문자
21.[API] RESTful API

RESTful API는 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스이다.애플리케이션 프로그래밍 인터페이스(API)는 다른 소프트웨어 시스템과 통신하기 위해 따라야 하는 규칙을 정의한다. 우리와 같은 개발자는 다른 애플리케이션이 프
22.RESTful API - Query Parameters VS Path Parameters

간단한 방법인 GET 메소드를 사용해서 데이터를 전송하는 방법을 알고있을 것이다. 쇼핑몰 서비스를 만든다고 가정한다면 기본적으로 사용자 목록을 관리하고 모든 사용자는 사용자 페이지가 있어야 한다.그리고 각각의 사용자를 위한 페이지를 만들려면 페이지 마다 식별된 파라미터
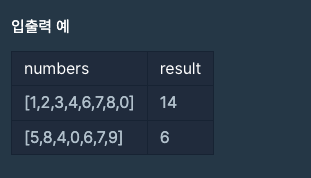
23.Code Kata - 없는 숫자 더하기

0부터 9까지의 숫자 중 일부가 들어있는 정수 배열 numbers가 매개변수로 주어집니다. numbers에서 찾을 수 없는 0부터 9까지의 숫자를 모두 찾아 더한 수를 return 하도록 solution 함수를 완성해주세요.제한사항1 ≤ numbers의 길이 ≤ 90
24.TOWESTORY 1차 프로젝트 회고

WECODE 1차 프로젝트 회고
25.MEGABOXU 2차 프로젝트 Planning Meeting

2차 프로젝트는 조금 더 기록을 열심히 해보자 한다2차 프로젝트는 1차 프로젝트의 아쉬운 점, 잘한 점을 생각하며 최대한 효율적으로 진행해보자원래 우리팀은 CGV 클론 코딩을 하게 되었지만, CGV보다 메가박스의 UI가 더 깔끔하다고 생각을 하였고 시작하자마자 메가박스
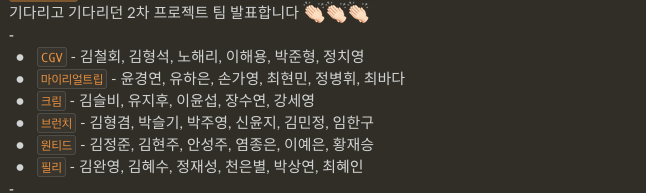
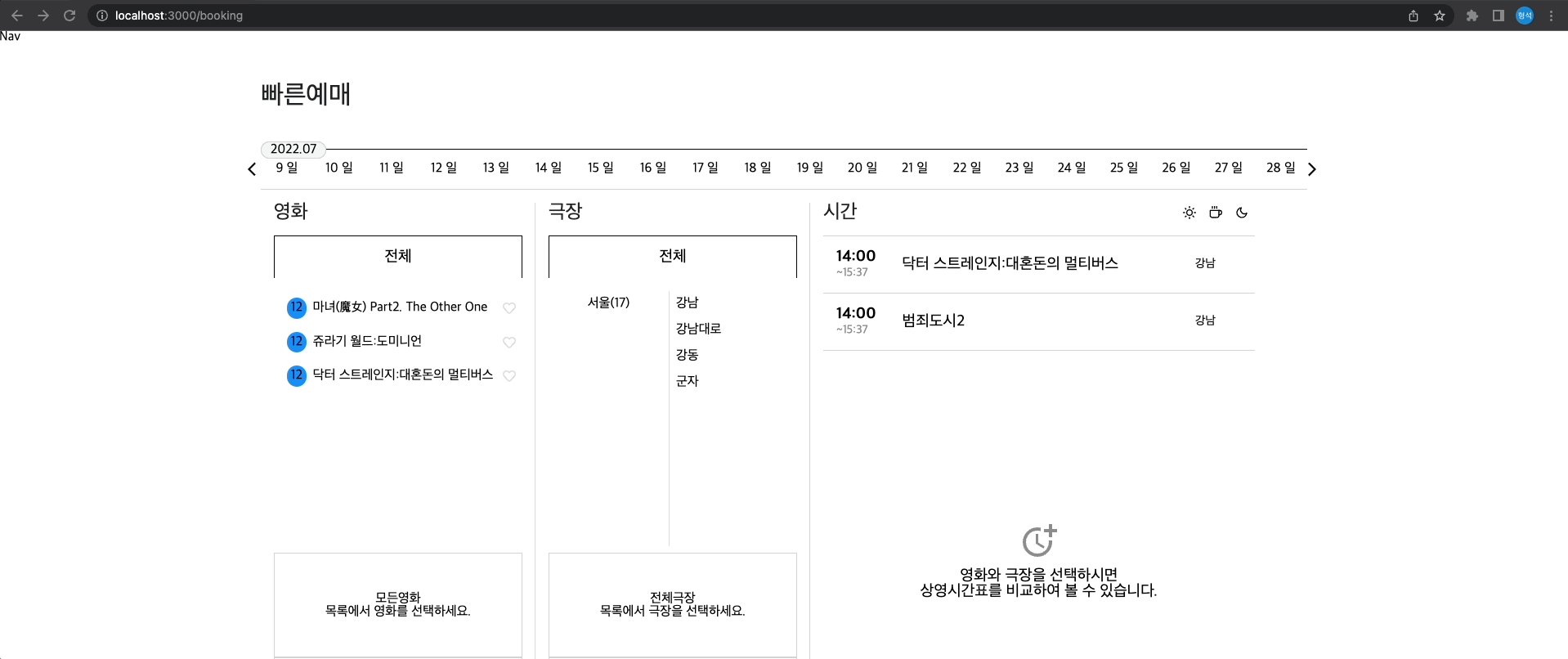
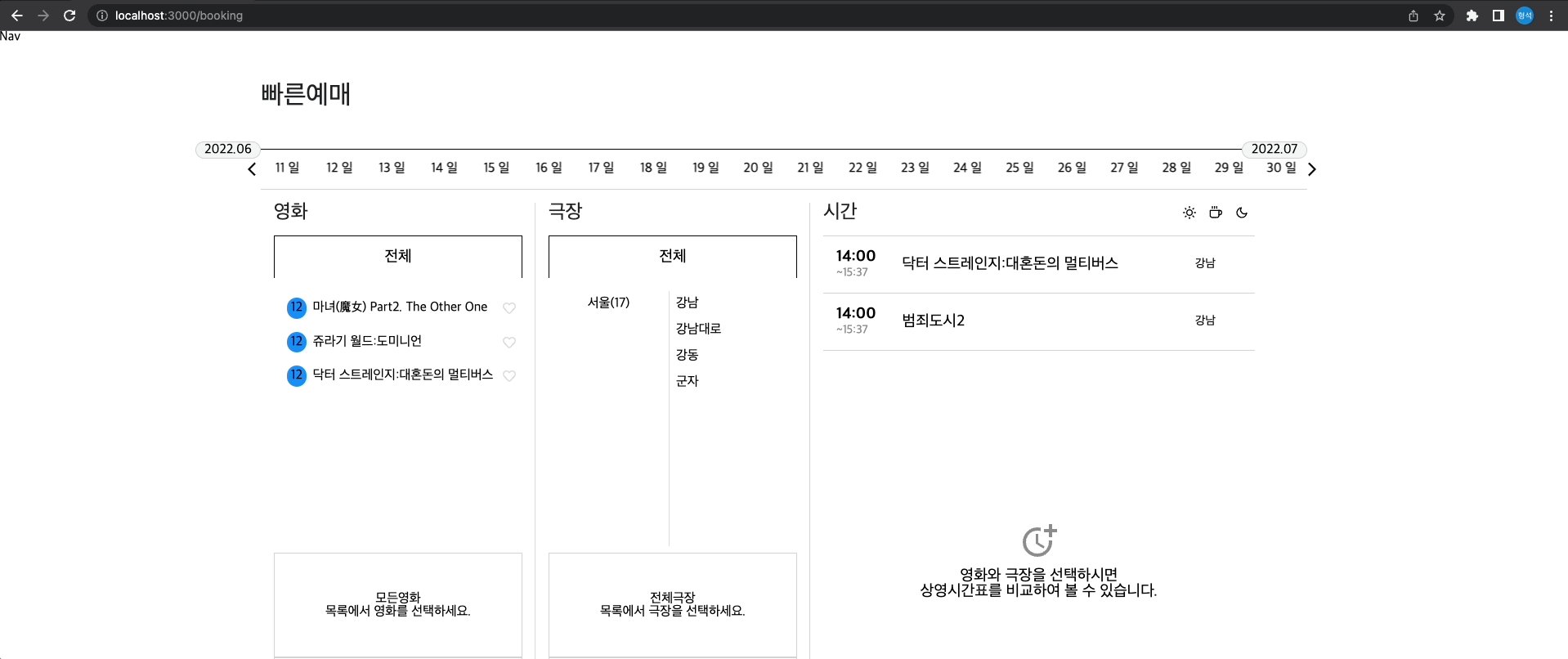
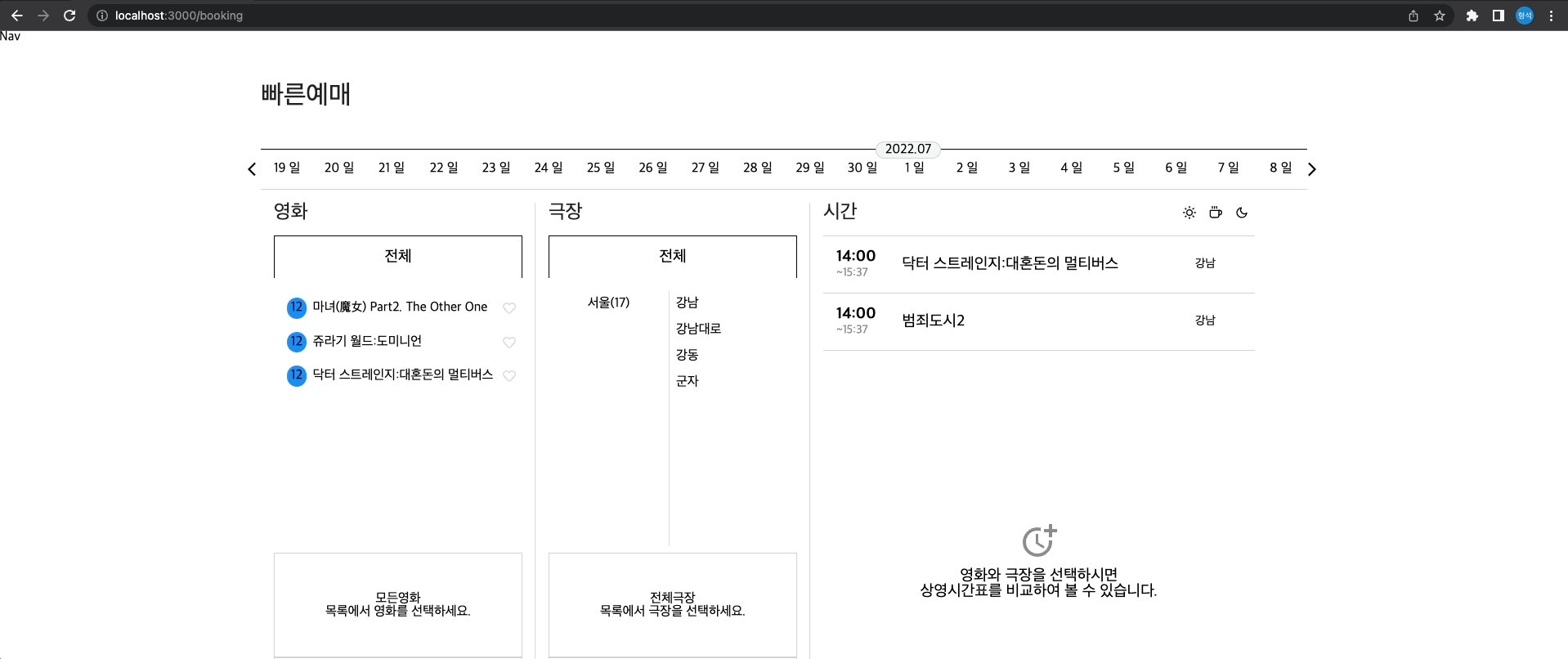
26.MEGABOXU 2차 프로젝트 1주차 회고 - DateSlide

월요일을 쉬고 화요일부터 시작해서 그런지 벌써 주말이다. 아침에 wecode에 오니 아무도 없어 1주차 블로그를 써보자 한다.일단 위에 짤을 보자... 엄청난 삽질의 결과였다.처음에 date slide를 구현하기 위해서 react slick과 date-fns를 사용하였
27.WECODE - 2차 프로젝트 회고

위코드에서의 2차 프로젝트가 마무리되었다. 2차 프로젝트가 끝나며 동시에 WECODE의 생활이 끝났다. 2차 프로젝트 회고와 동시에 간단히 wecode에서 느낀점 배운점 개발자에 대한 생각들을 풀어보았다
28.WECODE 기업협업 1주차 회고

위코드의 마지막 한 달인 기업 협업을 나가게 되었다1 지망에 지원한 블록체인 전문 포털 사이트인 '코인고스트'로 기업협업을 나가게 되었으다.코인고스트는 컨텐츠 생성 기여자에게 채굴보상 지급해주는 시스템을 베이스로 하는 회사로 현재 크립토/NFT 관련 프로젝트 검색 기능
29.WECODE 기업협업 1주차 프로젝트 회고 1-1

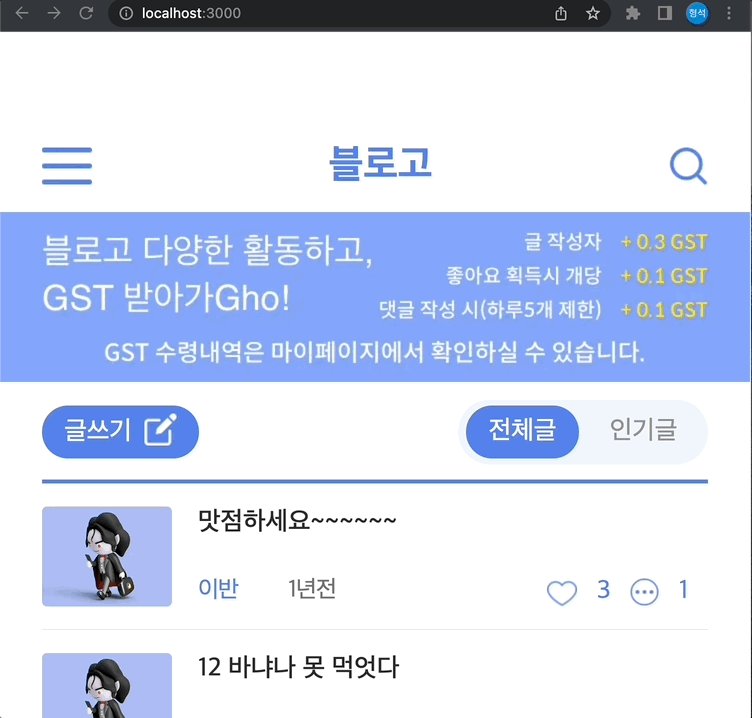
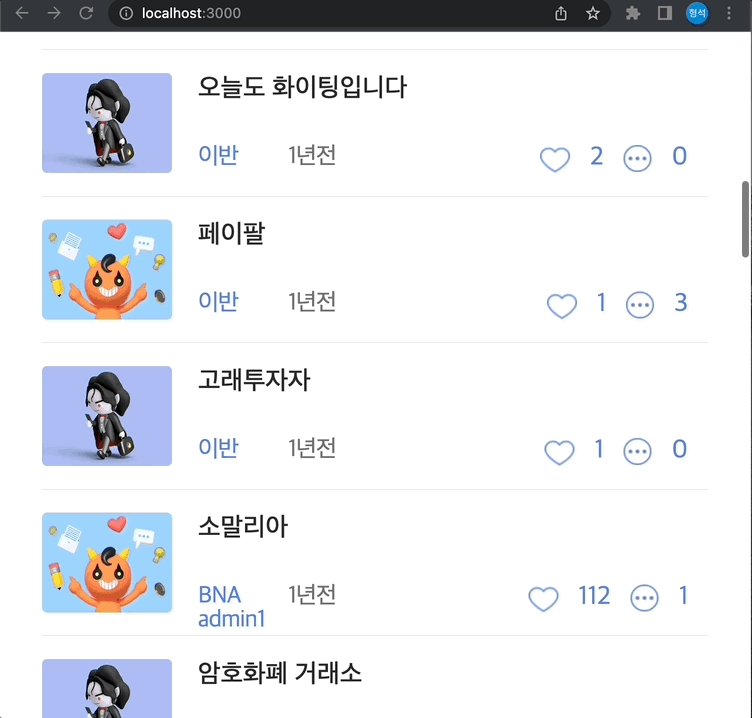
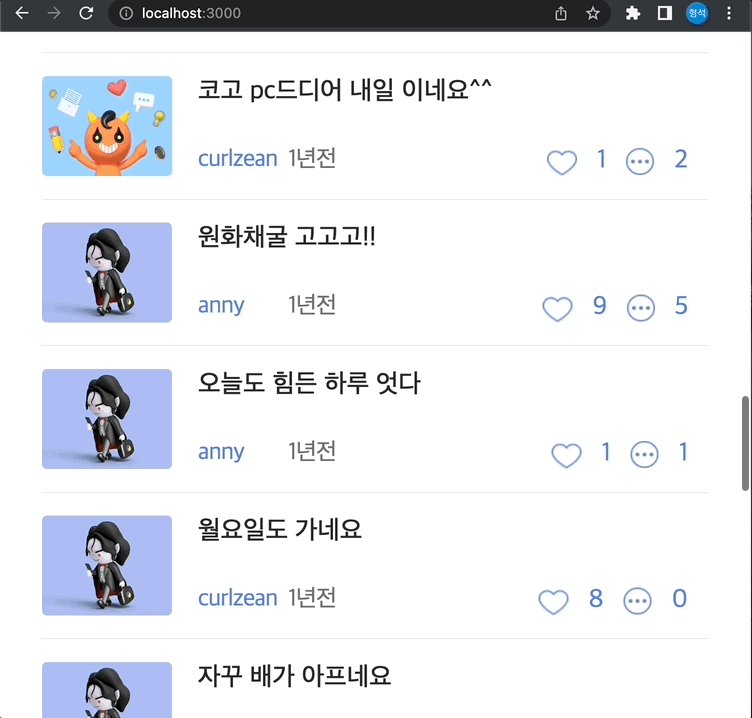
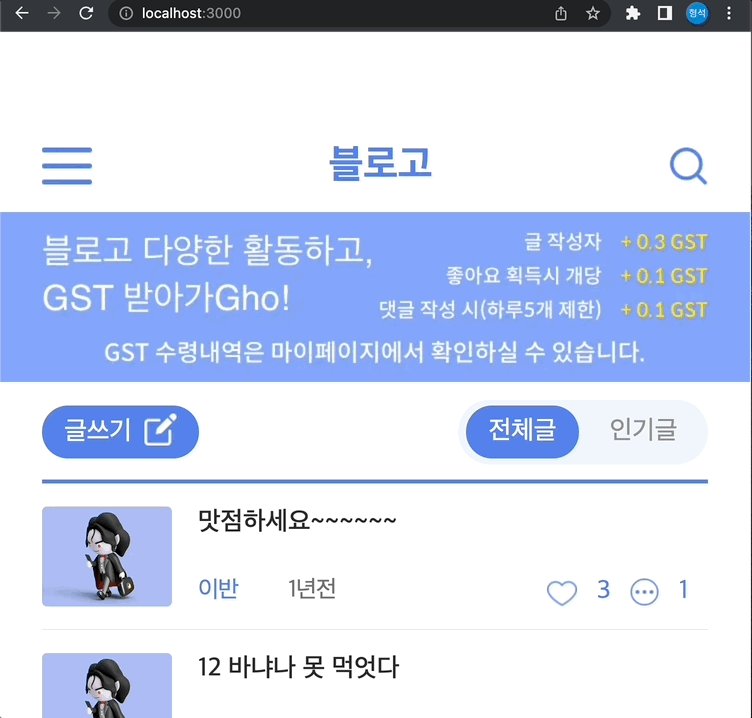
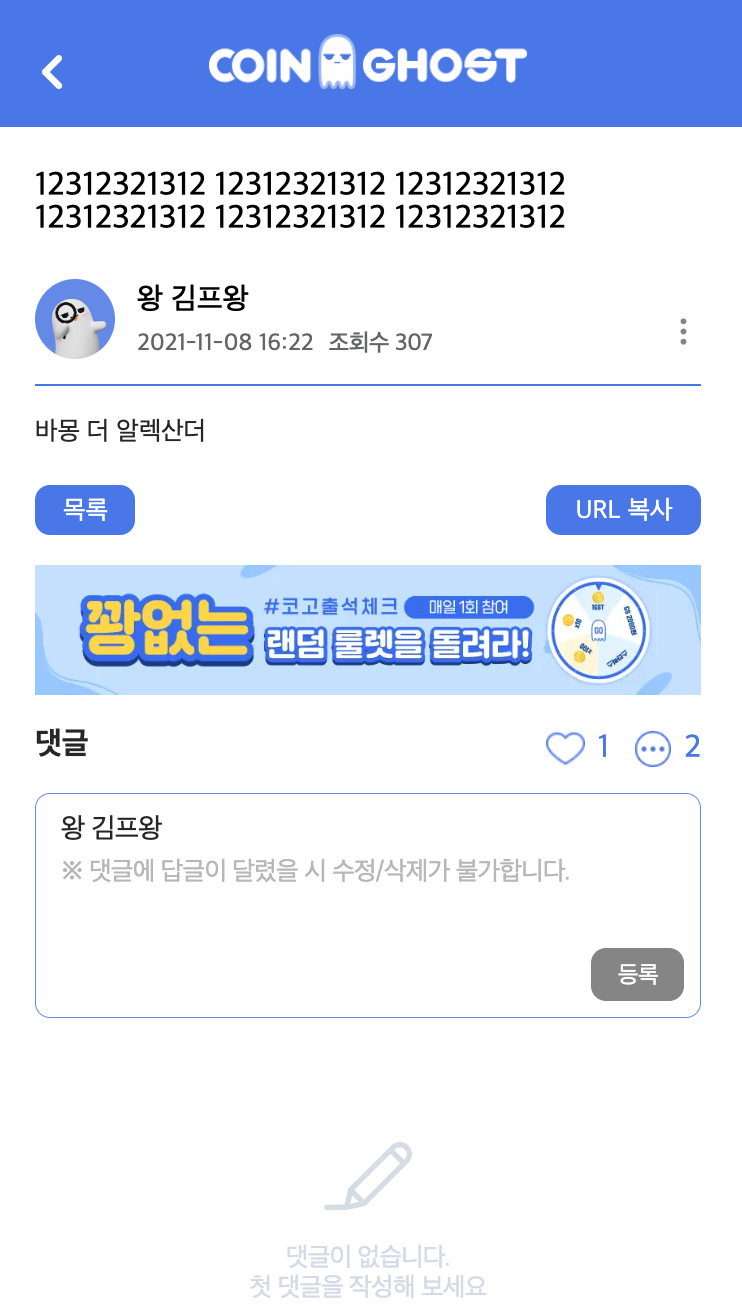
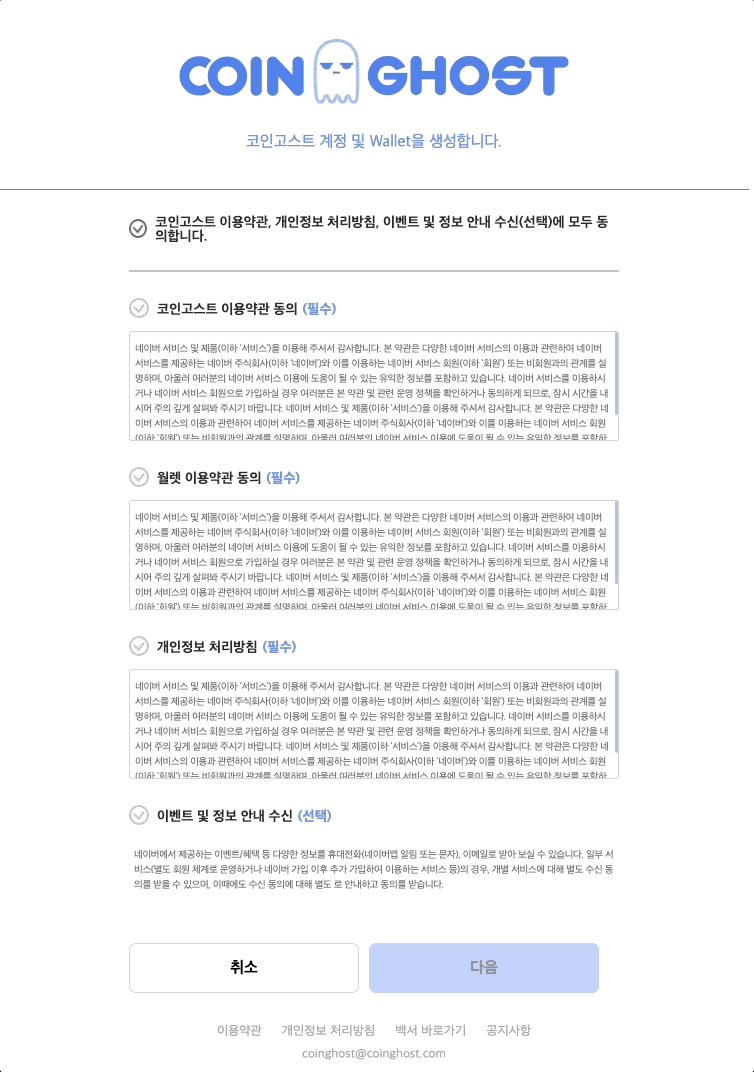
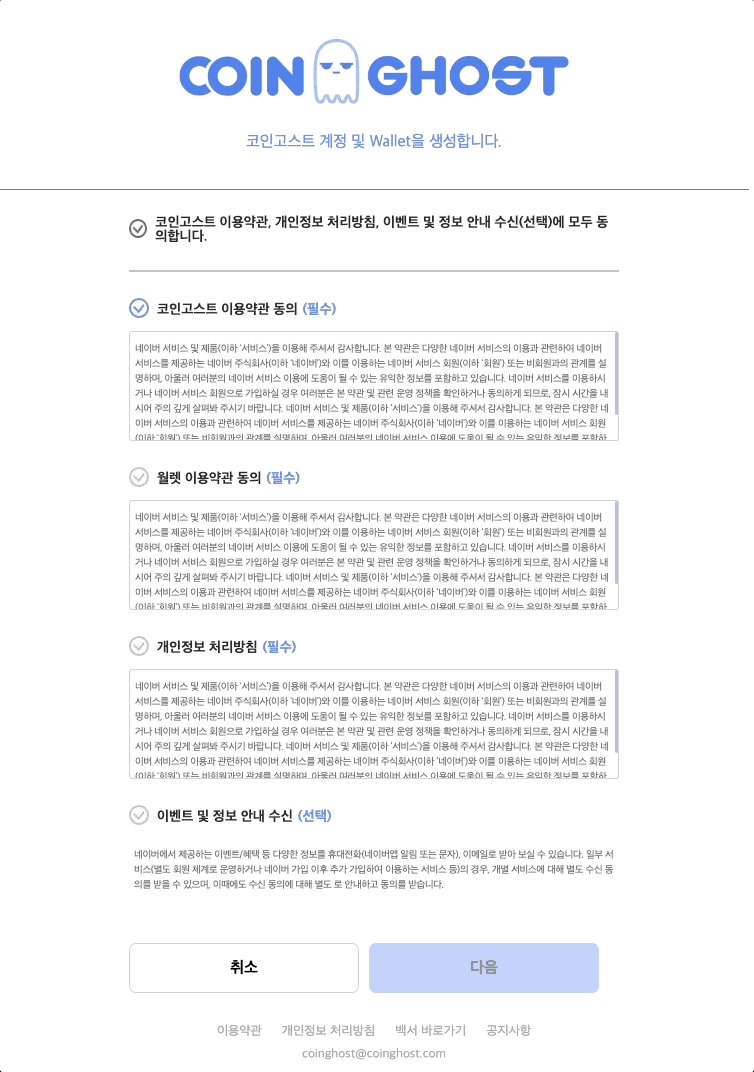
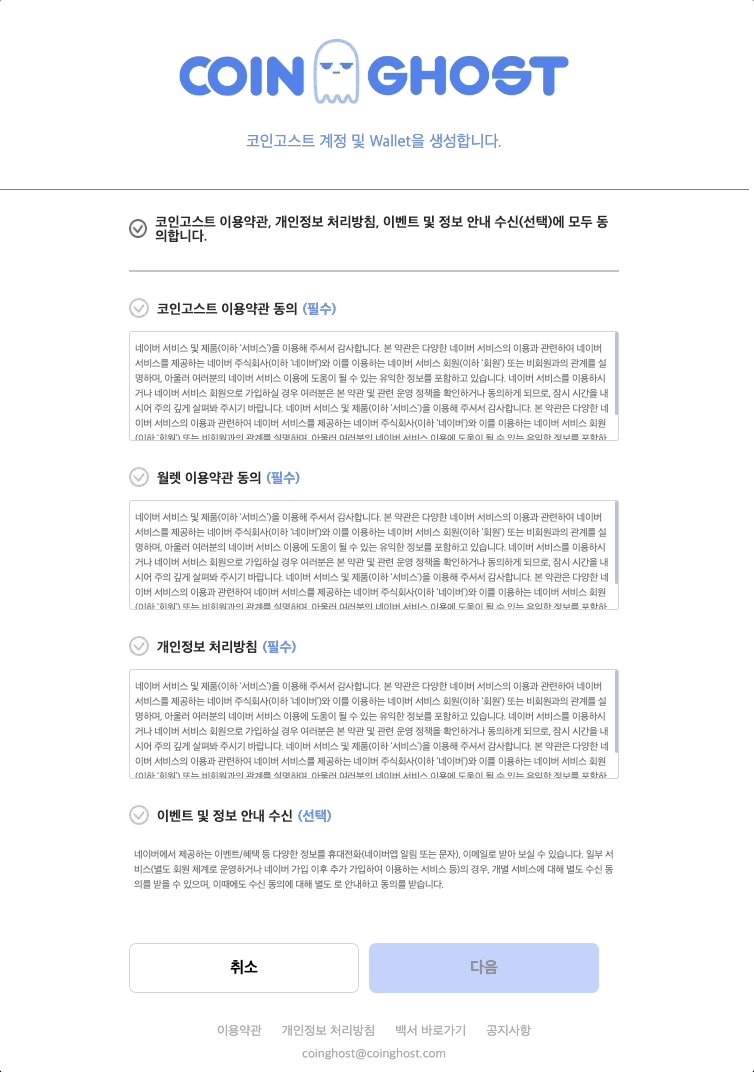
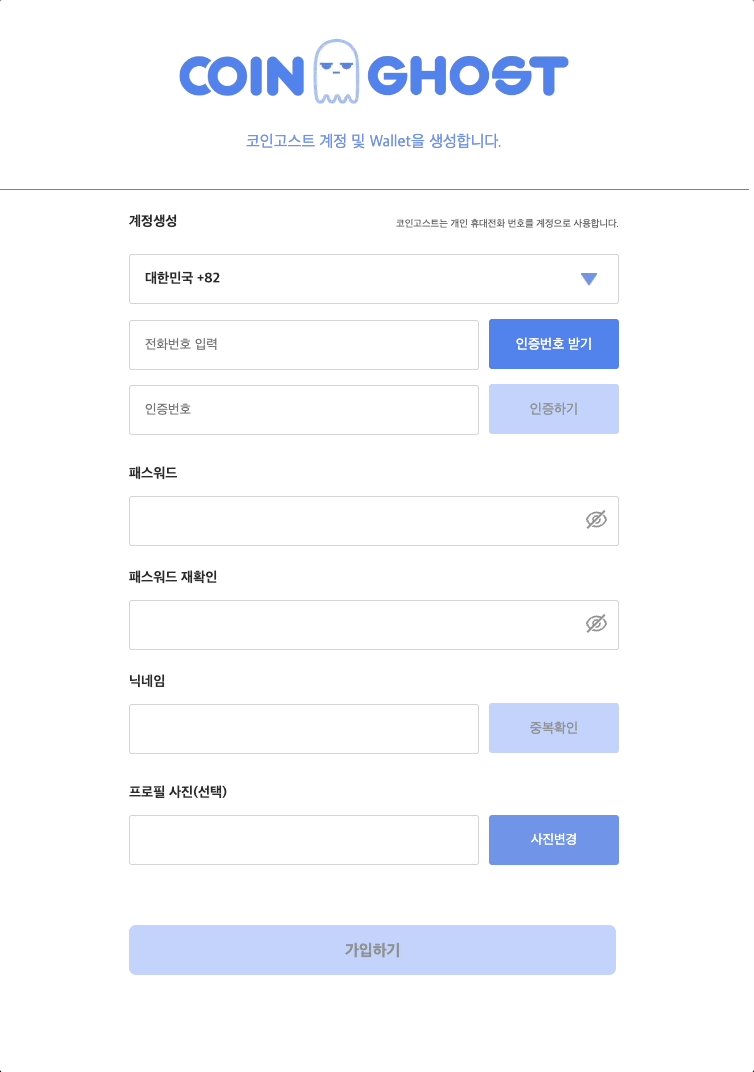
프로젝트는 현재 코인고스트 앱 페이지에서 실제로 사용되고 있는, 블로고의 리스트페이지, 상세페이지 그리고 회원가입 페이지를 구현하는 것이다. NextJS ,React Hook ,typescript, Styled Components , SWRtypescript 으로 작성
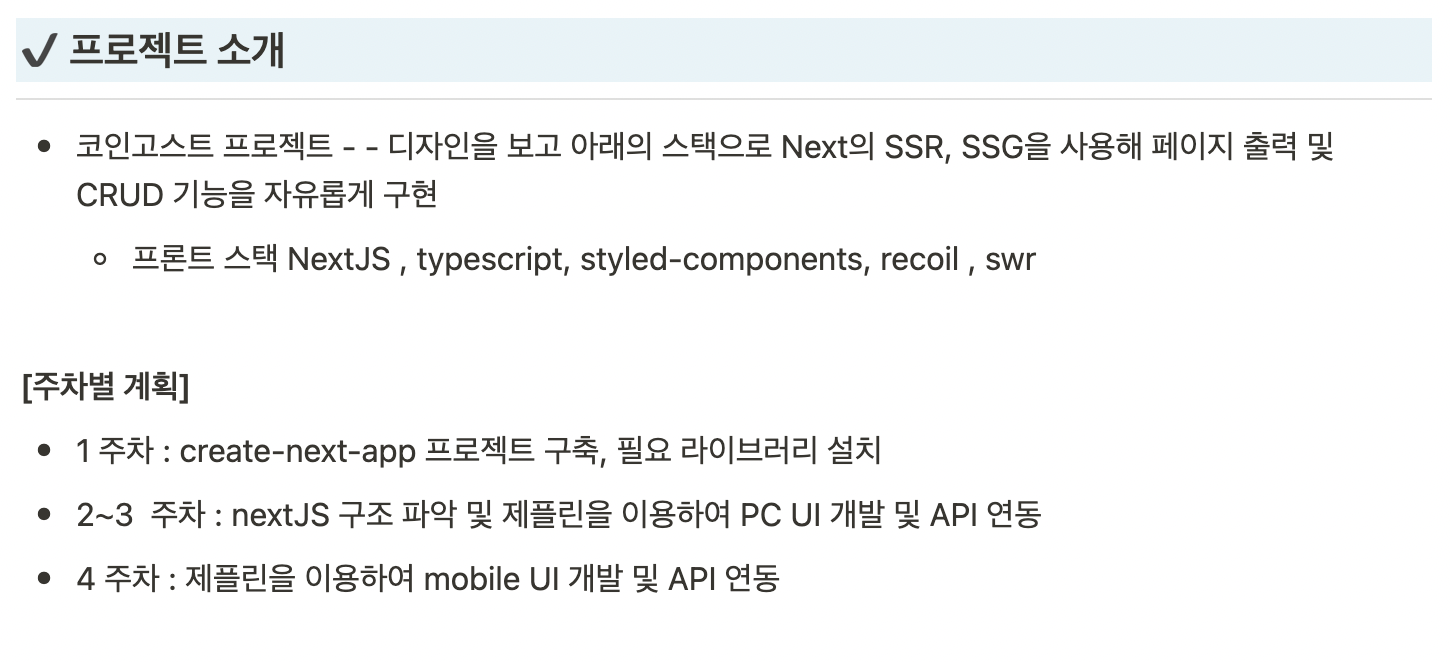
30.WECODE 기업협업 프로젝트 1-2

프로젝트 소개 > 프로젝트는 현재 코인고스트 앱 페이지에서 실제로 사용되고 있는, 블로고의 리스트페이지, 상세페이지 그리고 회원가입 페이지를 구현하는 것이다. 기술스택 NextJS ,React Hook ,typescript, Styled Components , SWR
31.WECODE 기업협업 프로젝트 1-3

프로젝트는 현재 코인고스트 앱 페이지에서 실제로 사용되고 있는, 블로고의 리스트페이지, 상세페이지 그리고 회원가입 페이지를 구현하는 것이다. 프로젝트 github 주소NextJS ,React Hook ,typescript, Styled Components, SWR, R
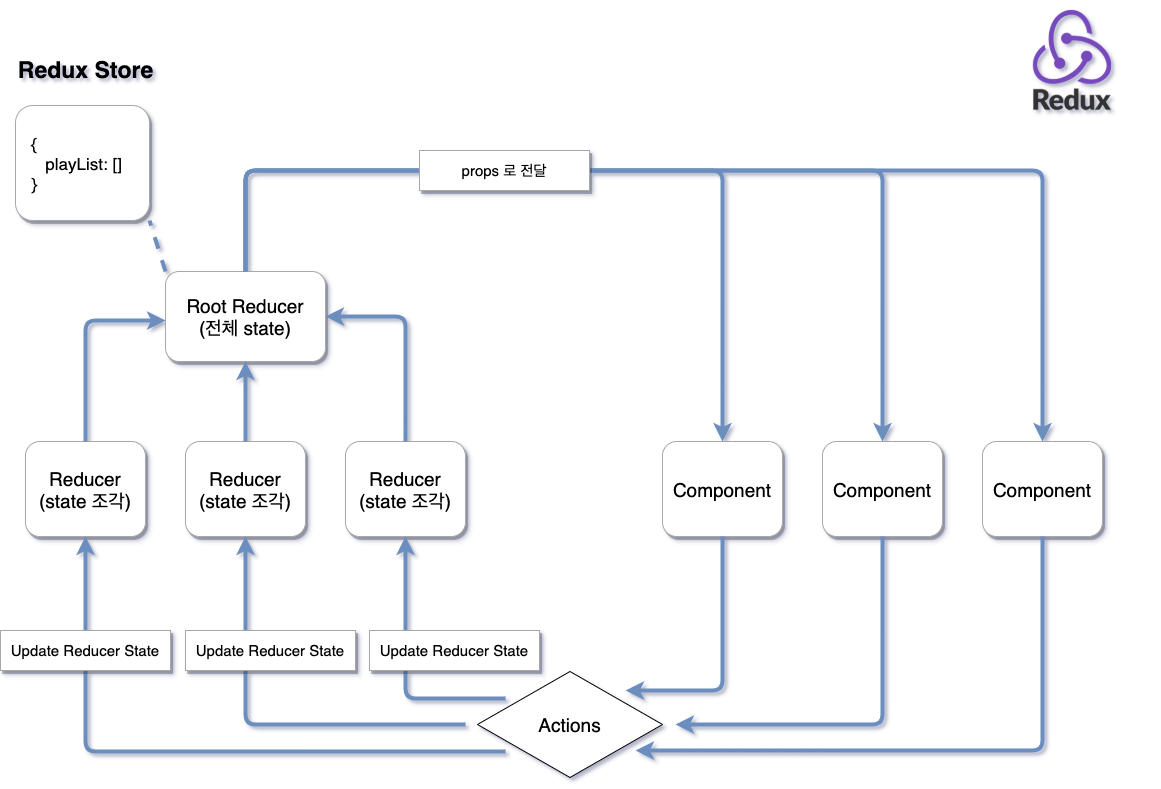
32.React - Redux

Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너이다.그럼 언제 사용하는 것이 좋을까?? 기본적으로 react의 기능만으로 대응하기 힘들 정도로 애플리케이션의 상태 관리가 복잡해졌다고 확실히 판단이 되었을 때 사용하는 것이 좋다.Draw by 승현 손유저가
33.AWS(Amazon Web Service)

AWS 는 Amazon Web Service의 줄임말이다. AWS는 소위 클라우드 서비스라고도 한다. 클라우드 서비스는 서버 등의 인프라스트럭쳐를 필요한대로 on demand로 사용할 수 있는 서비스이다. 즉, 유저가 직접 서버르 구입하고 설치할 필요 없이 AWS상에