2차 프로젝트
2차 프로젝트는 조금 더 기록을 열심히 해보자 한다
2차 프로젝트는 1차 프로젝트의 아쉬운 점, 잘한 점을 생각하며 최대한 효율적으로 진행해보자
1. 팀발표

원래 우리팀은 CGV 클론 코딩을 하게 되었지만, CGV보다 메가박스의 UI가 더 깔끔하다고 생각을 하였고 시작하자마자 메가박스로 바꾸게 되었다. Planning Meeting이 끝나고 생각해 보니 굳이 바꿀 필요가 없었겠다 라는 생각을 하였는데 이유는 밑에서 적어보려고 한다.
2. 1차 Planning Meeting


1차 Planning Meeting은 멘토님들과 함께하는 Planning Meeting전에 팀원들끼리 진행을 하였다.
개인적으로 2차는 1차 프로젝트 때보다 더 많은 기능 더 많은 페이지를 구현해야겠다는 욕심이 생겼다.
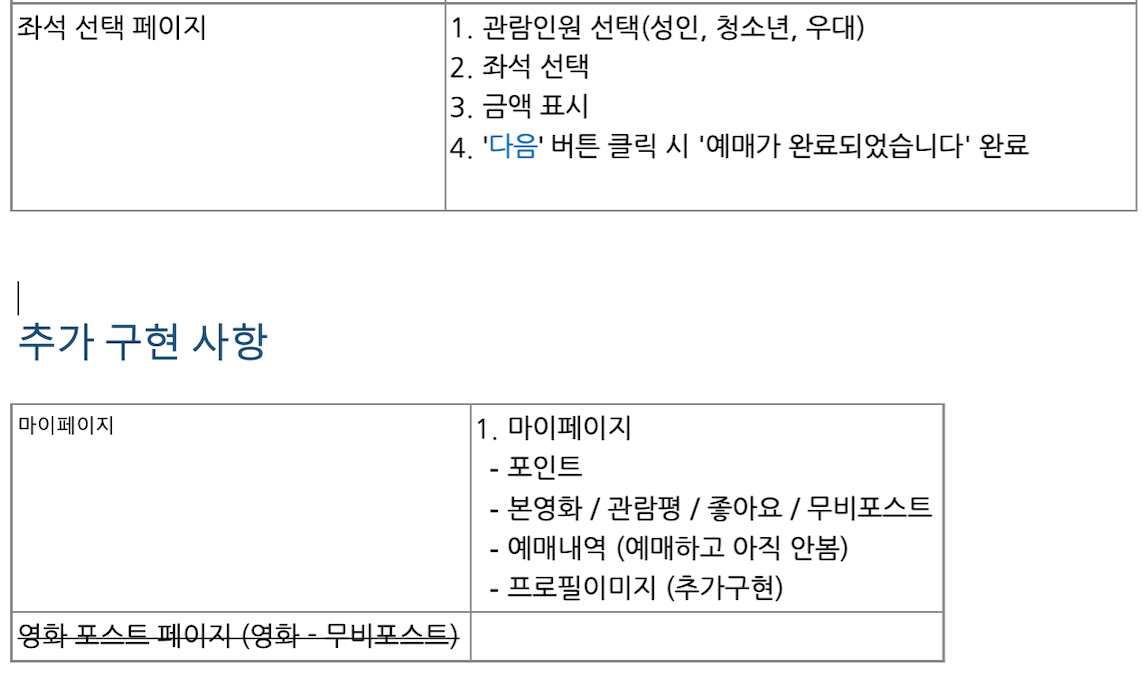
마이페이지도 필수로 넣자는 의견을 내봤지만, 일단 추가 구현 사항으로 넣고 멘토님들과 Planning Meeting을 가졌다.
3. 2차 Planning Meeting(with Devs)
1차때는 느끼지 못하였지만, 이번에는 멘토님들과 하는 Planning Meeting이 많이 도움이 되었다.
굳이 1차때 했던 기능구현을 또 할 필요가 없고, 안해본 기능 구현과 라이브러리 사용 등 새로운 것을 많이 접해보라는 이야기를 해주셨다.
1차때 했던 기능을 최대한 빨리 구현하고 새로운 기능을 구현해보고 싶었는데, 멘토님의 이야기를 듣고 조금이지만 여유가 더 생겨 다행이라고 생각이 들었다.
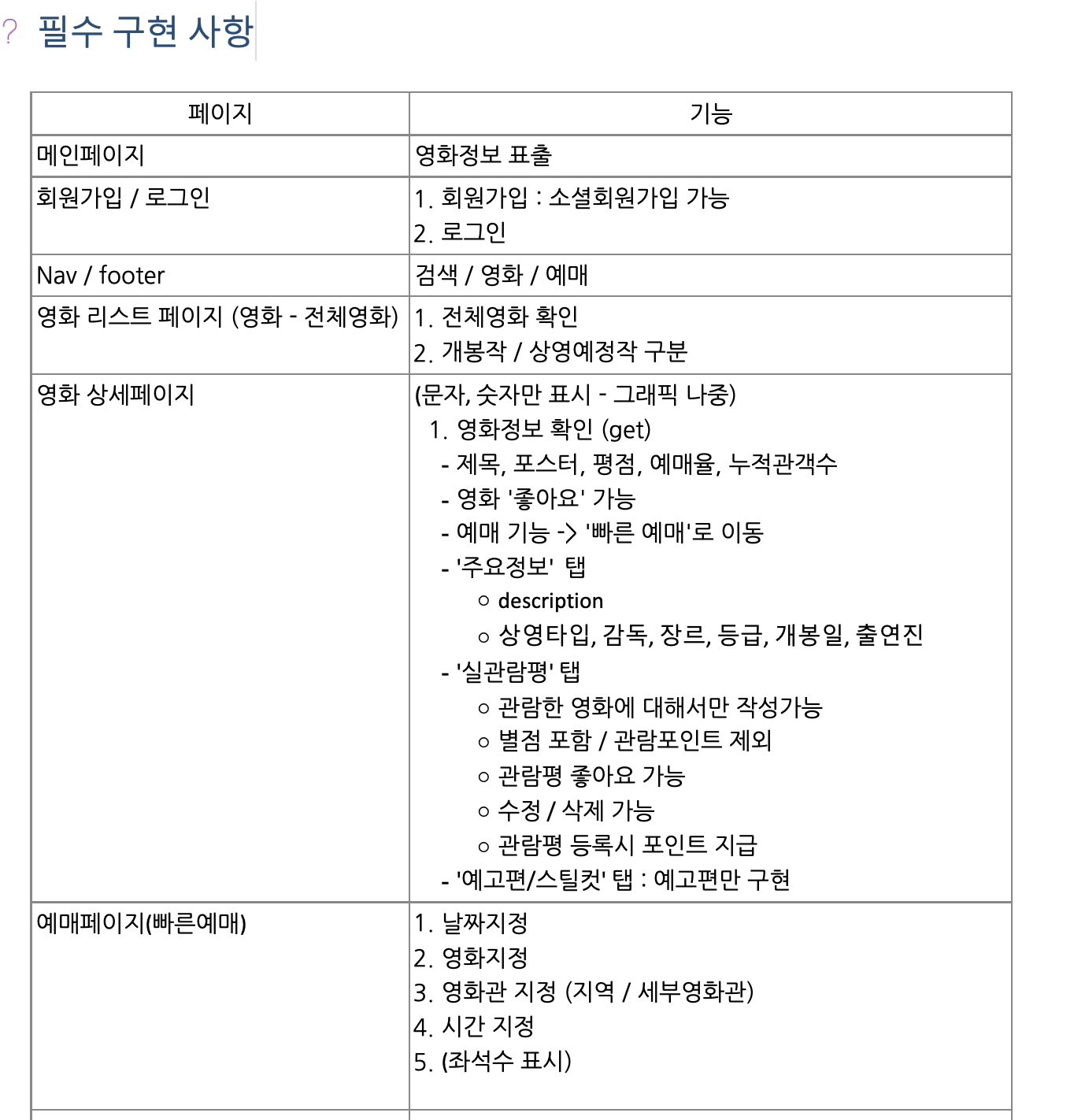
2차 Planning Meeting 후 진행할 페이지 및 프론트 업무분장
- 메인페이지 (캐러셀) + 회원가입/로그인(소셜)
- Nav / Footer + 리스트페이지 ( 다중쿼리, 필터)
- 영화 상세페이지(리뷰 이미지 첨부)
- 예매
1차때 기본적으로 했던 기능들은 제외하고, 정말 중요하고 필요한 기능만을 구현하기로 정했다. 그래서 사실 cgv든 메가박스든 중요하지 않다고 생각이 들었다
내가 맡은 부분
프로젝트는 새로운 것을 접하고 배우는 기회라고 생각을 항상 하고 있어 남들보다 조금 더 어려운 부분을 맡고 싶은 마음은 있었지만, 우리팀은 사다리타기로 정하기로 했다.
처음에 걸린? 부분은 1번 메인페이지와 회원가입/로그인 페이지이지만, 예매 페이지부분이 어려울 것 같아 내가 하겠다고 이야기를 했다.
잘해서가 절대아니고, 위에서 말했던 이유도 있고 일단 그냥 도전해봐야한다고 생각을 했다. 미래의 내가 하겠지...
2주동안 예매 페이지만 하다가 다른 페이지 코드를 못 볼 것 같은 아쉬움은 조금있지만, 열심히 잘 해보자
