시멘틱 웹(Semantic Web) : 의미를 가지는 웹
- 의미론적인 웹, 즉 문서의 의미에 맞게/ 어플리션의 의미에 맞게 구성된 웹
- 웹이 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합 -> 의미, 관련성을 지니는 거대한 데이터 베이스 구축
컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹
다른의미로 정보를분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹 상에 보여줄 수 있는 웹
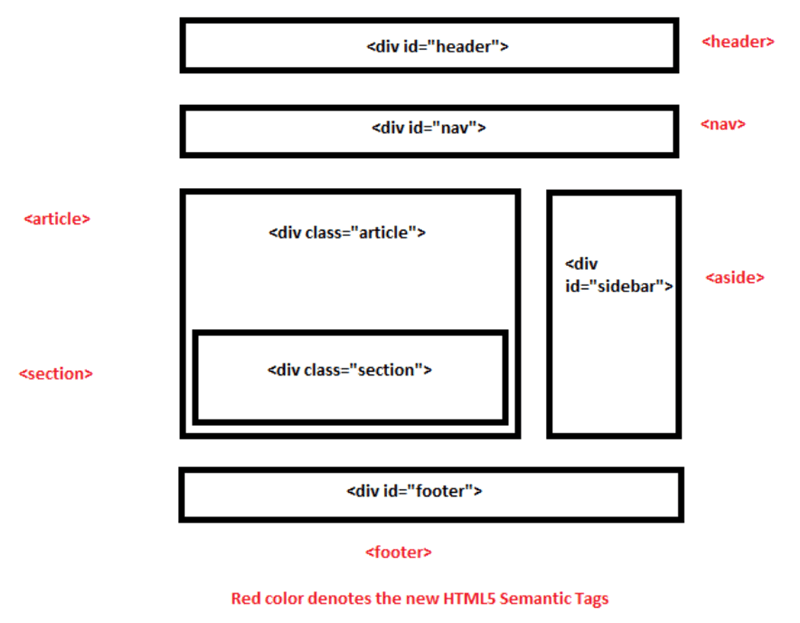
시맨틱 웹이 고안되기 전
<div id="header"></div>고안 후 아래와 같이 컴퓨터가 이 부분이 header라는 것을 이해할 수 있음
<header></header>시맨틱 태그 (태그가 의미를 가짐으로써 검색엔진의 크롤링에게
사이트에 대한 정보를 비교적 정확히 제공할 수 있게 된) : 의미를 가지는 태그
- 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹을 실현할 수 있음
- 태그가 의미를 가짐으로써 검색엔진의 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공할 수 있게 됨
non-semantic Tag 와 semantic Tag 비교

위의 내용으로 img 와 div backgroung-image 비교해보자
img태그 사용시 alt속성에 문자열을 넣을 수 있고 이미지가 깨져도 어떠한 이미지인지 알 수 있음.
또한 alt속성에 작성된 문자열은 meta정보가 되며, 검색엔진은 alt속성에 지정된 문자열을 인식함 div backgroung-image 경우 우 단순한 이미지 첨부일 뿐, 어떠한 정보도 담지 않음
따라서 중요한 이미지이거나 이미지가 깨져도 어떠한 이미지라는 정보가 들어가야하는 경우, 검색엔진에 의해 웹이 잘 노출 되도록 하기 위해서는 시맨틱 태그인 img tag를 사용!
div backgroung-image는 디자인을 위한 꾸미기용으로 사용한는 것을 추천함!
