코드를 잘 짜고 싶다면 문법말고 배워야 할 것이 너무 많다...그 중에 웹브라우저 동작원리를 알아보려고 한다.
왜 웹브라우저 동작원리를 알아야할까?
간단하게 우리가 짠 코드는 브라우저가 실행시켜주기 때문이다.
HTML, CSS, JavaScript를 해석해주는 엔진이 바로 브라우저라고 보면된다.
근데 브라우저는 JavaScript를 해석하는 순서가 이상하다. 이러한 특징을 알아보자
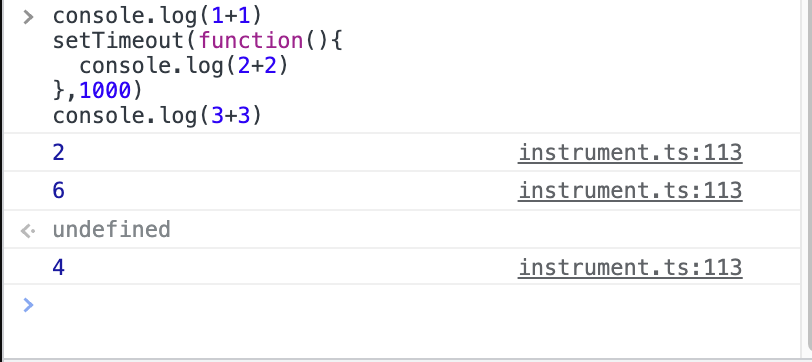
console.log(1+1)
setTimeout(function(){
console.log(2+2)
},1000)
console.log(3+3)위와 같이 코드를 작성하면 2, 6이 먼저 출력 1초 후 4가 출력되는 것을 볼 수 있다.

왜 순서대로 처리를 안해주고 아래에 있는 3+3부터 처리를 해주는 것일까?
브라우저 동작원리를 배우고나면 알게 된다고 하니 공부하도록 해보자
Stack
우리들의 코드를 스택이라는 공간에 넣어둔 후 한줄한줄 실행해 준다고 한다. 간단하게 스택은 우리들의 코드를 실행해주는 곳이며, 단 하나라는 특징이 있다. 그래서 자바스크립트는 보통 Single threaded언어라고 불린다.
하지만 한줄한줄 실행하다 보면 위에 코드처럼 바로 실행할 수 없는 코드들을 만나게 된다. 이럴때는 대기실로 보낸 후 나중에 처리를 하게 된다.
대기실로 가는 코드들
-Ajax 요청 코드
-이벤트리스너
-setTimeout등
Queue
대기실에서 대기가 끝난 코드들은 실행되어야할 부분이 Queue라는 곳으로 보내진 후 Stack으로 하나씩 올려보내 실행된다고 한다. 여기서 중요한 점은 Stack이 비어있을 때만 올려보낸다는 것이다.
그렇기 때문에 위에서 작성했던 코드가 2, 6이 출력된 1초 후에 4가 출력되는 것이다.
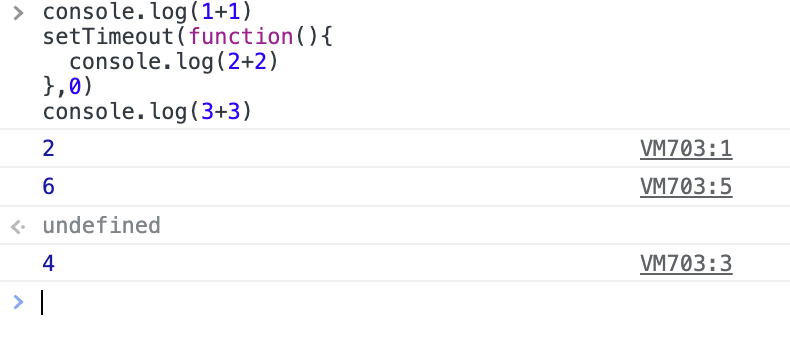
그럼 setTimeout에 0초를 주게 되면 어떨까?

setTimeout함수는 대기실로 빠지는 함수이기 때문에 0초를 주어도 마지막에 실행되는 것을 볼 수 있다.
자바스크립트의 동작원리 간단하게 정리를 해보자면
-
스택을 바쁘게 하지 말자!
만약 Stack에 1초 이상 걸리는 어려운 연산을 넣어두었다고 생각해보자. 어떻게 될까?
Stack이 비었을 때만 Queue에서 올라오는 코드들을 실행할 수 있기때문에 Stack에 어려운 연산이 끝날때까지 실행이 되지 않을 것이다. -
Queue도 바쁘게 하지 말자!
이벤트리스너도 많이 사용하게 되면 사이트가 버벅이기때문이다. -
동기적 vs 비동기적?
자바스크립트는 원래 동기적으로 처리되는 언어라고 한다.(한번에 한줄 순서대로)
하지만 비동기적인 처리도 가능하다.(대기실로 보내지는 코드들 setTimeout, 이벤트리스너, ajax함수를 쓰면 된다.)
