📕 3. Week03 회고 (22.10.02 ~ 22.10.09)
🚀 주특기의 시작, React와의 만남
-
이번주 부터 주특기 3주차가 시작되었다.
이번주 부터 배우는 Reac는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리이다. -
리액트에서는 "컴포넌트"라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕는다고 한다.
-
쉽게 생각하자면, 원래 html 파일 안에다가 자바스크립트부터 시작해서 한 페이지를 만드는 구조를 전부 한 파일에 다 넣어놨다면, 이후에 규모가 커질 경우에 손 보는게 상당히 힘드니
-
이걸 단락? 별로 나눠서 특정 값만 바꾸면 될때 그 단락이 있는 파일로 가서 수정하면 되는것이다.
-
Angular,Vue.js 와 더불어 많이 쓰이고 있는데 이게 가장 인기가 많다고 한다.
-
처음에는 할만한거 같으면서도,, 너무 어렵다. 컴포넌트, props, state 등을 배우는데
state 어렵다, props도 어렵다.. -
그 주에 개인 과제로 TodoList를 만드는 것이 있었는데, 내용입력해서 추가버튼을 누르면
짠 !

-
이런 류의 포맷을 만드는 것이었다.
-
이거 하느라,, 너무 힘들었다 뼈대는 다 짰는데, 이벤트를 만들어야했다.
- 내용 입력후 추가하기 누르면 Working에 Todo 생성
- Working에 있는 Todo 완료 버튼 누르면 Done..!으로 전송 및 취소버튼으로 변경
- 삭제하기 버튼 누르면 삭제
-
이 세가지를 크게 보자면 구현해야했는데,, 정말 꾸역꾸역한것같다. 뭔가 머릿속에는 들어오지 않는데 해야하니까 하는느낌..?
-
빠듯하고 빡빡하다. 힘이들지만 해봐야지,,
-
React를 배우면서 배우게 된 개념이 있는데, 그것은 바로 DOM이라는 개념이다.
🚀 DOM이란 ?
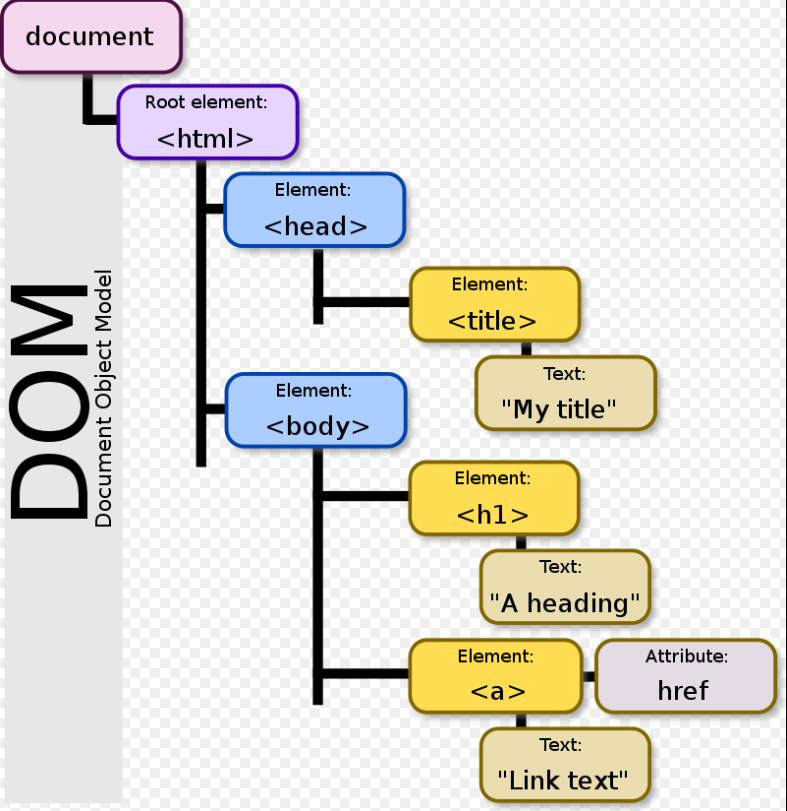
- DOM은 HTML, XML document와 상호작용하고 표현하는 API이다.
DOM은 browser에서 로드되며,
Node(이하 노드) 트리(각 노드는 document의 부분을 나타낸다)로 표현하는 document 모델이다.
ex. element, 문자열, 혹은 코멘트

-
위 사진을 보고 HTML이 DOM인가? 싶겠지만 아니라고 한다.
-
IDE에서 작성한 HTML은 DOM이 아니고
작성된 HTML 문서가 브라우저에 의해 해석되어 실제 문서를 나타내는 노드 트리가 DOM -
이렇게 하는 이유는 프로그래밍 언어가 페이지와 상호 작용할 수 있게 하기 위해서이다.
-
DOM API는 JavaScript와 같은 스크립팅 언어를 이용해서 해당 문서에 노드 추가, 삭제, 변경, 이벤트 처리, 등 수정을 가능케 한다.
-
우리가 Javascript로 프로젝트를 하며 사용했던 document.getElementById, document.querySelector, document.addEventListener 등이 DOM API
🚀 DOM을 조작했을때 브라우저가 작동하는 방식
- 실질적으로 위의 사진도 중요하지만, 이것이 앞서 나온 DOM, 나아가 브라우저가 작동하는 방식을 나타내고 있어 이건 꼭 알아야 겠다고 생각했다.
-
DOM Tree 생성
브라우저가 HTML을 전달 받으면 브라우저의 렌더 엔진이 이를 파싱해서 DOM 노드로 이루어진 트리를 만듭니다.
-
Render Tree 생성
DOM 트리의 노드들의 attach 메소드가 실행된다. attach 메소드는 스타일 정보를 계산해서 객체 형태로 반환합니다. 다시 말해 렌더 트리 과정에선 각 요소들의 스타일이 계산되고 이 계산되는 과정에서 다른 요소들의 스타일 속성들을 참조합니다. -
Layout (reflow)
렌더 트리가 만들어지고 나면 각 노드들은 스크린의 좌표가 주어지고 정확히 어디에 나타나야 할지 위치가 주어집니다. -
Painting
렌더링된 요소들에 색을 입히는 과정, 트리의 각 노드들을 거쳐가며 paint 메소드를 호출합니다.
🚀 서버리스란 무엇인가?
-
서버리스, 이것은 직역하자면 "서버가 없다"라는 의미가 있다.
하지만 실제로 서버가 없는건 아니다. -
대신 특정 작업을 수행하기 위해 컴퓨터나 가장머신에 서버를 설정하고, 이를 통해 처리하는 것이 아님을 의미한다. 그 대신, BaaS(Backend as a Servie) 혹은 FaaS(Function as a Service) 에 의존하여 작업을 처리하게 된다.
여기서 Baas와 Faas를 보아하니, 어림짐작해보면 백엔드와 프론트엔드 차이인가 싶었다.
근데 반만 맞았더라. Faas는 프론트는 아니더라. 이쯤에서 내용 한 번 짚고 넘어가보자.
▶️ BaaS (Backend as a Service)
-
보통 우리가 모바일이나 웹 어플리케이션을 만들게 될 때, 백엔드 서버 개발을 진행하게 된다. 서버 개발을 하다보면 고려할 사항이 꽤 많다. 대표적으로 유저가 늘어나게 되면 서버의 확장도 고려해야 하고, 보안성도 고려해야 한다. 그래서 탄생한 서비스가 Firebase 같은 BaaS 이다.
-
이 서비스에서는 앱 개발에 있어서 필요한 다양한 기능들 (데이터베이스, 소셜서비스 연동, 파일 시스템 등)을 API로 제공해 줌으로서, 개발자들이 서버 개발을 하지 않고서도 필요한 기능을 쉽고 빠르게 구현 할 수 있게 해주고, 비용은 사용 한 만큼 나가게 된다. 서버의 이용자가 순식간에 늘어나게 되어도 따로 대비를 안해줘도 알아서 확장이 된다.
-
BaaS 의 가장 큰 장점은 개발 시간의 단축, 서버 확장 작업의 불필요함이다. 따라서 백엔드에 대한 지식이 별로 없더라도, 아주 빠른 속도로 개발이 가능하다.
그렇다면 BaaS 의 단점은 무엇인가.
▶️ 클라이언트 위주의 코드
ㅡ> BaaS 를 사용하면 백엔드 로직들이 클라이언트쪽에 구현이 된다. 데이터단의 로직이 변경되면 클라이언트 코드의 수정이 이루어진다. 그렇게 되면 재배포를 해야되고 웹어플리케이션이라면 JS를 새로 받아야한다. 그렇다면 모바일 앱이라면, 앱 업데이트를 해야되고 상황에 따라 구버전 사용자를 강제 업데이트해야 하는 일이 발생 할 수도 있다.
▶️ 가격
ㅡ> Firebase 의 경우 초반에는 무료라 소규모 프로젝트에는 매력적인 장점이다. 하지만 앱의 규모가 커지면 가격이 꽤 비싸진다. 실시간 데이터베이스에 10G 가 쌓이고, 한 달 전송되는 데이터의 양이 20G 정도면 데이터베이스 비용으로만 $70 가 발생한다. 참고로 클라우드 컴퓨팅 호스팅을 해주는 서비스 Vultr 의 가격대를 보면, $10 이면 40GB SSD, 2000GB 월 대역폭을 사용 할 수 있다.
복잡한 쿼리가 불가능함
▶️ FaaS (Function as a Service)
- FaaS 는 프로젝트를 여러개의 함수로 쪼개서 매우 거대하고 분산된 컴퓨팅 자원에 준비해둔 함수를 등록하고, 이 함수들이 실행되는 횟수, 시간만큼 비용을 내는 방식이다.
우리가 등록한 함수는 특정 이벤트가 발생했을때 실행된다.
- 주기적으로 실행되게끔 설정 할 수 있다. 5분마다, 1시간마다, 하루마다 이런식으로 가능하고 크롤링 작업, 주기적 처리를 할 때 좋다.
- 웹 요청을 처리 할 수도 있다. 예를 들어 특정 URL 로 들어오면 어떠한 작업을 하게끔 할 수 있다. 이를 통해 백엔드 API 를 구성 할 수도 있다.
- 콘솔을 통하여 직접 호출 할 수도 있다.
▶️장점
-
비용 : 특정 작업을 하기 위해 서버를 준비하고 하루종일 켜놓는것이 아니라, 필요할때만 함수가 호출되어 처리되며 함수가 호출된 만큼만 비용이 드므로, 비용이 많이 절약된다.
-
인프라 관리 : 네트워크, 장비 이런것들에 대한 구성 작업을 신경 쓸 필요가 없다.
확장성면에서 매우 뛰어나다. -
단점
모든 코드를 함수로 쪼개서 작업하다보니, 함수에서 사용할 수 있는 자원에 제한이 있다.
FaaS 제공사에 매우 의존하므로 AWS, Azure, Google 등의 FaaS 제공사에 강한 의존을 하게 된다. 갑자기 이 회사들이 망해버리면 매우 골치 아프게 된다.
비교적 신기술이라 해외에서는 관련 자료들을 볼 수 있는 반면, 국내에서는 관련 자료를 찾아보기 힘들다.
🚀 마치며
회고를 하면 할수록 다 내용이 담기진 않지만, 전에 했던 내용을 어떻게든 한 번 더 볼수 있다는 점은 상당히 좋은 것 같다.
하지만, 저번주는 저번주대로 어려웠고, 이번주는 이번주대로 어렵겠지..
그래도 기술매니저님들과 팀원들과 하니까 그나마 잡고 좀 할 수있는 것 같은데
혼자였으면,, 후,, 아무튼 이번주도 화이팅 해봐야겠다.

