DOM vs Virtual DOM
DOM이란?
DOM은 Document Object Model의 약자로, HTML(Document)에 접근하여 Object(JavaScript Object)처럼 HTML을 조작(Manipulation)할 수 있는 Model이다. 즉, 자바스크립트를 사용하는 방법을 알면 DOM을 활용하여 HTML을 조작할 수 있다.
🤔 DOM을 활용해 HTML을 조작한다는게 무슨 의미일까?

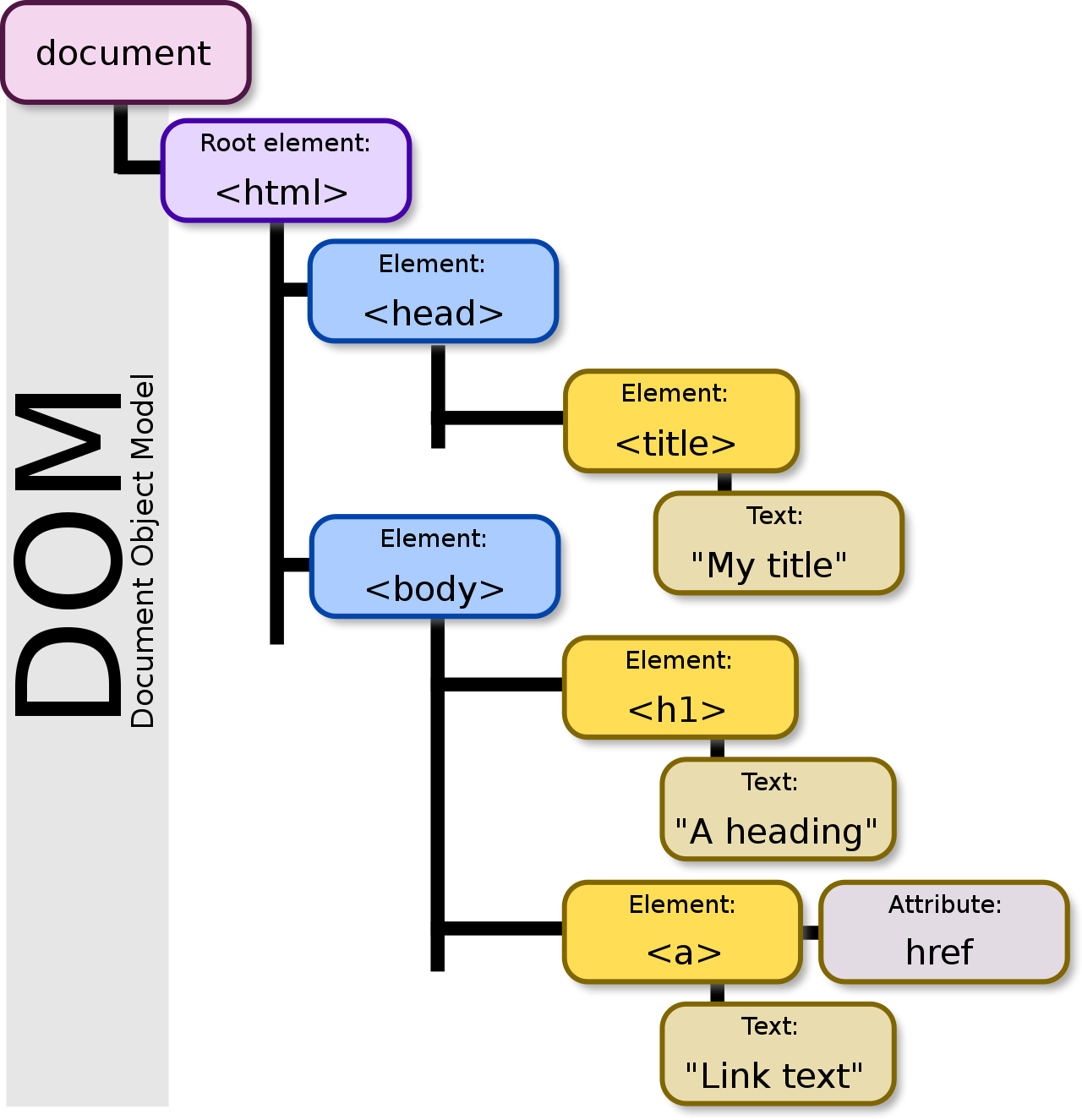
출처: wikipedia
DOM은 위와 같이 HTML로 구성된 트리 구조를 가진 객체이다.
자바스크립트를 이용하면 window 하위 객체인 document라는 전역 객체를 통해 HTML 태그로 이루어진 세부적인 각 노드에 접근하고 조작할 수 있다.
DOM의 문제점
DOM은 트리 구조로 되어 있어서 이해하기 쉽고 탐색하기 좋다는 장점이 있다. 하지만 웹이 크고 복잡해질수록 돔트리도 거대해 진다. 거대한 DOM에서 변경하고자 하는 노드를 탐색하려면 많은 시간이 걸리고, 한 노드에 변화가 생겼을 때 거대한 트리를 다시 렌더링하는 비효율적인 프로세스가 발생한다.
가상 돔(Virtual DOM)의 등장
이러한 돔의 이슈로 가상 돔(Virtual DOM)이 등장했다. 가상돔은 실제 DOM 문서를 추상화한 개념으로, 변화가 실제 DOM에 적용되기 전에 가상의 DOM을 한번 거쳐 미리 처리하고 저장한 후 실제 DOM에 업데이트 할 수 있게 해준다.
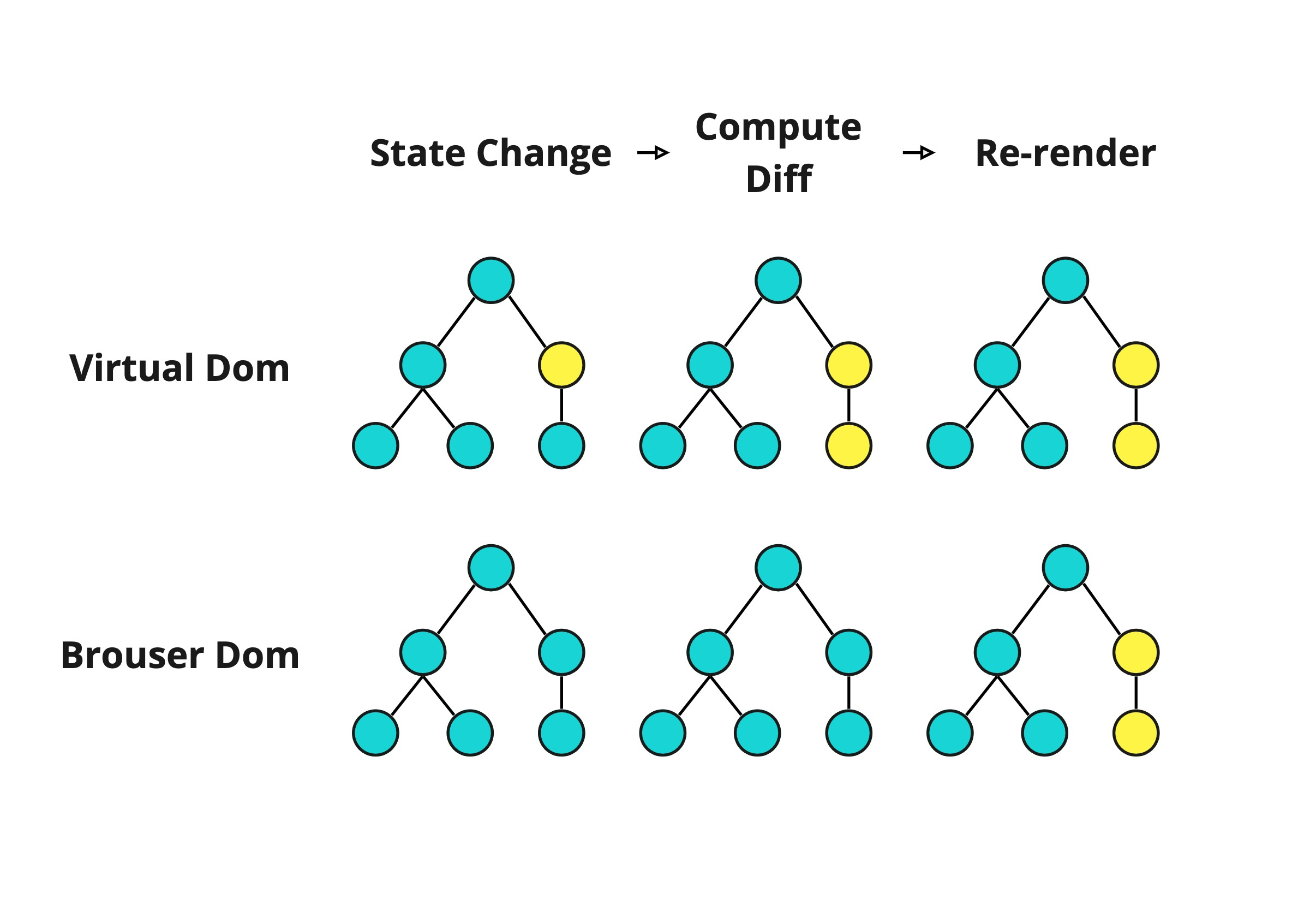
아래 그림처럼 Virtual DOM은 DOM이 생성되기 전에 이전의 값과 비교하여 달라진 부분만 감지하여 수정한 후 실제 DOM에 전달한다. 따라서 DOM은 Virtual DOM으로 부터 전달받은 최종 결과물을 한번만 렌더링하면 된다.

정리
가상돔(Virtual Dom)은 결과적으로 DOM에서 렌더링이 한번만 일어나게 해줌으로써 계산 단계를 줄이고 효율적인 DOM 조작을 가능하게 만든다. 따라서 지속적으로 데이터가 변화하는 대규모 어플리케이션을 구축하는 데에 굉장히 유용하다.