React Lifecycle
-
리액트 라이프 사이클은클래스형 컴포넌트에서 사용되는 개념이며, 현 시점에서는 업계에서 주류가 아니다. 다만 함수 컴포넌트와 Hook을 같이 쓰는 것이 주류가 되기 이전, 리액트는 클래스 컴포넌트만을 사용했고, 그 만큼 리액트의 동작 원리를 이해하는데 도움을 준다.
-
React는 컴포넌트 기반의 View를 중심으로 한 라이브러리.
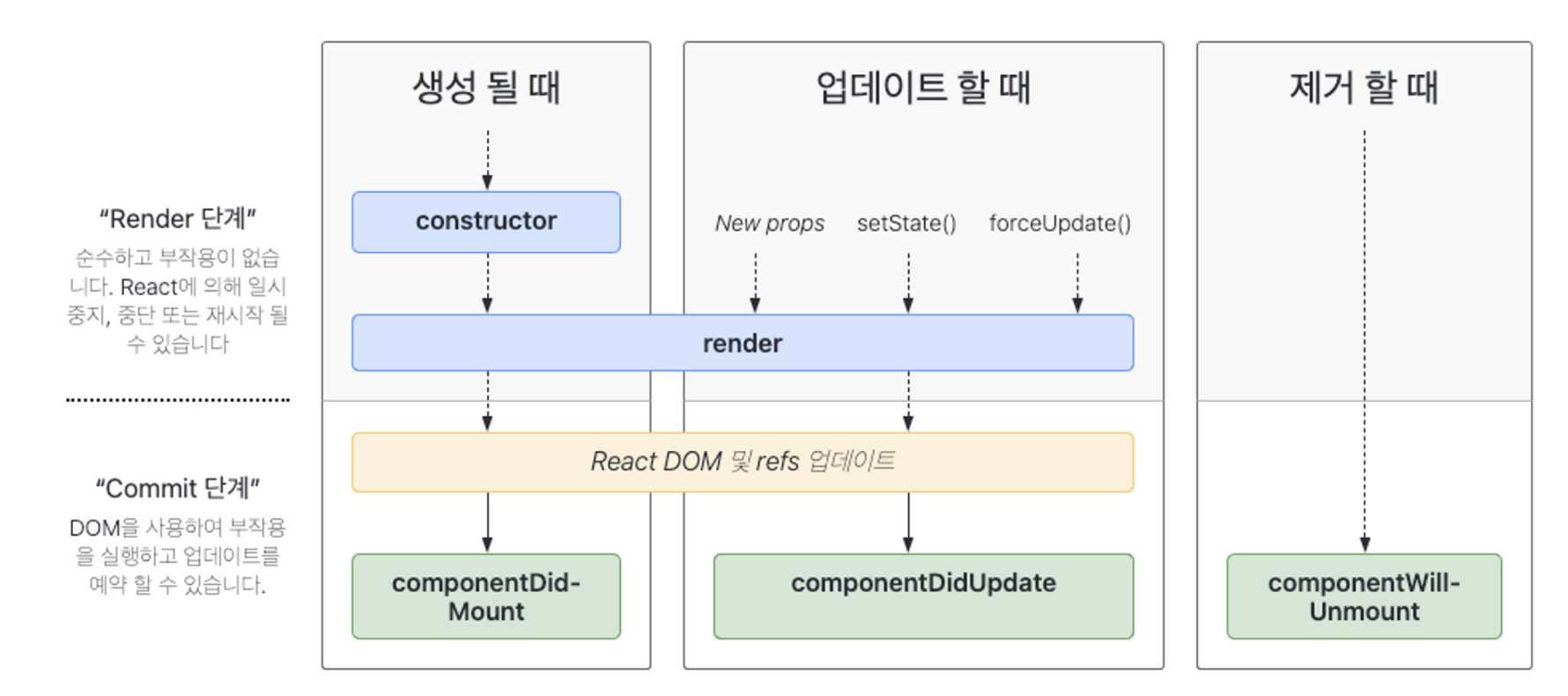
그러다보니 각각의 컴포넌트에는 라이프사이클(생명주기) 즉, 컴포넌트의 수명 주기가 존재하는데 컴포넌트의 수명은 보통 페이지에서 렌더링(Rendering)되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이 납니다.
strict mode (엄격모드)
자바스크립트 언어의 문법을 좀 더 엄격히 적용하여 최적화 작업에 문제를 일으킬 수 있는 코드에 대해 명시적인 에러를 발생시키는 것
React에서의 mount와 unmount란?
mount 컴포넌트 생성부터, 최초 렌더링까지의 과정
unmount 화면의 렌더링된 컴포넌트를, 삭제하기 까지의 과정
useEffect(() => {
(컴포넌트가 생길 때 수행 작업);
return {
(컴포넌트가 사라질 때 수행 작업);
}
}, [의존성])useEffect 함수를 이용해 컴포넌트가 생기고, 사라질 때를 제어할 수 있다.
