
오늘의 수업 일정(Day5)
✍️ #2.13 ~ #3.8
✔️ 코드 챌린지
바닐라JS 코드 챌린지
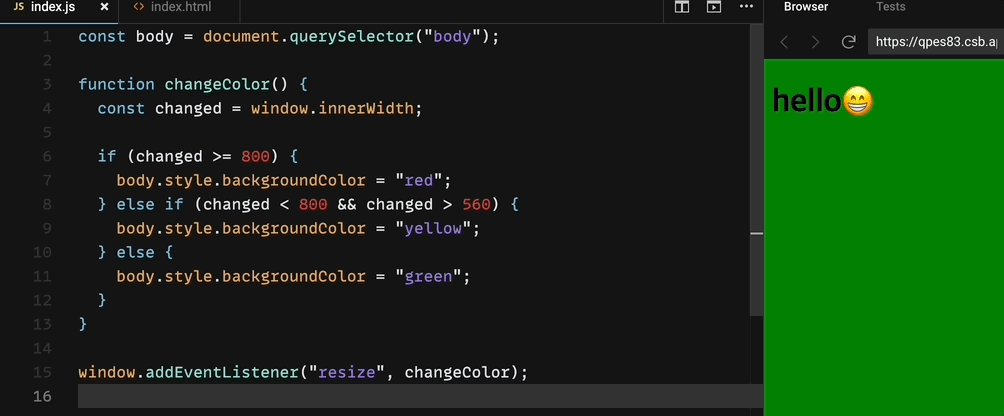
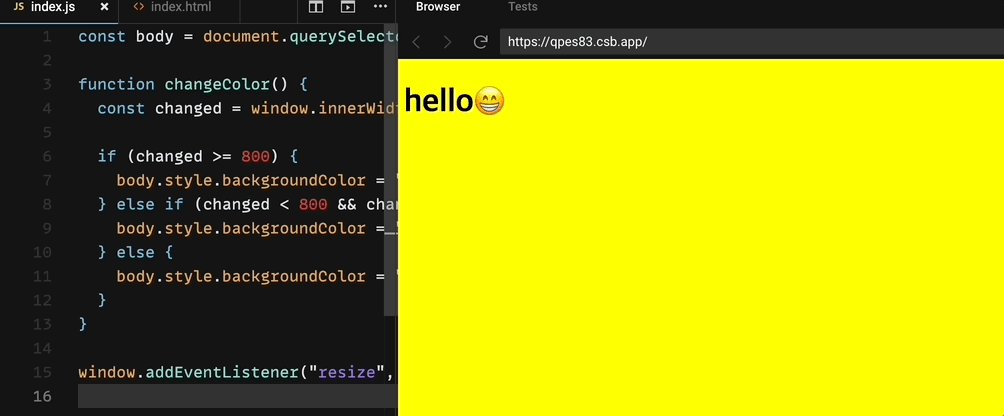
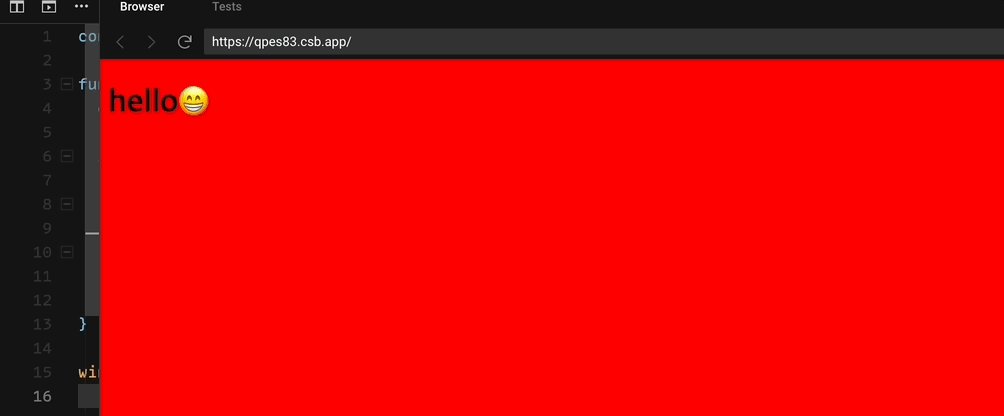
화면 사이즈에 따라 백그라운드 색상 변화.
코드챌린지 힌트에 classList (remove / add)가 있었는데 필수 구현 기능은 아니긴한데, 저게 왜 필요하지..?ㅠㅠ 저걸 사용해서 코드를 짜려다가 애먹고 결국은 뺐다:)

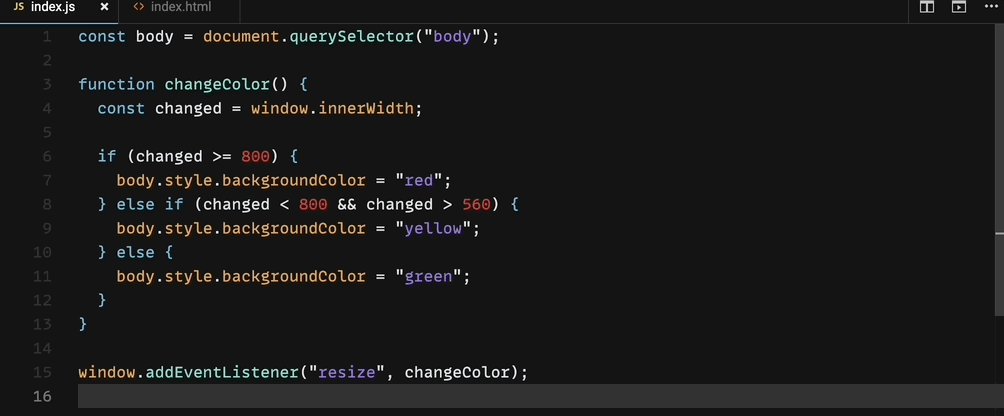
const body = document.querySelector("body");
function changeColor() {
const changed = window.innerWidth;
if (changed >= 800) {
body.style.backgroundColor = "red";
} else if (changed < 800 && changed > 560) {
body.style.backgroundColor = "yellow";
} else {
body.style.backgroundColor = "green";
}
}
window.addEventListener("resize", changeColor);
innerWidth 에 관해서, 찾아보기.
오늘의 수업 일정(Day6)
✍️ #3.0 ~ #3.8
✔️ 퀴즈
바닐라JS 챌린지 QUIZ
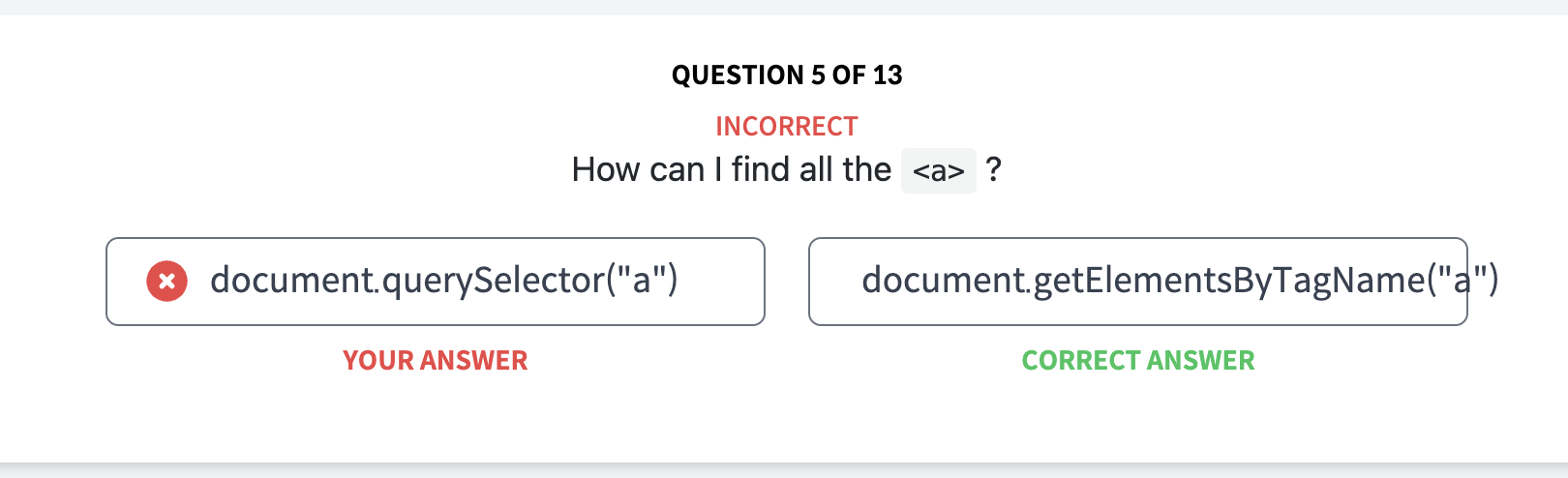
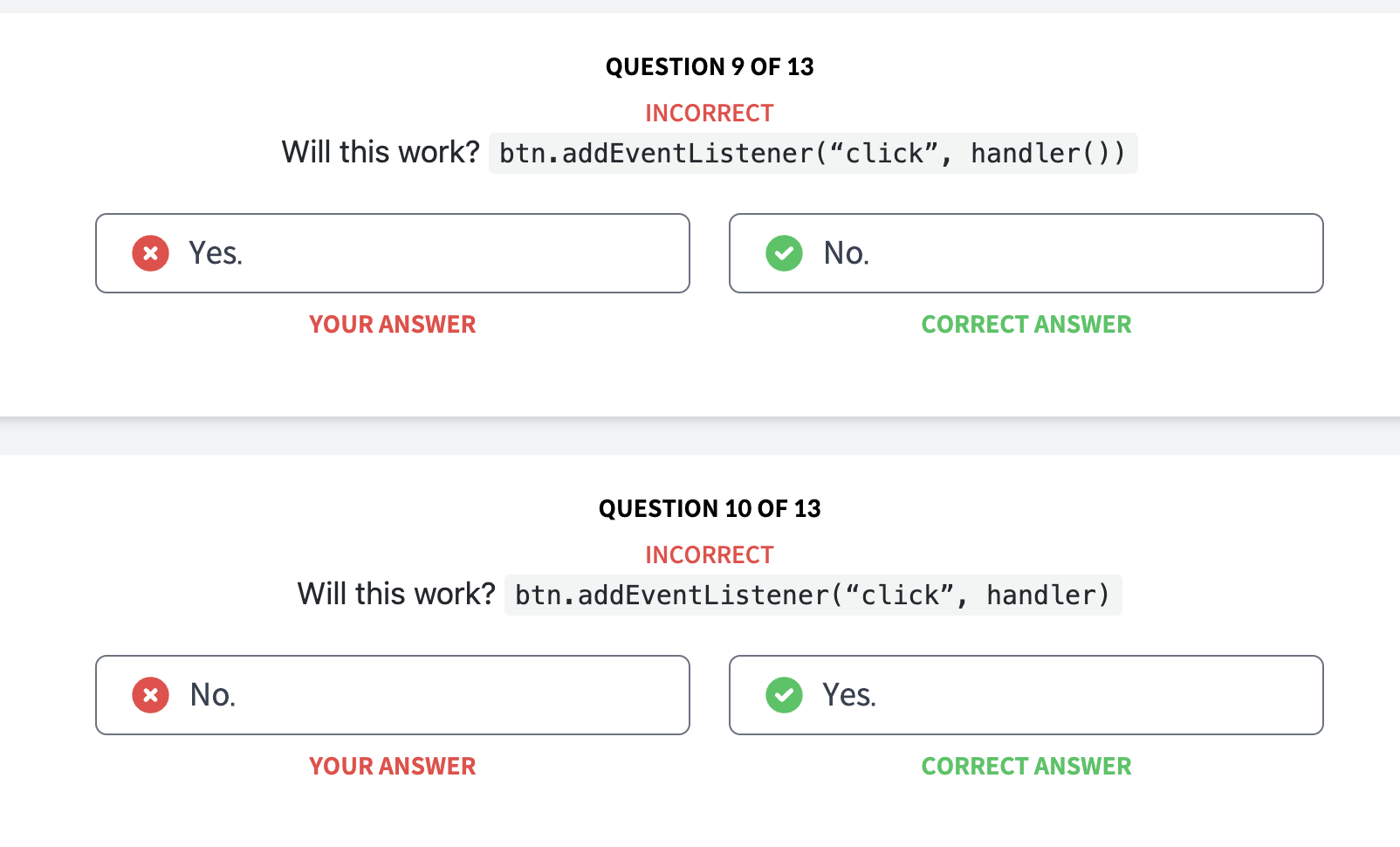
Your score is: 10/13

document.querySelector만 쓰면 처음 a만 찾아진다... 기억기억!

두개 반대로 헷갈려서 제출한듯..
