Today I Learned 📖
배운것만 간단하게 기록하기 😉
useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook.
쉽게 말해 어떤 컴포넌트가 화면에 보여졌을 때 내가 무언가를 실행하고 싶다면? 또는 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶다면? useEffect를 사용
import React, { useEffect } from "react"; 로 import 해서 사용해야함!
// src/App.js
import React, { useEffect } from "react";
const App = () => {
useEffect(() => {
// 이 부분이 실행된다.
console.log("hello useEffect");
});
return <div>Home</div>;
}
export default App;의존성 배열(dependency array)
useEffect에는 의존성 배열이라는 것이 있습니다.
쉽게 얘기하면 “이 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect를 실행할게” 라는 것.
// useEffect의 두번째 인자가 의존성 배열이 들어가는 곳 입니다.
useEffect(()=>{
// 실행하고 싶은 함수
}, [의존성배열])- 의존성 배열이 빈 배열인 경우
useEffect를 사용하는데, 어떤 함수를 컴포넌트가 렌더링 될 때 단 한번만 실행하고 싶으면 의존성 배열을 [ ] 빈 상태로 넣으면 된다.
useEffect(() => {
console.log("hello useEffect");
}, []); // 비어있는 의존성 배열-
의존성 배열에 값이 있는 경우
의존성 배열에 value 를 넣어보면, value는 state이고 우리가 input을 입력할 때마다 그 값이 변하게 되니 useEffect도 계속 실행이 된다!
// src/App.js
import React, { useEffect, useState } from "react";
const App = () => {
const [value, setValue] = useState("");
useEffect(() => {
console.log("hello useEffect");
}, [value]); // value를 넣음
return (
<div>
<input
type="text"
value={value}
onChange={(event) => {
setValue(event.target.value);
}}
/>
</div>
);
}
export default App;오늘의 문제점 😤
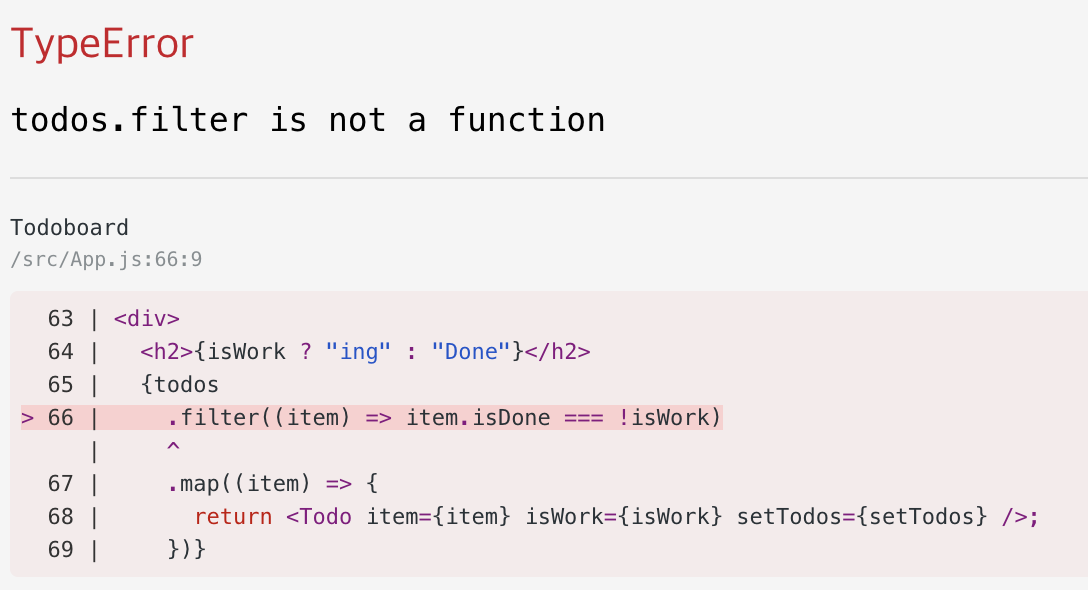
filter is not a function

배열이 아닌 값에 대해 filter() 메서드를 호출하면 filter is not a function 오류가 발생하는데, 오류를 해결하려면 filter() 메서드를 호출하기 전에 값을 배열로 변환하거나 유효한 배열에서 filter() 메서드를 사용해야 함 ----------> 배열값으로 사용했는데도 계속 오류가 뜨는데..뭔 문제지;;
더 알아보기
Strict mode란 무엇일까?- React
라이프 사이클이란 무엇일까? - React에서 말하는
mount와unmount란 무엇일까?
오늘의 회고 🫥
오늘도 열심히 리액트와 리덕스를 공부했다:)
근데 숙련 과제는 여전히 못 만들고있네... 그래도 코드리뷰강의를 보다보니 어떤 원리(?로 진행이 되는지 대략적으로는 이해한것같다😁 주말에 약속이 많은데 새벽공부라도 해서 과제 완성해봐야지.. 화이팅!
차근 차근.. 하나씩 해내보자!
