리액트 화이팅 😁
01. React란, 무엇일까?
리액트는 페이스북이 만든 사용자 UI 구축을 위한 라이브러리이다. 하나의 단일 url을 가지고 SPA(Single Page Application)으로 사이트를 표현하는 것을 가능케하는 프레임워크.
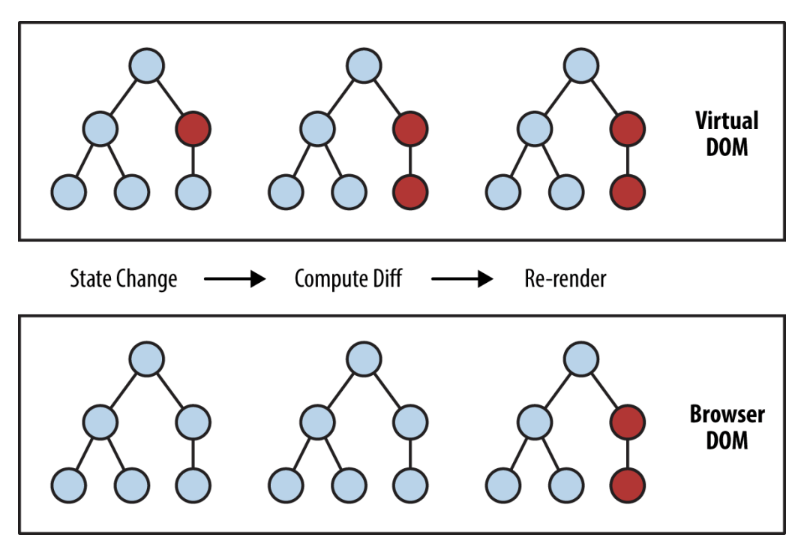
Virtual DOM을 활용하여 업데이트 해야하는 DOM요소를 찾아서 해당 부분만 업데이트하기 때문에, 리렌더링이 잦은 동적인 모던 웹에서 향상된 퍼포먼스를 낼 수 있습니다.
Virtual Dom|가상돔이란?

프론트엔드를 공부하면서 Dom이라는 구조를 많이 듣게됨.
기본적으로 돔의 요소에 변화를 주어야하는데, 직접 돔을 조작하게 되면 변경사항이 있을때마다 화면을 다시 그려야하는데, 가상돔을 사용하게 되면,실제로 렌더링 되지는 않고 변경 사항들을 한번에 묶어서 반영한다.
예) 네이버 로고를 빨강으로 바꿔주고싶은데,그냥 돔을 사용하면 전체적으로 다시 그려줘야하지만 가상돔을 사용하면
바뀐 부분만 변경해준다고 생각하면 된다.
🚩 yarn과 npm의 차이점은 무엇인가?
-
NPM(Node Package Manager)은 무수히 많은 third-party 패키지들이 모여있는 집합소 입니다. 우리는 npm에서 여러 패키지를 다운받아 활용할 수 있습니다. -
비슷한 친구로는
yarn이 있습니다. 둘 다 "프론트엔드 의존성"을 관리하기 위한 "패키지 매니저"입니다.
🎀리액트의 특징🎀
1. JSX 문법
2. Component 기반
3. Virtual DOM
02. CRA (Create-react-app) 란?
👉 리액트 프로젝트를 하기 위해 필요한 여러 프로그램을 '자동'으로 설치해주는 도구
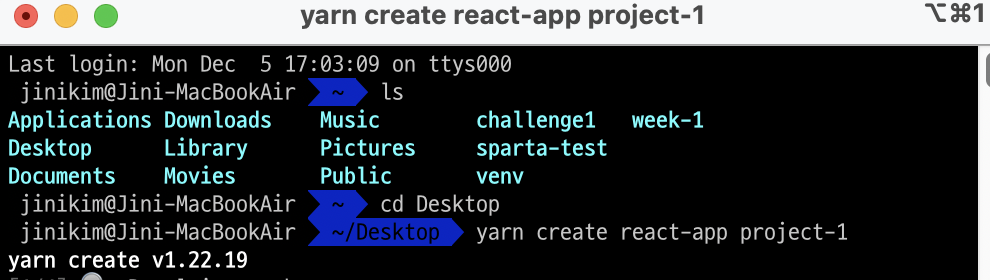
터미널을 켜서 CRA를 설치하고 실행해보자!

ls
#현재 내가 위치하고 있는 곳이 어디인지 확인해보세요.
cd 폴더이름
#리액트 프로젝트를 생성하고 싶은 폴더로 들어갑니다.
yarn create react-app project-1
#프로젝트 생성!

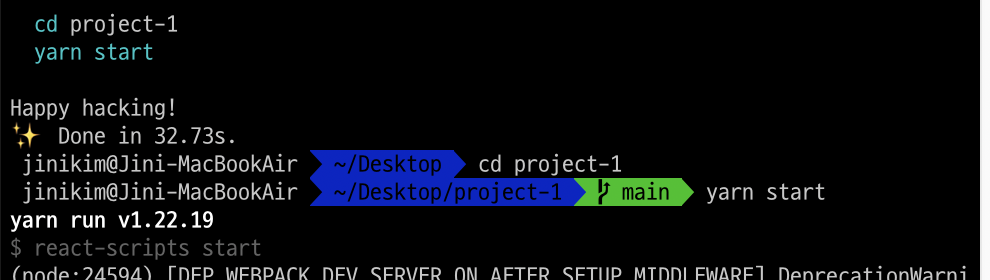
cd project-1
# project-1 폴더로 이동합니다.
yarn start
# 프로젝트 구동!yarn start로 구동된 페이지 👇

🛠 페이지 구동시 오류 발생 관련,
error couldn't find a package.json fileyarn start를 처음 터미널에서 구동할때는 잘 열렸다. 그러나 파일에서 수정하고 다시 터미널에서 yarn start를 해줬더니 에러가 떴다. 구글링을 해보니, 앱을 설치한 위치에서 yarn start를 해주지 않으면 발생하는 오류라고한다. 터미널이 아닌 vscode에서 터미널을 새로 켜서 yarn start를 해주니 문제없이 구동이 되었다:)
꼭 CRA를 통해서 실행해야하는 것은 아니다.
리액트를 배우고 난 후에는 필요한 것들만 골라서 만들수있다. 나중에~ !!!
03. Component
Component 레고블럭과 같은 개념, 결국 함수다.
컴포넌트란, 화면을 구성하는 하나의 단위입니다.
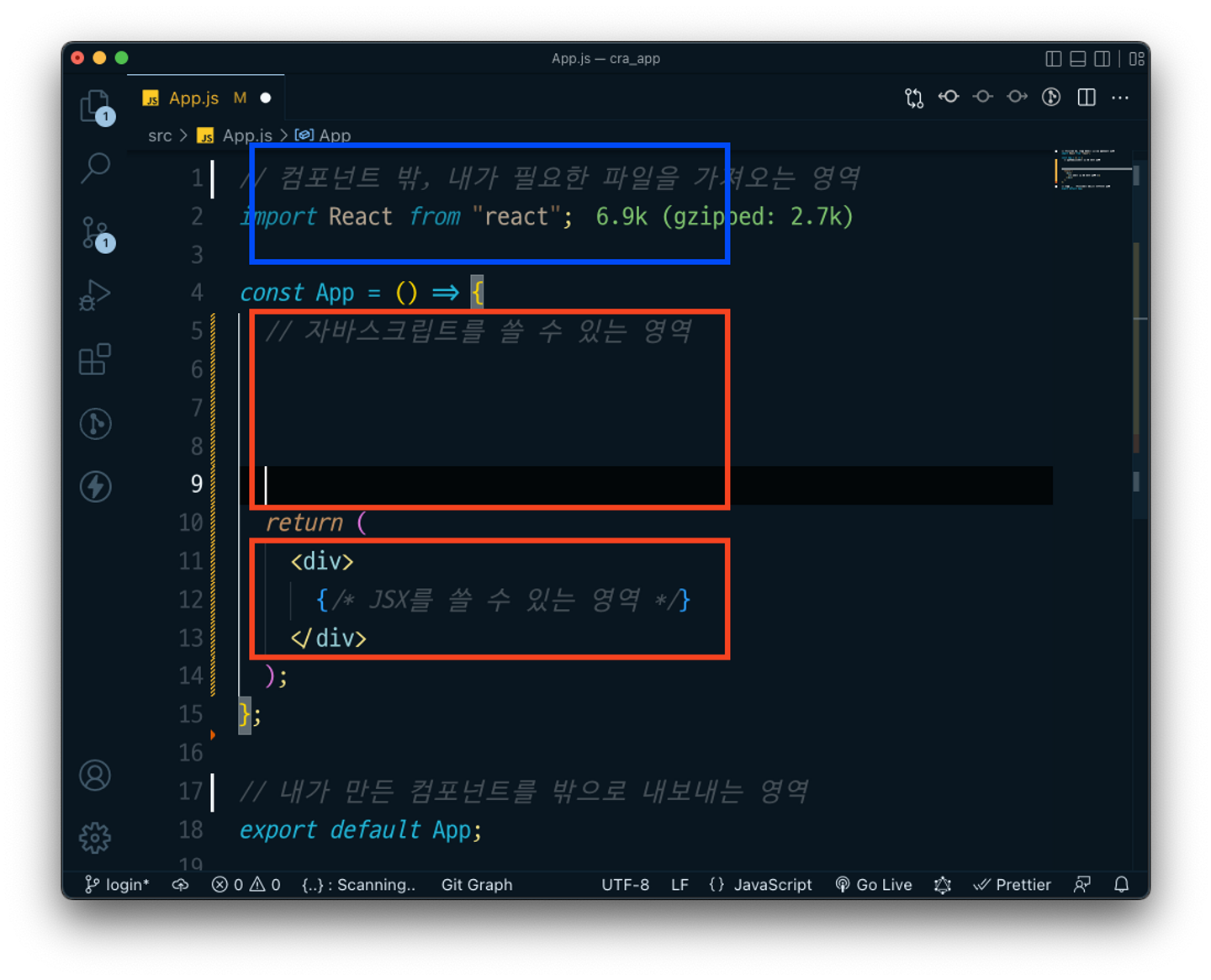
- Component 코드 보는 법

컴포넌트 밖에서는 내가 필요한 파일을 import 하거나, 또는 export default 라는 기능을 통해 내가 만든 컴포넌트를 밖으로 내보내는 코드가 있다.
컴포넌트 안에서는 자바스크립트를 쓸 수 있는 부분이 있습니다.컴포넌트 안에서 어떤 자바스크립트 코드를 작성하고 싶다면 여기에다가 작성
return 을 기준으로 아랫부분에서는 HTML(정확히 말하면 JSX!) 을 작성.여기에 작성한 html 코드와 값들이 화면에 보여집니다.
🔥컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 합니다(카멜케이스)
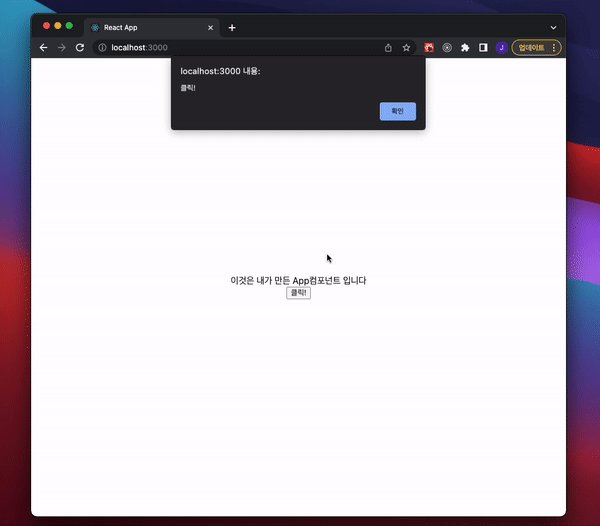
✅ 퀴즈

// src/App.js
function App() {
const handleClick = () => {
alert('클릭!');
};
return (
<div
style={{
height: '100vh',
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}
>
<span>이것은 내가 만든 App컴포넌트 입니다</span>
<button onClick={handleClick}>클릭!</button>
</div>
);
}
export default App;

부모와 자식관계에 놓인 컴포넌트
- 부모-자식 컴포넌트 만들어보기
- 쭉 연결해주어서 맨 마지막 자식 컨포넌트에 들어가는 부분이 출력된다.
// src/App.js
import React from "react";
function App() {
return <Mother />;
}
function Mother() {
return <Child />;
}
function Child() {
return <p>hihi</p>;
}
export default App;
-
💡리액트에서 렌더링이란 무엇인가?
리액트에서 렌더링이란, 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미한다.
Rendering “화면에 보여지게 하다"
이렇게 만들어진 컴포넌트는 마치 HTML 태그를 쓰듯이 사용하여 화면에 보여지게 할 수 있습니다.
04. JSX 문법
HTML을 품은 JS === JSX!
JSX 함수로 만들어진 컴포넌트를 html 태그 사용하듯이 코드를 작성하는 방식.
1. 태그는 꼭 닫아주기
// input 태그갸 닫혀있지않다.
function App() {
return (
<div className="App">
<input type='text'>
</div>
);
}👇 ( / 를 추가하고 브라우저를 새로고침 )
<input type='text'/>2. 무조건 1개의 엘리먼트를 반환하기
//리턴값안에 p태그와 div태그가 각각 존재한다.
function App() {
return (
<p>안녕하세요! 리액트 반입니다 :)</p>
<div className="App">
<input type="text" />
</div>
);
}👇 (div로 다시 묶어주던,p태그를 div태그안에 넣던 하나의 엘리먼트로 만들어주면 잘 실행된다.)
function App() {
return (
<div>
<p>안녕하세요! 리액트 반입니다 :)</p>
<div className="App">
<input type="text" />
</div>
</div>
);
}💡컴포넌트에서 반환할 수 있는 엘리먼트는 1개
3. JSX에서 javascript 값을 가져오려면?
중괄호를 쓴다!
const cat_name = 'perl';
return (
<div>
hello {cat_name}!
</div>
);
//hello perl! 출력4. class 대신 className!
JSX로 작성하는 태그 내에서 클래스 명을 정해줄 땐 속성 값을 className으로 사용합니다. class대신!
+)id는 그냥 id로 씁니다.
<div className="App">5. 인라인으로 style 주기
css 문법 대신 json 형식으로 넣어주기
html👇
<p style="color: orange; font-size: 20px;">orange</p>javascript👇
// 중괄호를 두 번 쓰는 이유? 딕셔너리도 자바스크립트!
// 이렇게 쓰거나,
<p style={{color: 'orange', fontSize: '20px'}}>orange</p>
//혹은 스타일 딕셔너리를 변수로 만들고 쓸 수 있어요!
function App() {
const styles = {
color: 'orange',
fontSize: '20px'
};
return (
<div className="App">
<p style={styles}>orange</p>
</div>
);
}05.Props
props는 부모 컴포넌트로부터 받아온 데이터
<Component props={props} />
// src/App.js
import React from "react";
function App() {
return <GrandFather />;
}
function GrandFather() {
return <Mother />;
}
function Mother() {
const name = "홍부인";
return <Child MotherName={name} />;
} //props로 name을 전달했다
function Child(props) {
return <div>{props.MotherName}</div>;
}
export default App;
- 부모->자식으로 props전달만 가능하다. 자식->부모는 불가
prop.children
import React from "react";
function User(props) {
return <div>{props.children}</div>;
}
function App() {
return <User>안녕하세요</User>;
}
export default App;App(부모) - User(자식)의 관계, App컴포넌트에서 정보를 보내면, User컴포넌트에서 그 정보를 받아준다. children props를 보내는 방식으로 ~!
children 용도
Layout 컴포넌트를 만들 때 자주 사용
🩸이 부분 다시 복습하기
구조 분해 할당과 Props
function Todo(props){
return <div>{props.todo}</div>
}
구조 분해 할당 👇
function Todo({ title }){
return <div>{title}</div>
}defaultProps
💡 defaultProps란, 부모 컴포넌트에서 props를 보내주지 않아도 설정될 초기 값
default props 지정하기
Child 컴포넌트 입장에서는 부모 컴포넌트에서 name을 props 정보를 받기 전까지는 name이 없는 상태.Child 컴포넌트 입장에서는 name이 무엇인지 알 수 없습니다.
그래서 부모 컴포넌트에에서 props를 받기전까지 임시로 사용 할 수 있는 props를 설정 할 수 있습니다.이후에 부모 컴포넌트에서 name props가 오게되면 설정된 defaultProps는 사라지고 내려 받은props로 값이 바뀌게 됩니다.
// components/Child.js
import React from 'react';
function Child({ name }){
return <div>내 이름은 {name} 입니다. </div>
}
// 이렇게 설정합니다.
Child.defaultProps={
name: '기본 이름'
}
export default Child💡 쉽게 말해서, 부모가 이름을 아직 안지어준 상황인데, 이름을 지어주기까지 부를 태명이라고 생각하자. 태명을 그냥 지어줄수있잖아?! 태명으로 불러주다가 이름이 지어지면 그 이름으로 바뀌는거라고 생각하면 된다~!
06. State
State란 컴포넌트 내부에서 바뀔 수 있는 값을 의미
State 만들기
State를 만들 때는 useState()를 사용한다.
const [ value, setValue ] = useState( 초기값 )State 변경하기
- state를 변경할때는 setValue(바꾸고 싶은 값) 를 사용한다.

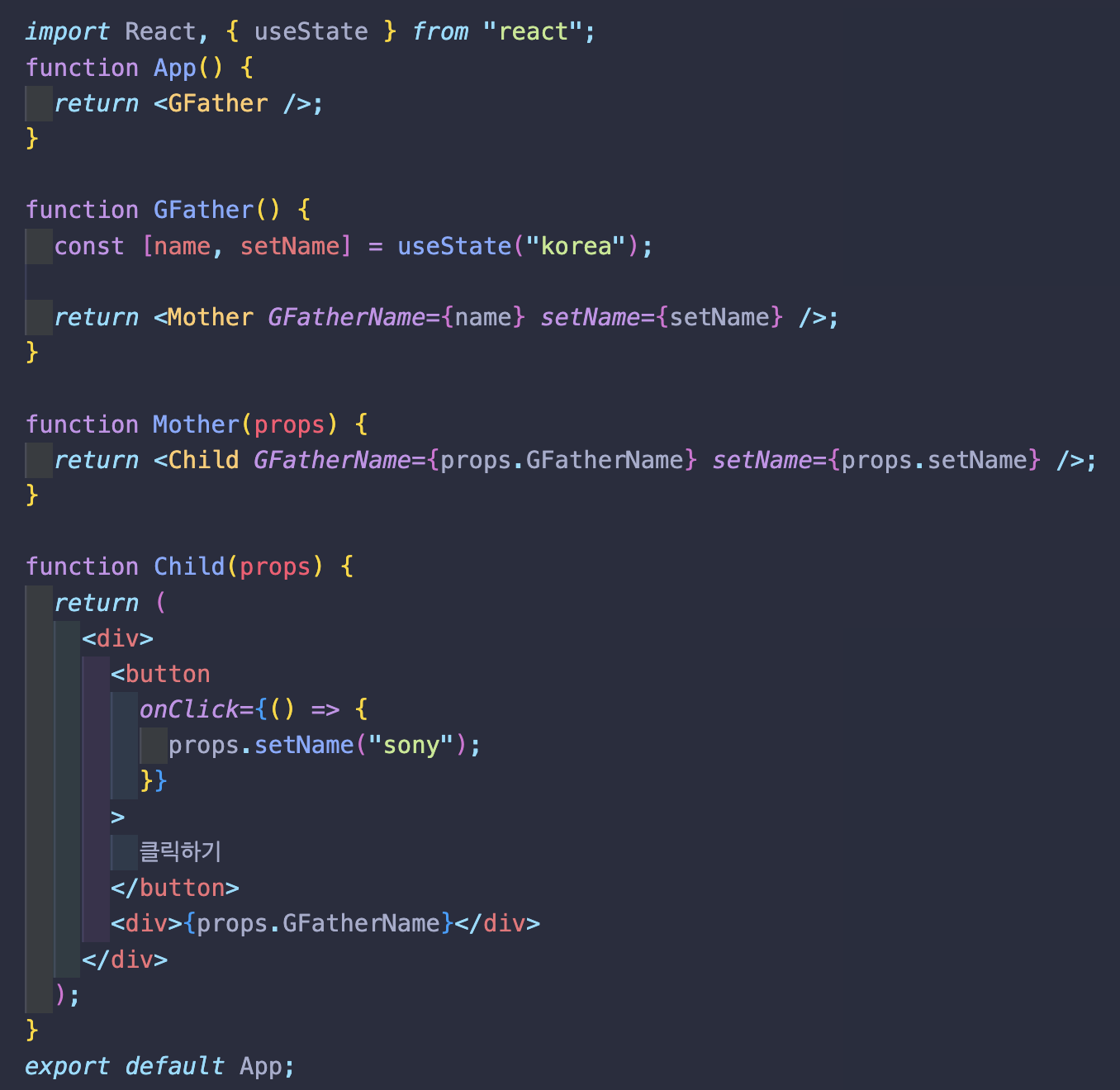
위에 버튼을 눌러서 바뀐 값('sony')을 새로고침을 누르면 다시 초기값('korea')으로 돌아온다. setName을 통해서 바꾼 값은 어디에 저장되는 것이 아니고 그냥 화면에서만 바뀐값으로 렌더링되는것이므로!!!!
손코딩 계속 해보기. 익숙해질때까지
궁금한 점; 부모-자식 컴포넌트를 위->아래 방향이던 아래->위 방향이던 쓰는 순서는 상관이 없나? (찾아보기)
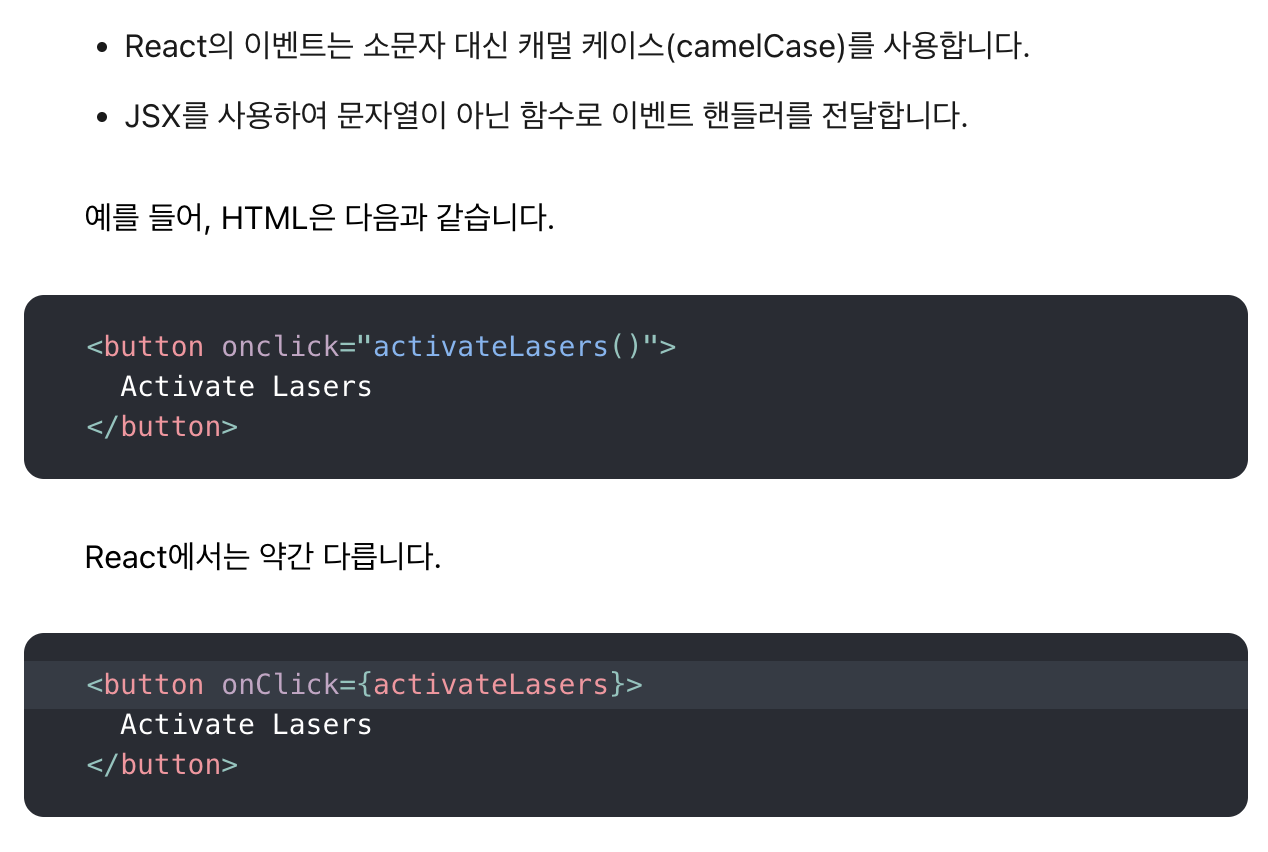
useState + onClick Event
Button과 이벤트 핸들러 구현
버튼을 눌렀을 때 하고 싶은 행동을 함수로 만들 수 있다.
onClickHandler 라는 함수를 만들고 onClick={}에 넣어주자.
import React, { useState } from "react";
function App() {
function onClickHandler() {
alert("hihi");
}
return (
<div>
<button onClick={onClickHandler}>클릭하실분~~?!!!!</button>
</div>
);
}
export default App;
react에서는 이러한 방식으로 함수와 컴포넌트(button 태그)를 연결시키는데 이 함수를 이벤트 핸들러라고 한다.
state 구현하고 이벤트 핸들러와 연결하기
import React, { useState } from "react";
function App() {
const [name, setName] = useState("jini");
function onClickHandler() {
setName("kokokokoko");
}
return (
<div>
{name}
<button onClick={onClickHandler}>클릭하실분~~?!!!!</button>
</div>
);
}
export default App;
💡 코드를 공부한 후, 다시 써볼때 계속 빼먹는 부분이, 렌더링화면에 바뀌는 값이 나와야하는데 그 화면 표시값(?)을 쓰는걸 계속 빼먹는다. 위 코드에서도 div박스안에 button만 넣을게 아니고 {name}도 넣어주어야 초기값-바뀌는 값이 화면에 표시가 된다. 잊지말자!
useState + onChange Event
Input과 state 구현하기
input에서는 보통 사용자가 입력한 값을 state로 관리하는 패턴을 많이 사용.
🚨🚨여긴 다시 복습하기🚨🚨
event 객체관련.
07.반복되는 컴포넌트 처리하기
(컴포넌트 꾸미기는 연습 자료에 있음 -> 연습모음
컴포넌트 꾸미기에 있는 것처럼 작성을 해주면 컴포넌트들이 너무 중복되는 경향이 생긴다. 저게 1억개라면? 어떻게 처리할래?
map을 이용해서 구현하기
해결방법은 map() 을 사용하는 것.
👉 map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환함!
import React from "react";
import "./App.css";
function App() {
const vegetable = ["potato", "cucumber", "tomato", "apple", "banana"];
return (
<div className="body">
{vegetable.map((vegetableName) => {
return (
<div className="square" key={vegetableName}>
{vegetableName}
</div>
);
})}
</div>
);
}
export default App;
(css파일은 분리해서 import해준 상태 // 1개의 컴포넌트를 이용)